Change App icon, Change Default logo & app color
Android
1. Change app icon.
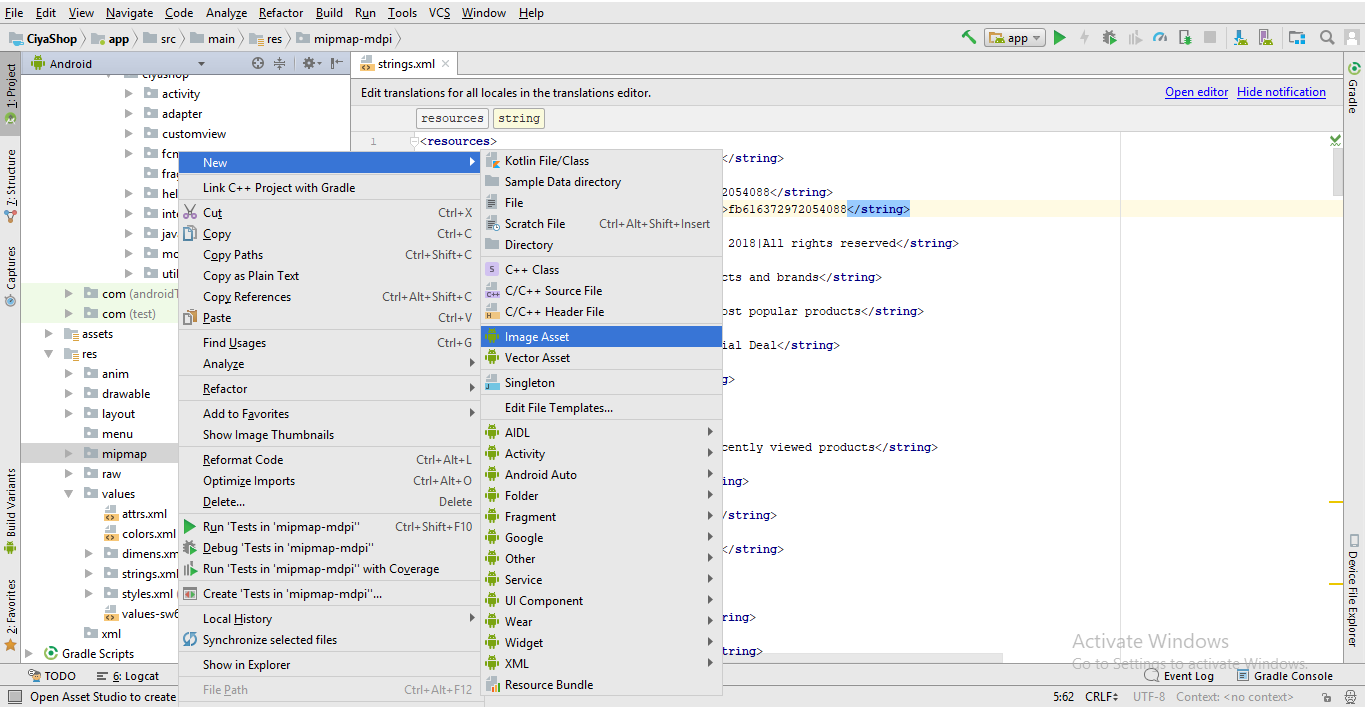
A) Now open ../res/mipmap Right click on mipmap folder and navigate to new and click on Image Asset.

