Setup Facebook Login
Android
A) Open https://developers.facebook.com/ link. And login to facebook developer account.

B) Click on My Apps. Then Click on Create App button to add a new application to the Facebook developer account.

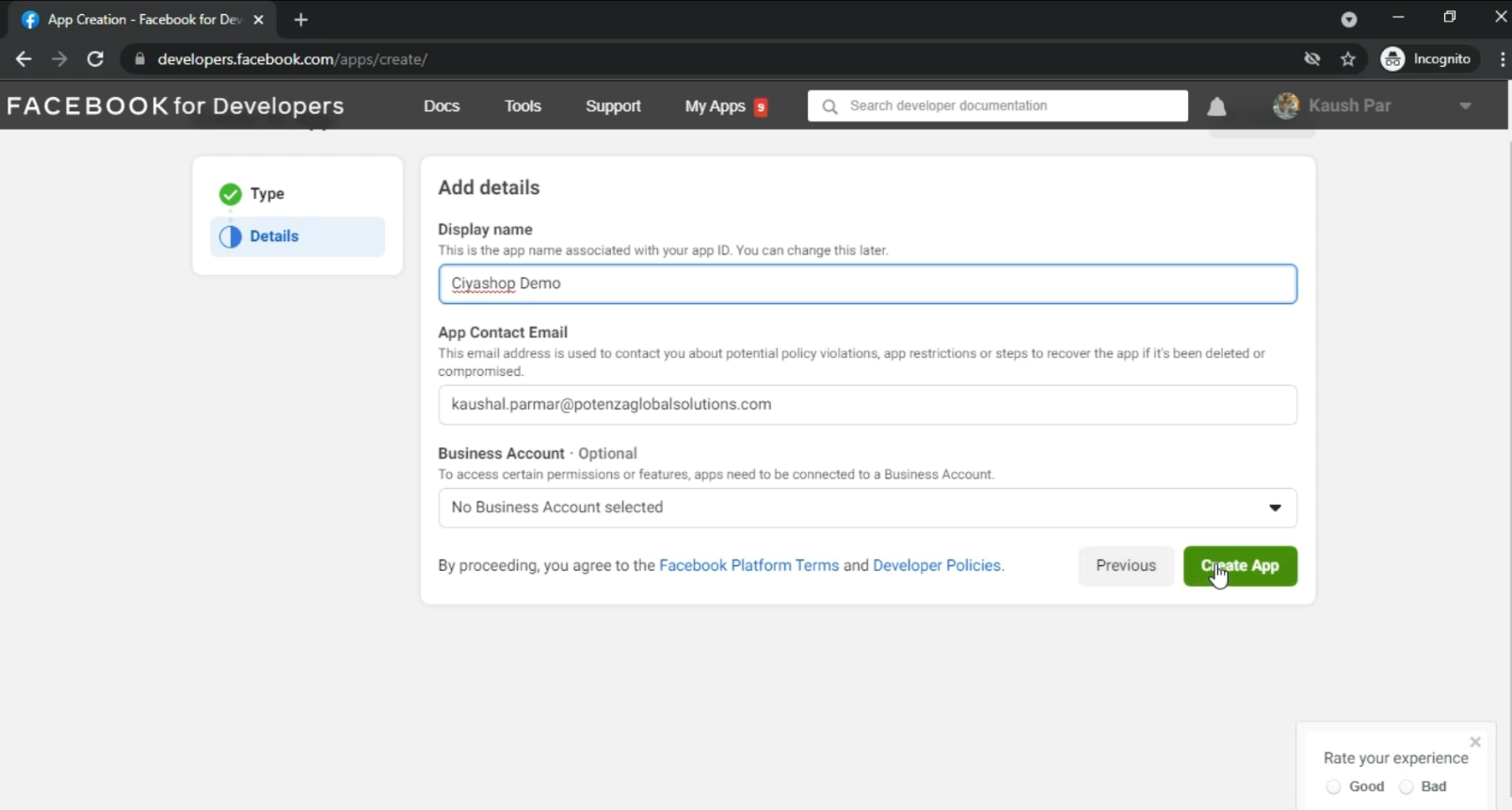
C) Fill in all the details, i.e., Display Name and Contact Email. Then Click on Create App