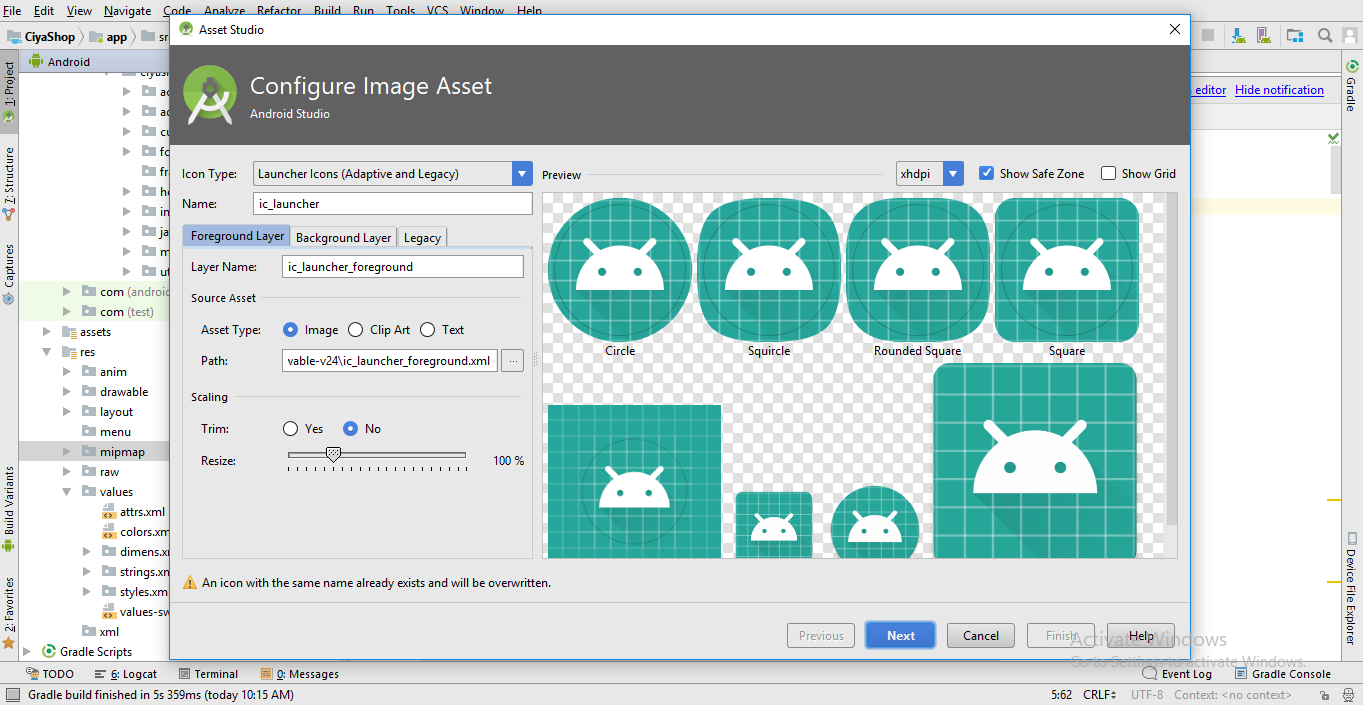
B) You will be redirected to Configure Image Asset Here you can change your application icon.

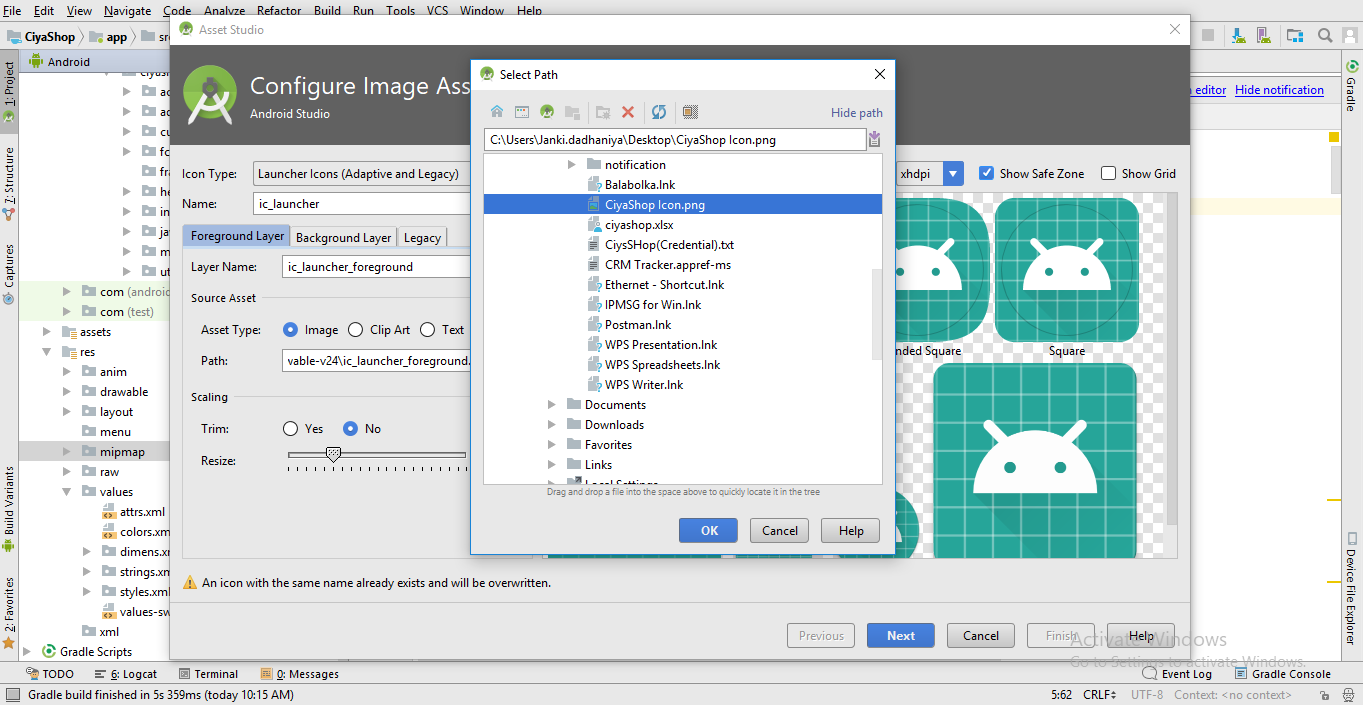
C) Select an image from Path and click OK.

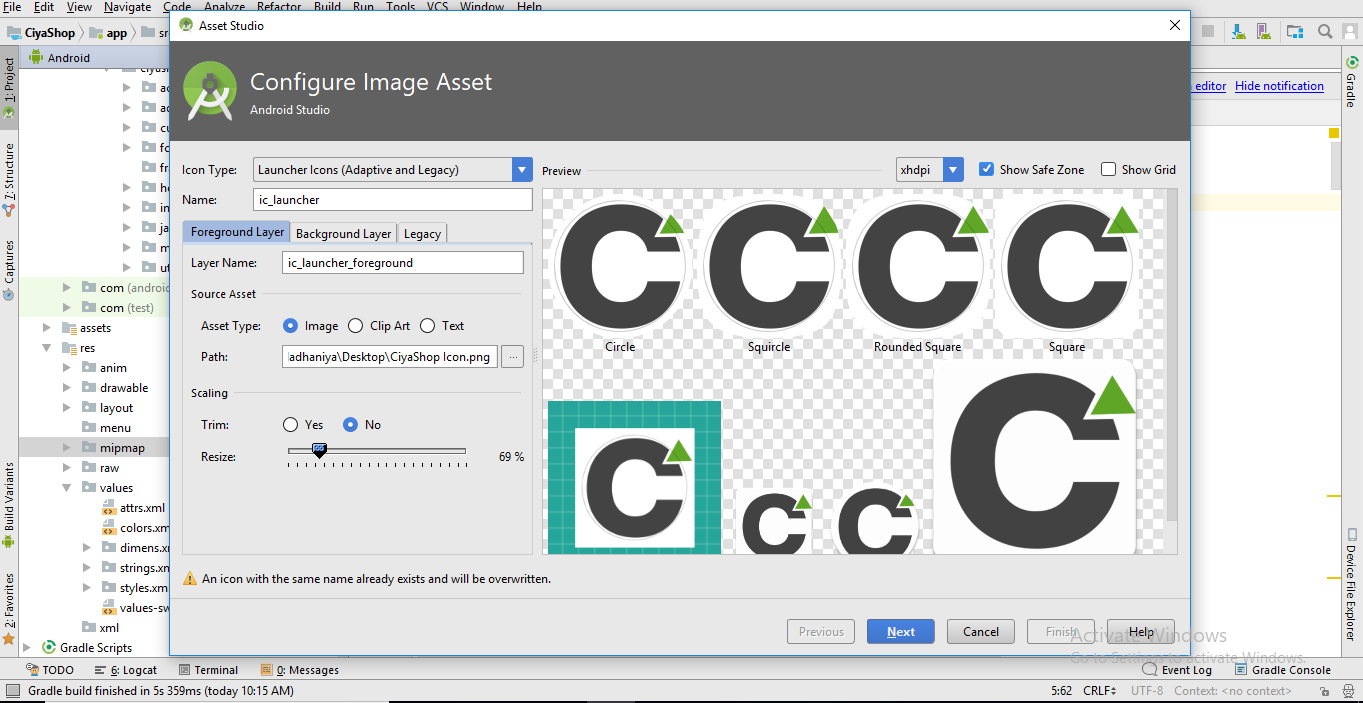
D) Now resize your icon and set it accurately. Then click on Next button.