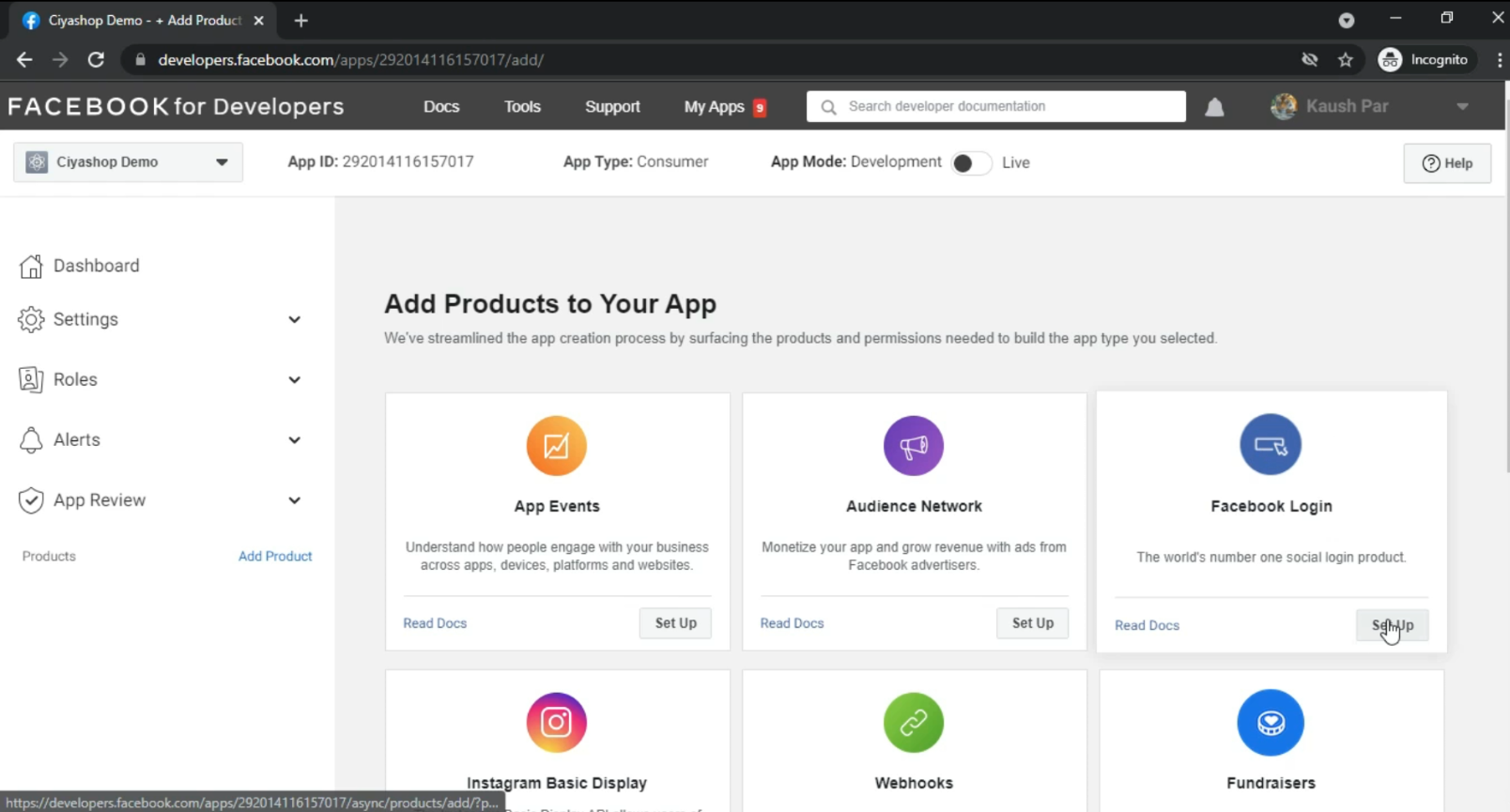
D) You will be redirected to the Facebook application console.

E) Click on SET UP button on Facebook Login to set up the Facebook login option.
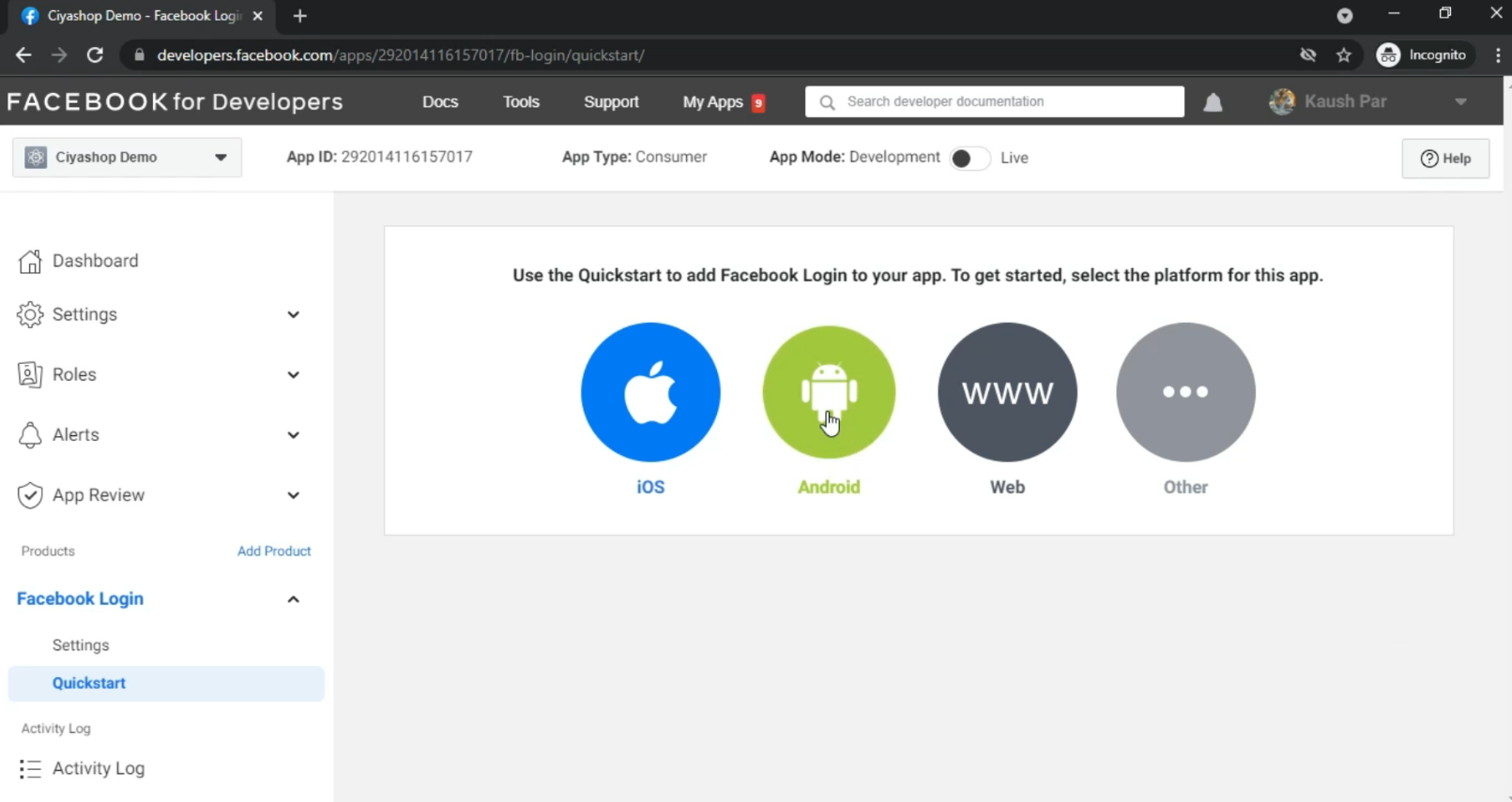
F) Now select Android as the desired platform.