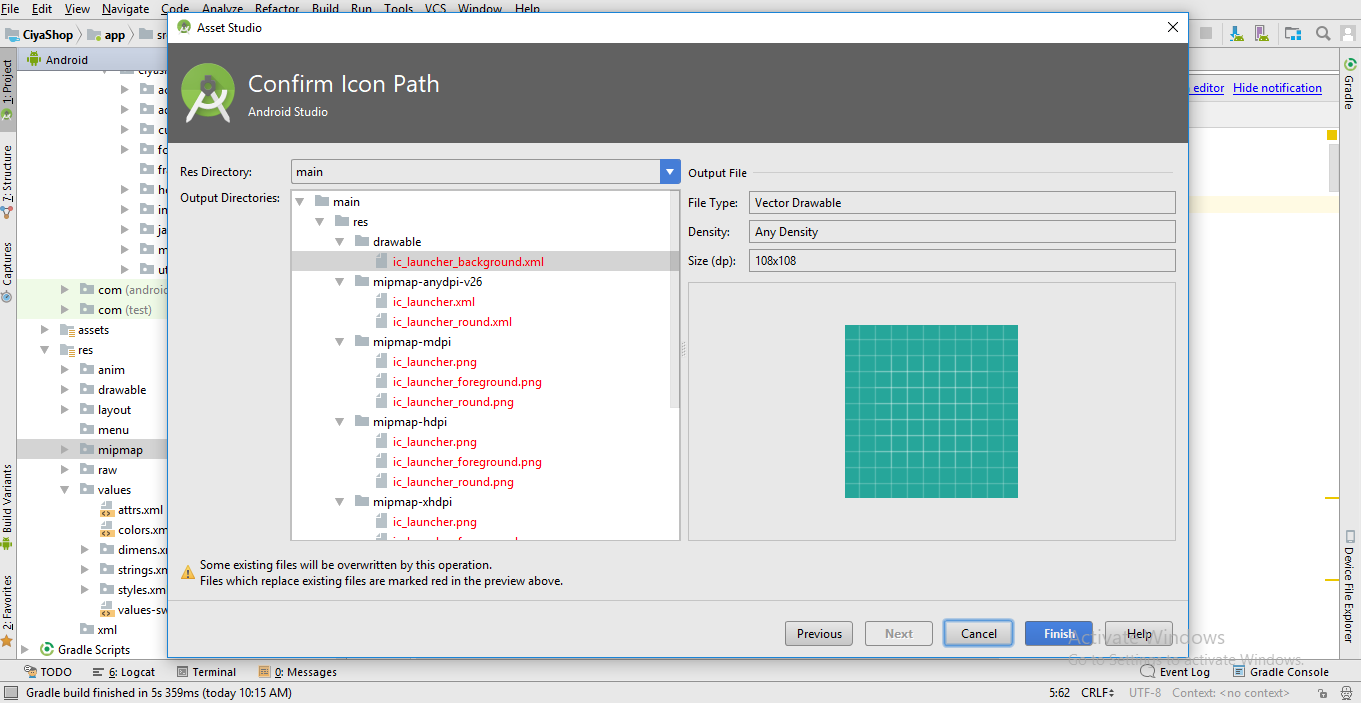
E) Click on Finish button for the complete Icon change process.

2. Change default ciyashop logo.
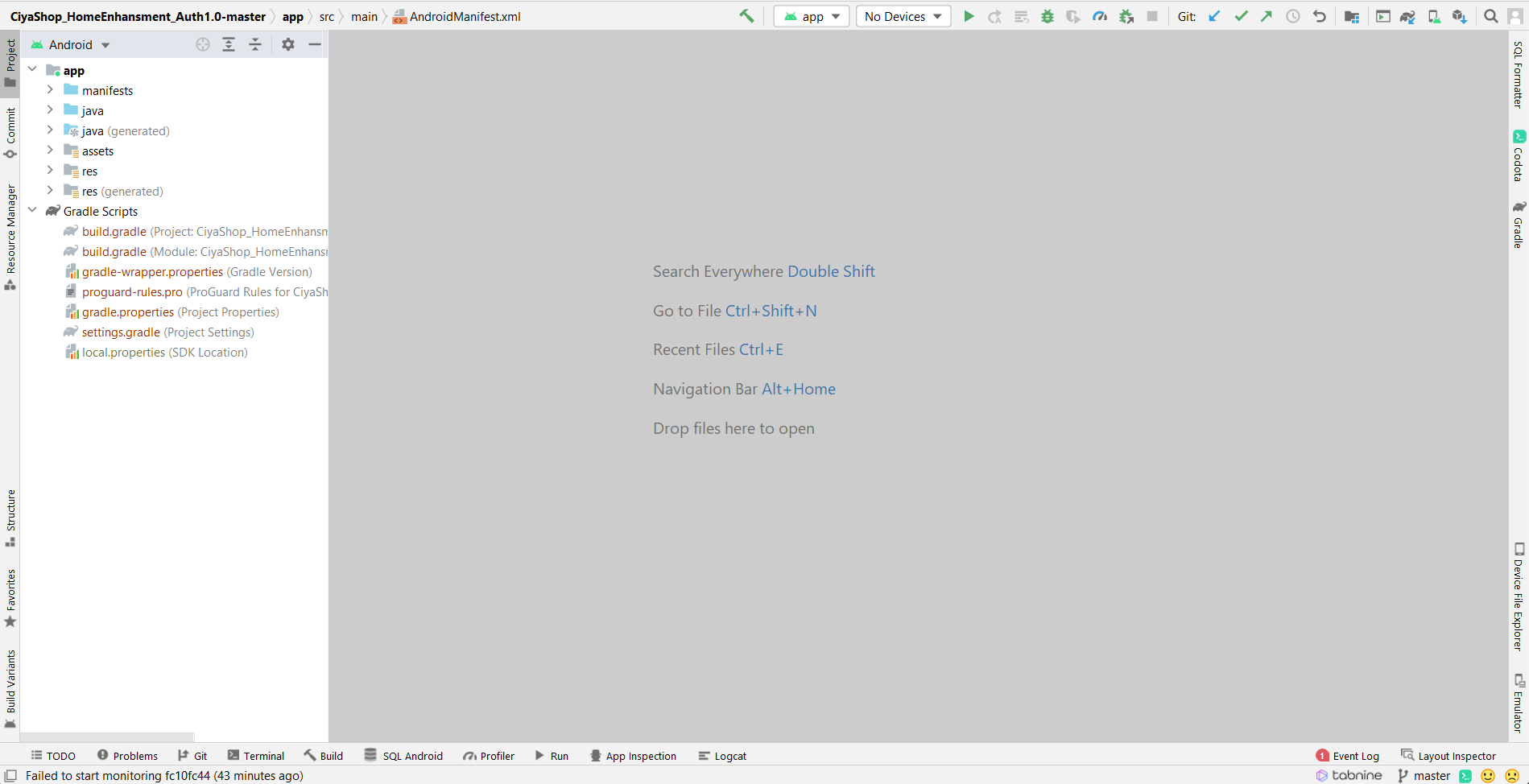
A) Open ciyashop project in android studio.

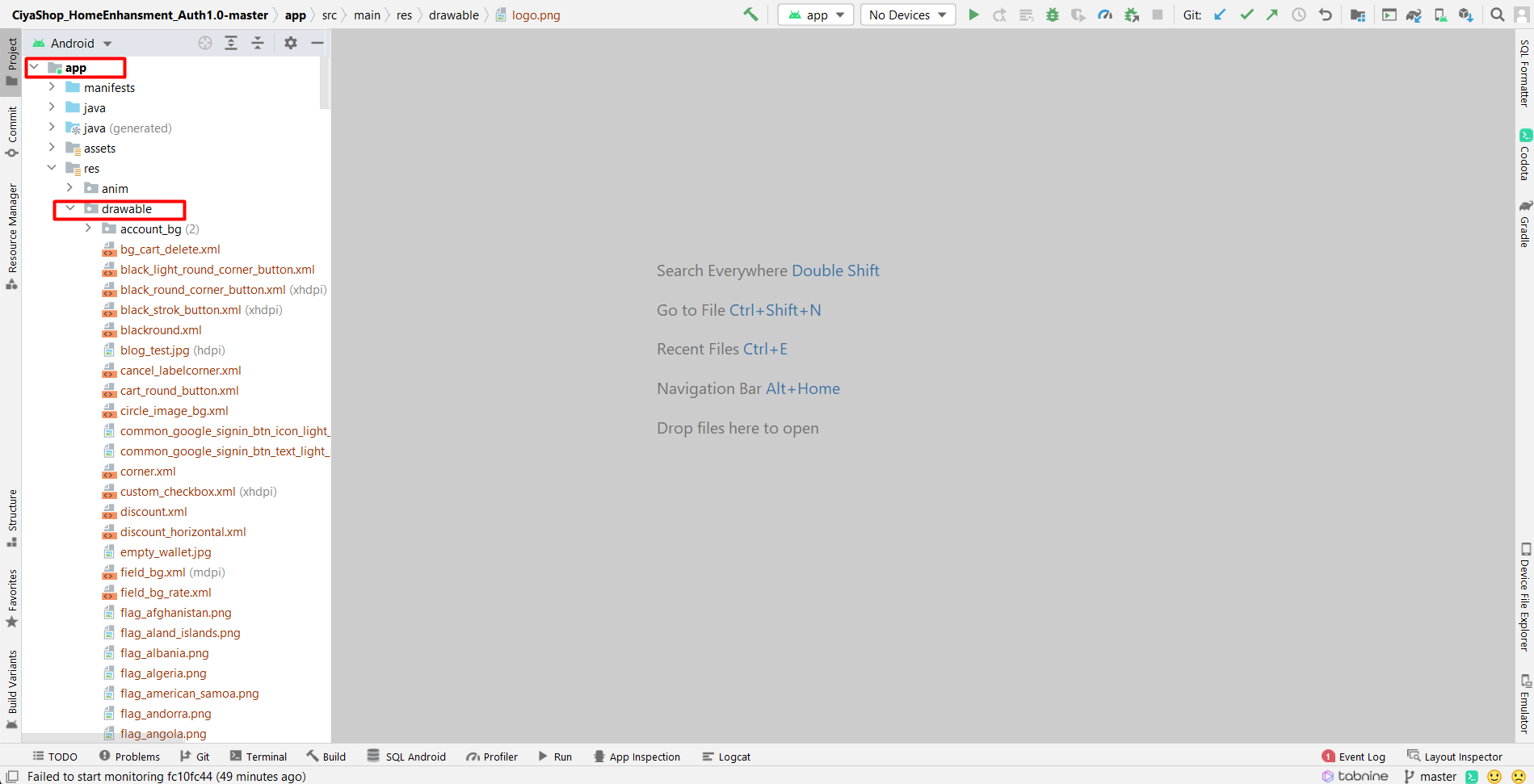
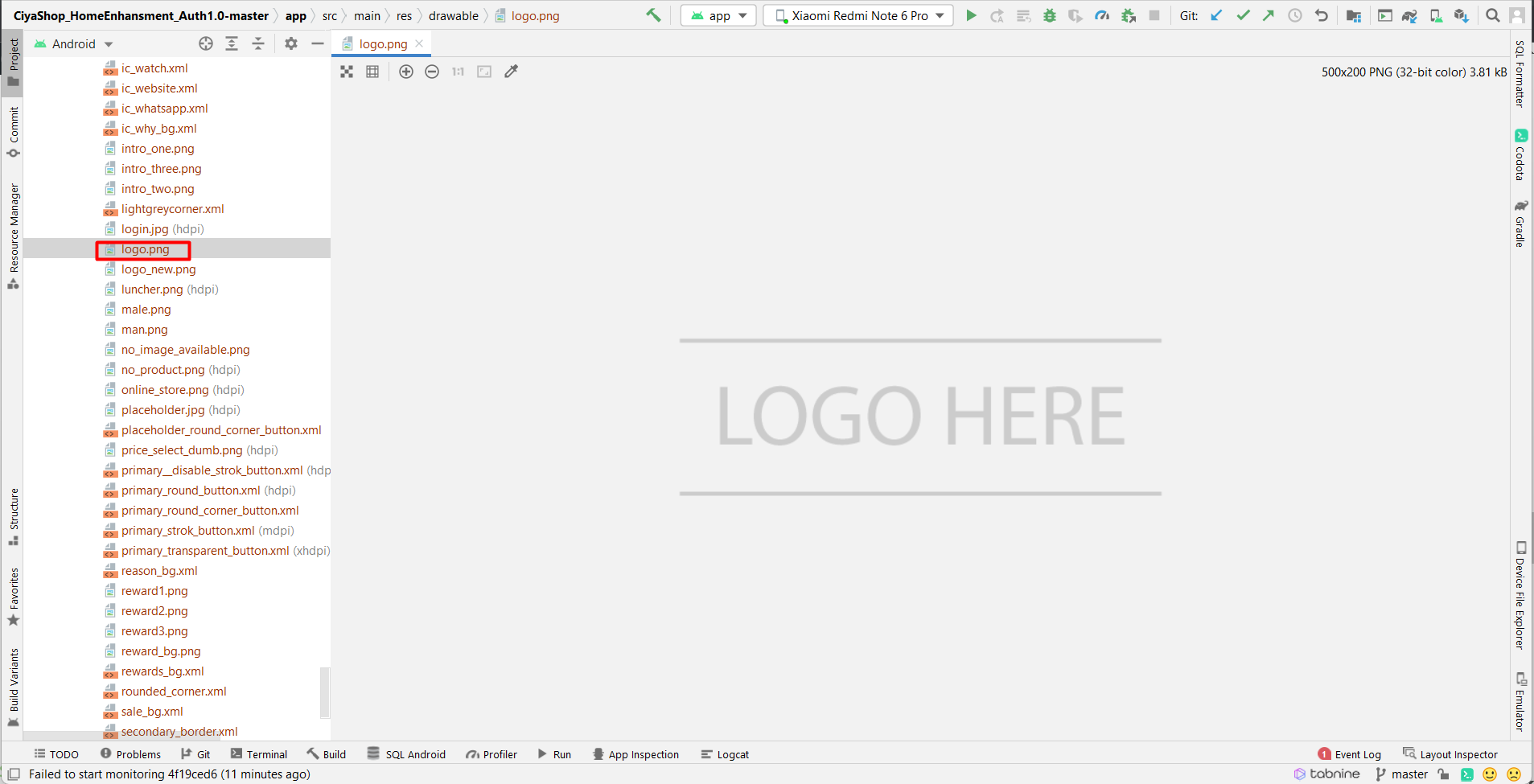
B) Now open ../app/res/drawable folder and find logo.png.