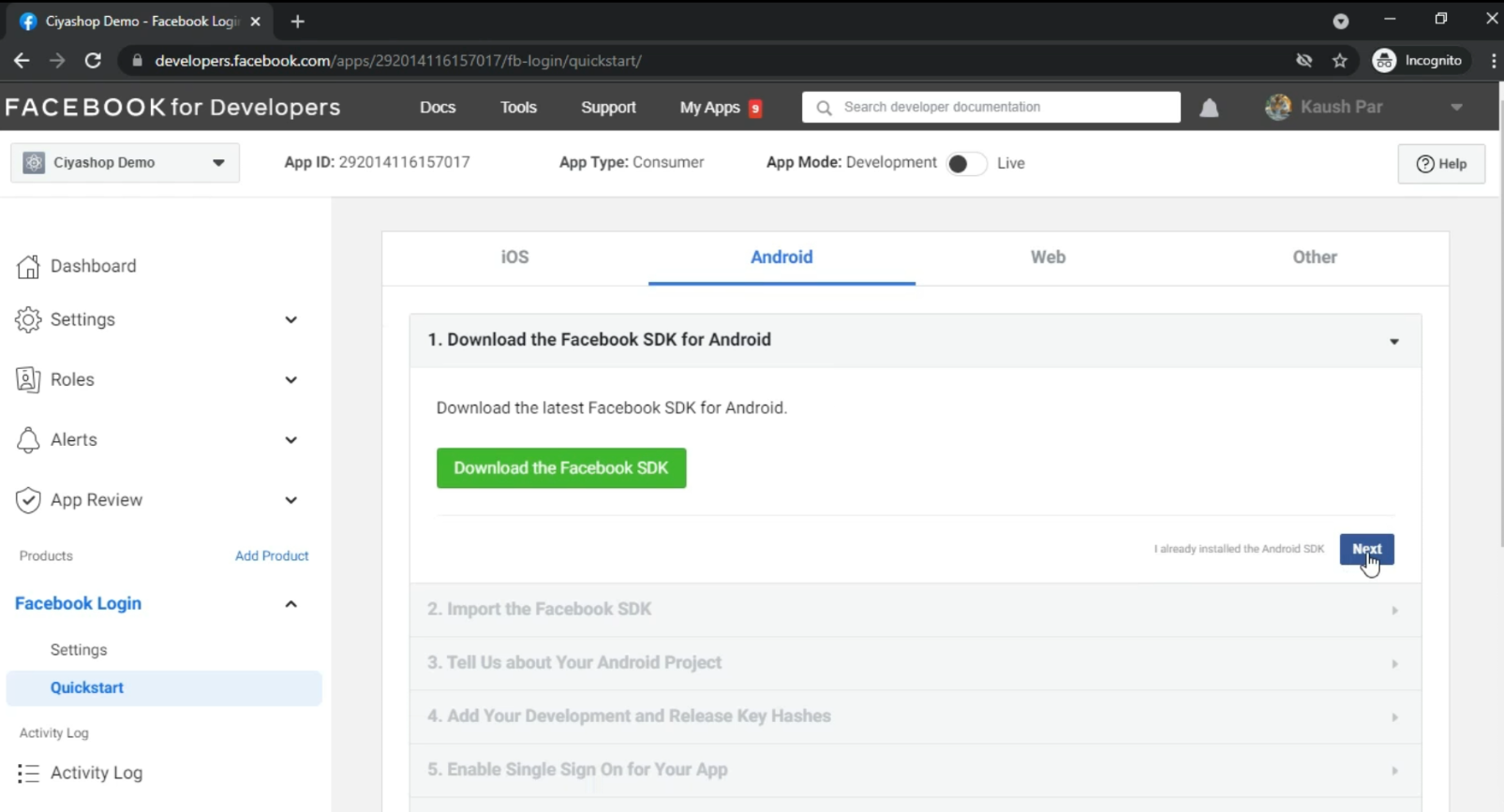
G) Click on Next button for next step.