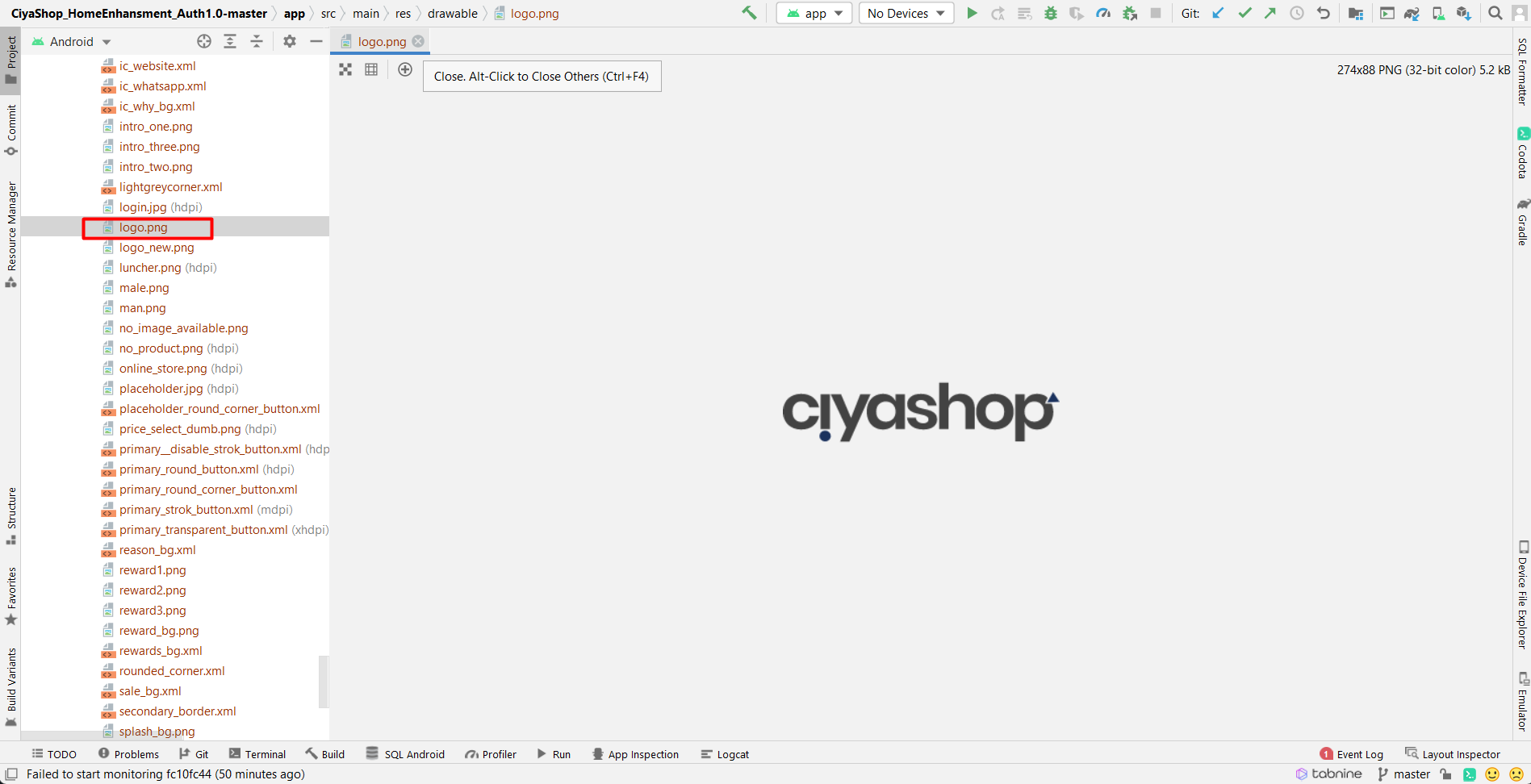
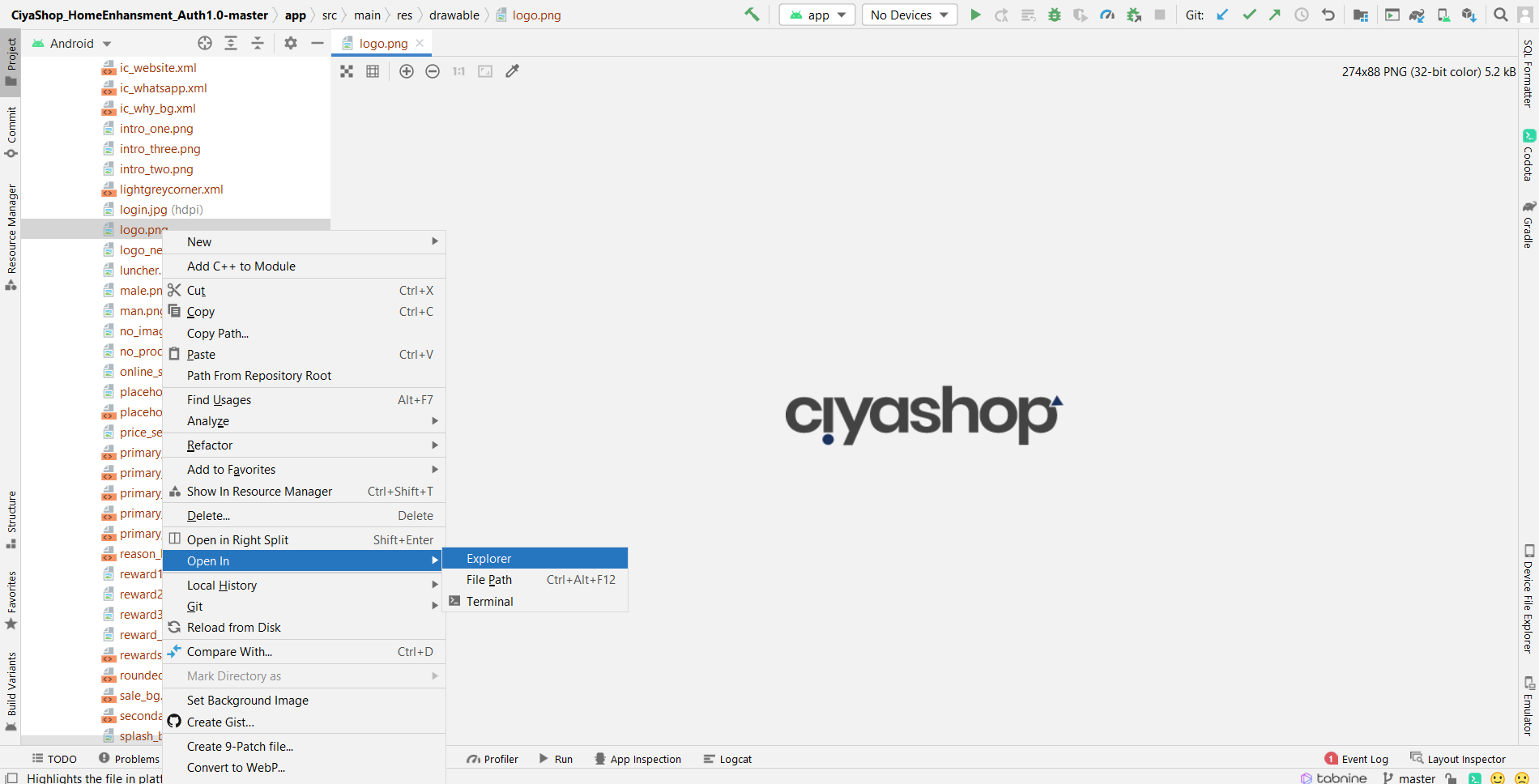