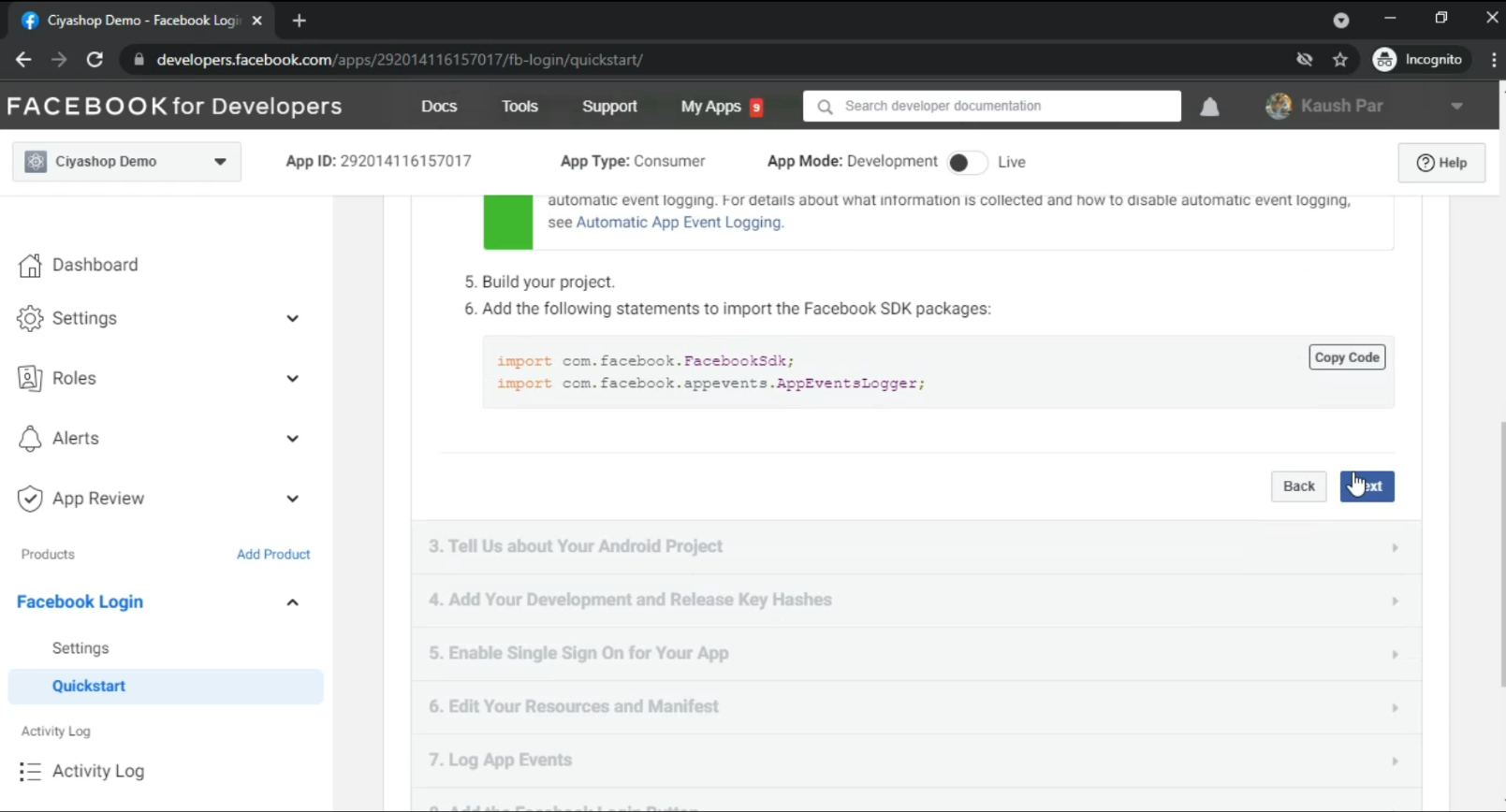
H) Again click on Next button.
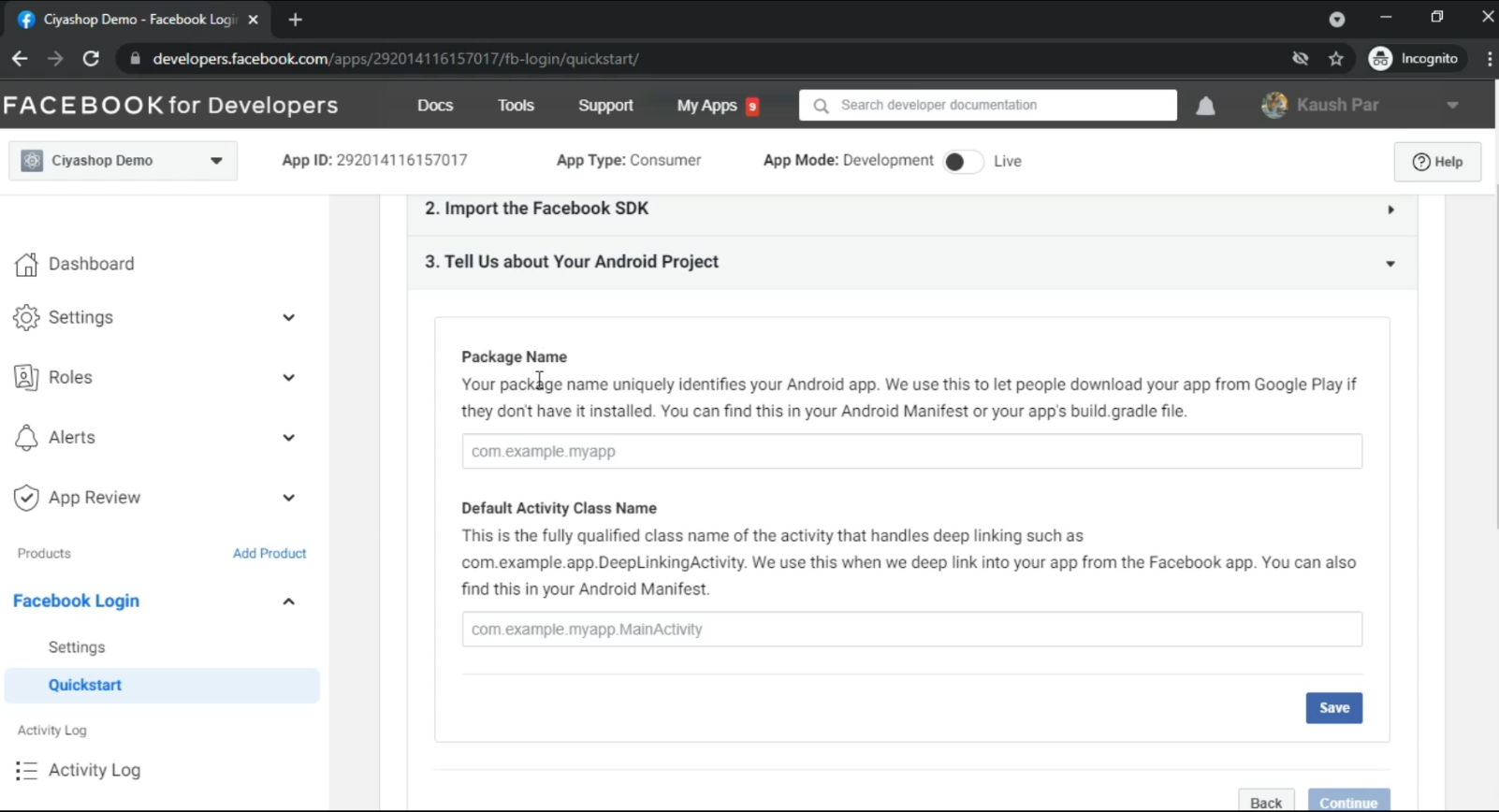
I) Add the package name as your package name and activity name as LogInActivity. And click on Save Then click on Use this package name button and then click on the Continue button.

J) Then generate Key hash by following the below steps. (It works when the package name in Constant and file strings, MyPREFERENCES and PACKAGE_NAME are correct as per your package name).
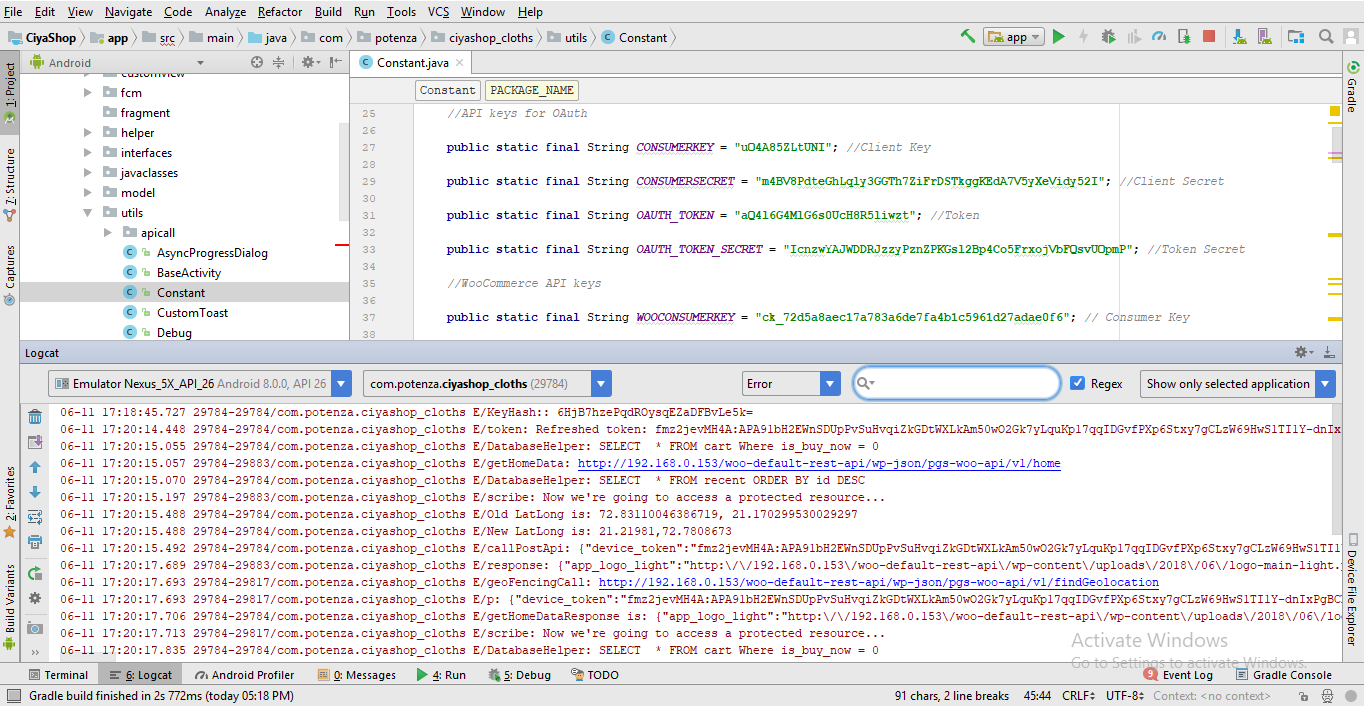
- Open the CiyaShop project in Android Studio and run the project. Navigate to the Logcat option and make sure that you are on the error path.

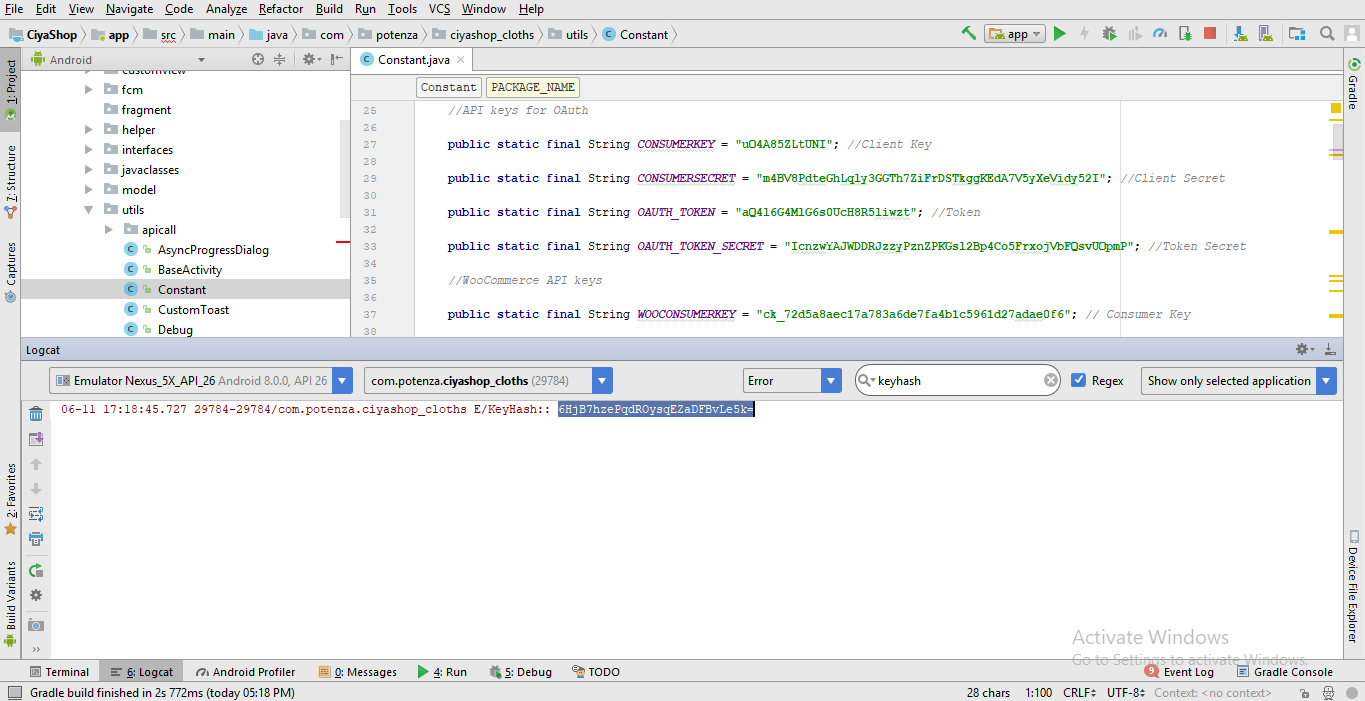
- Search for “hash key” in Logcat. You will find a key hash. Now copy that key hash.

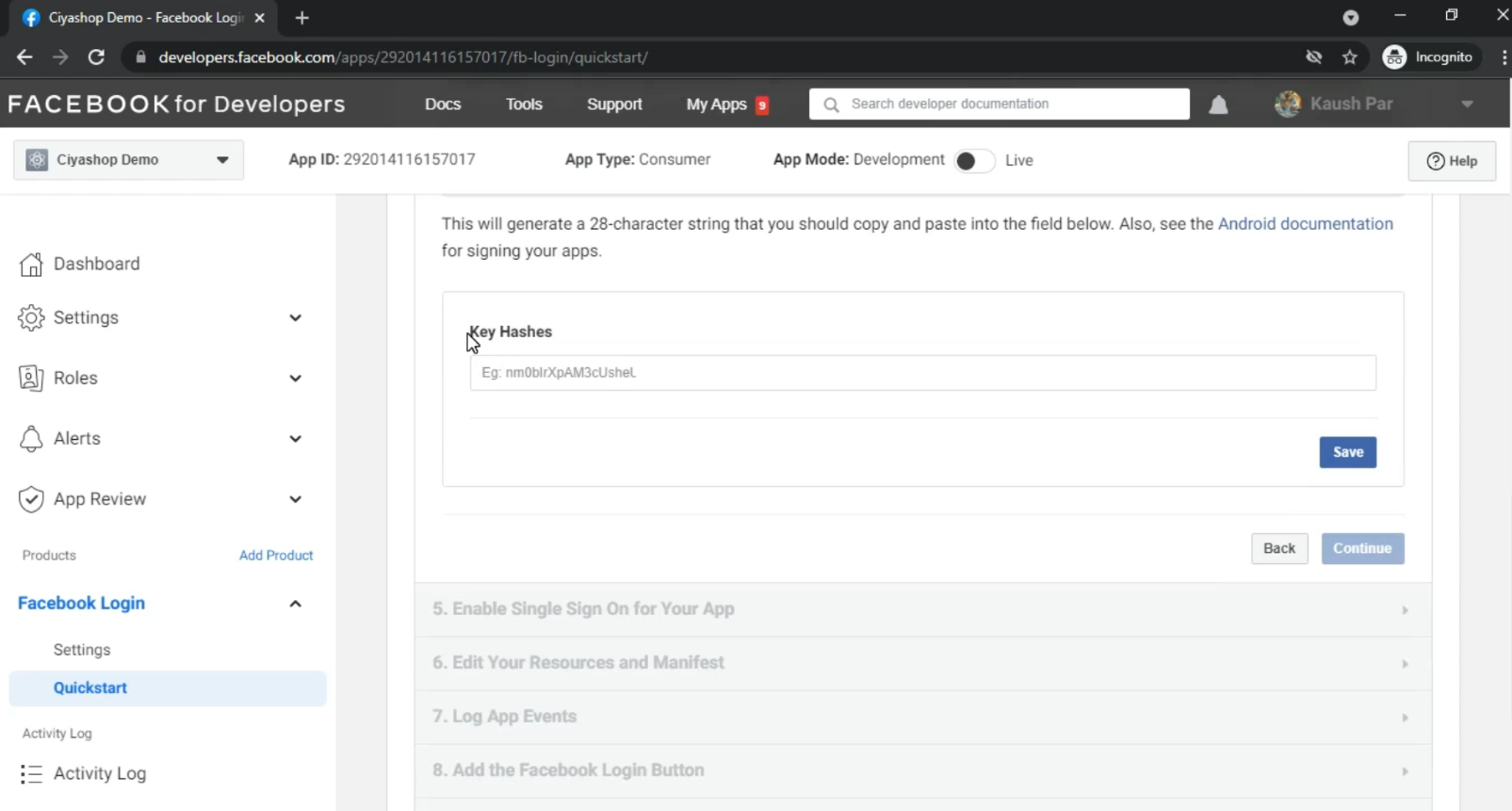
K) Provide key hash in the Facebook console. Then click on Save button and then Click on Continue

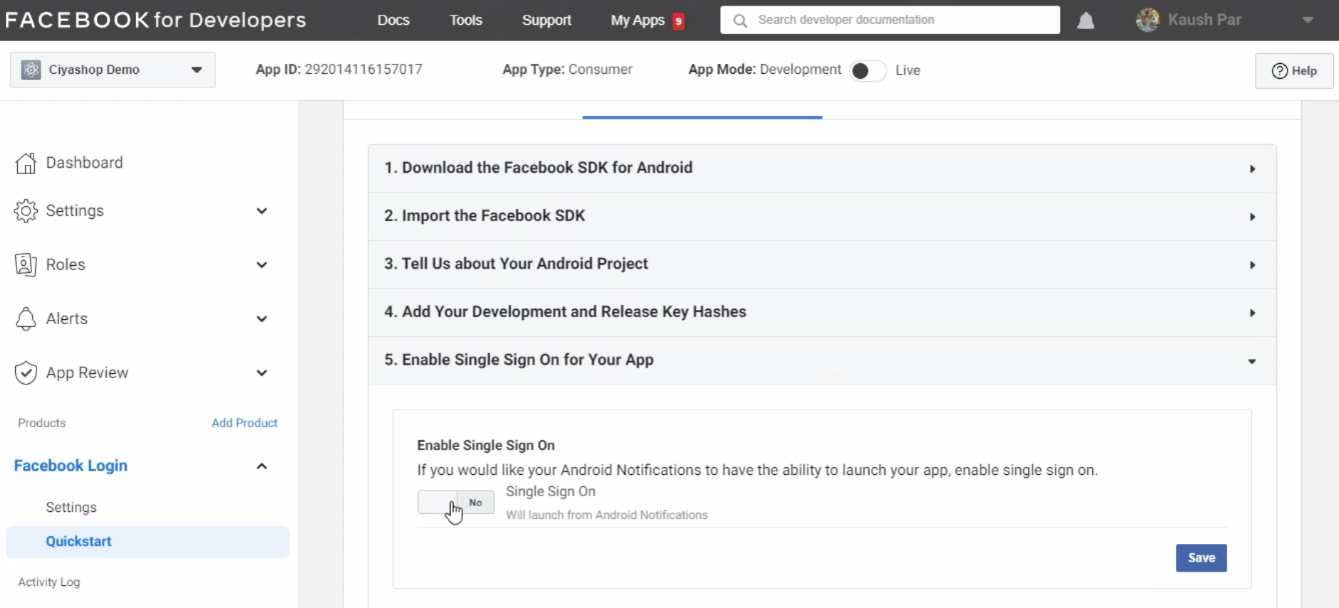
L) Then enable Single Sign On. And then click on Save Then click on Next button.

M) Then keep clicking on the Next button till you get redirected to the Facebook application console.

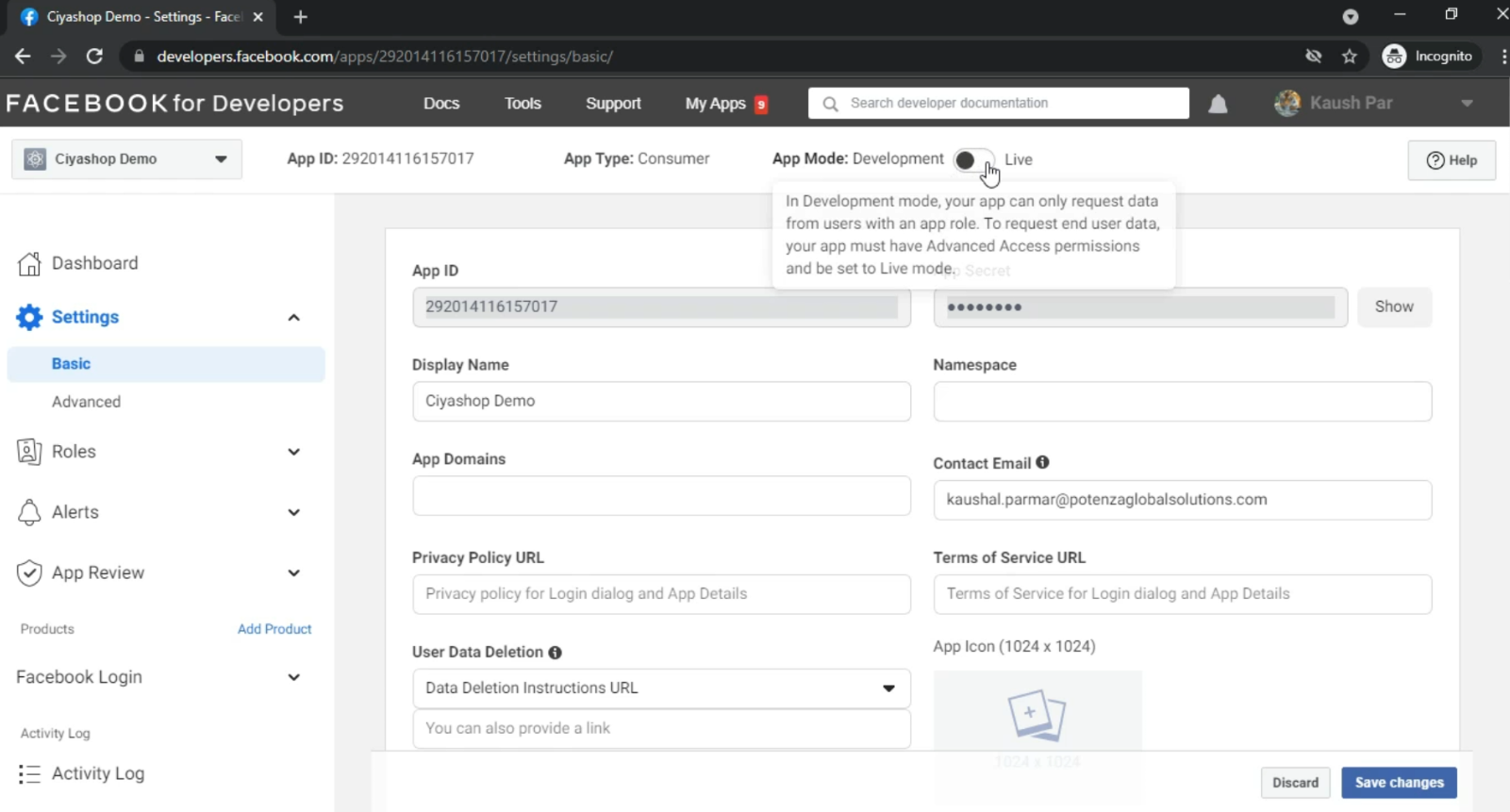
N) Then, make the application live by turning the status button ON at the top of the page.
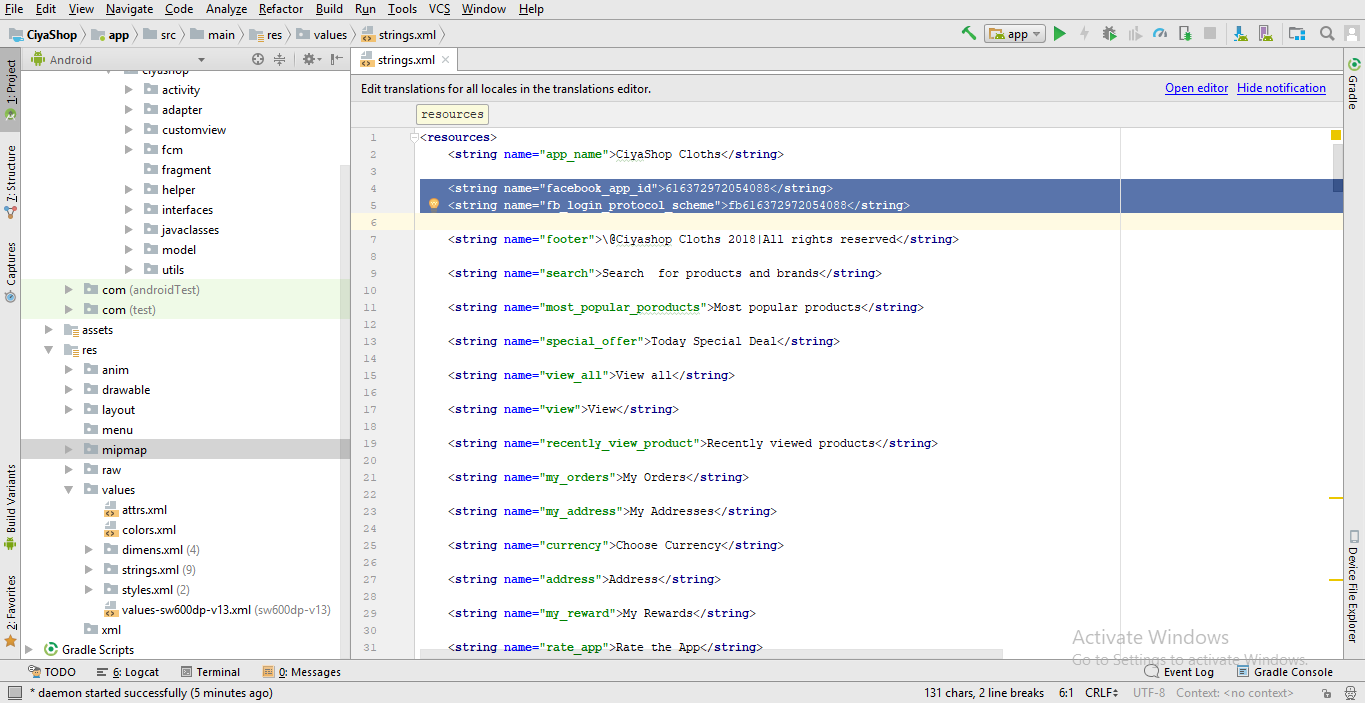
O) Now copy Facebook APP ID and open the CiyaShop project in Android Studio. Then navigate to ../res/values/strings.xml and paste Facebook App ID in “facebook_app_id”, and “fb_login_protocol_scheme” to the ‘fb’ prefix.

NOTES:- How to create Hash Key for Live Application and Debug(Development time) application for Facebook login.
Debug Application
Live Application