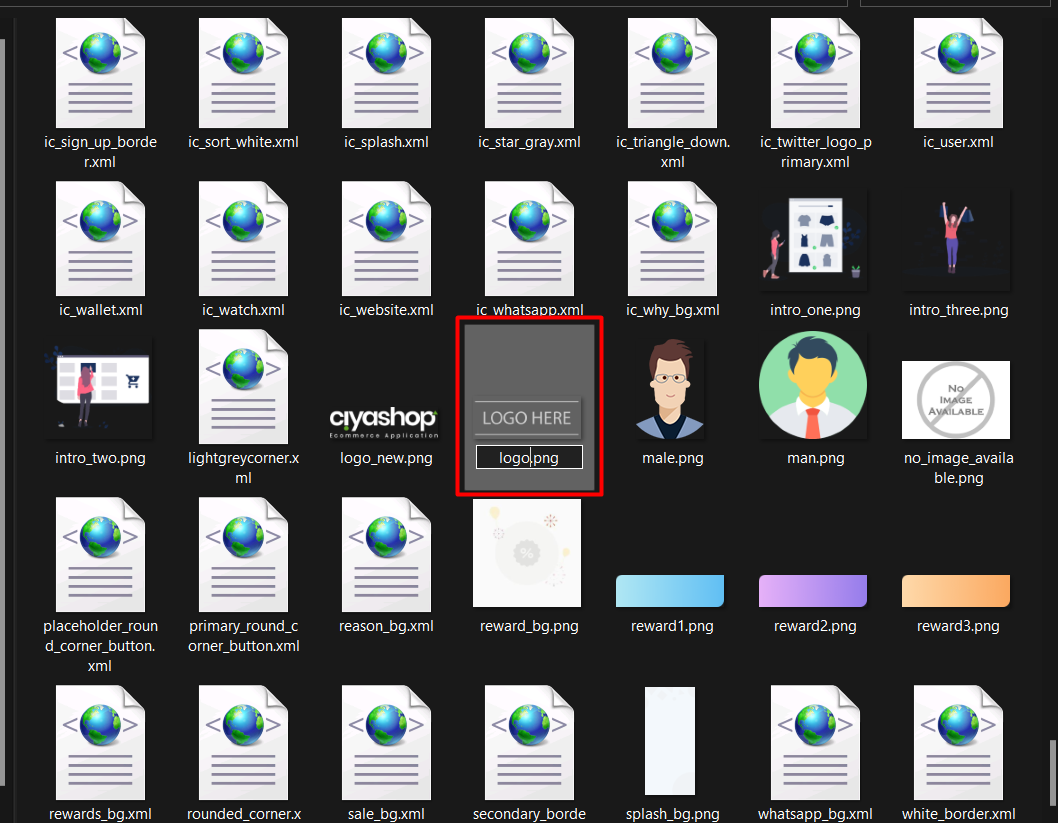
C) Now open logo.png file in explorer as per shown in below screenshot.

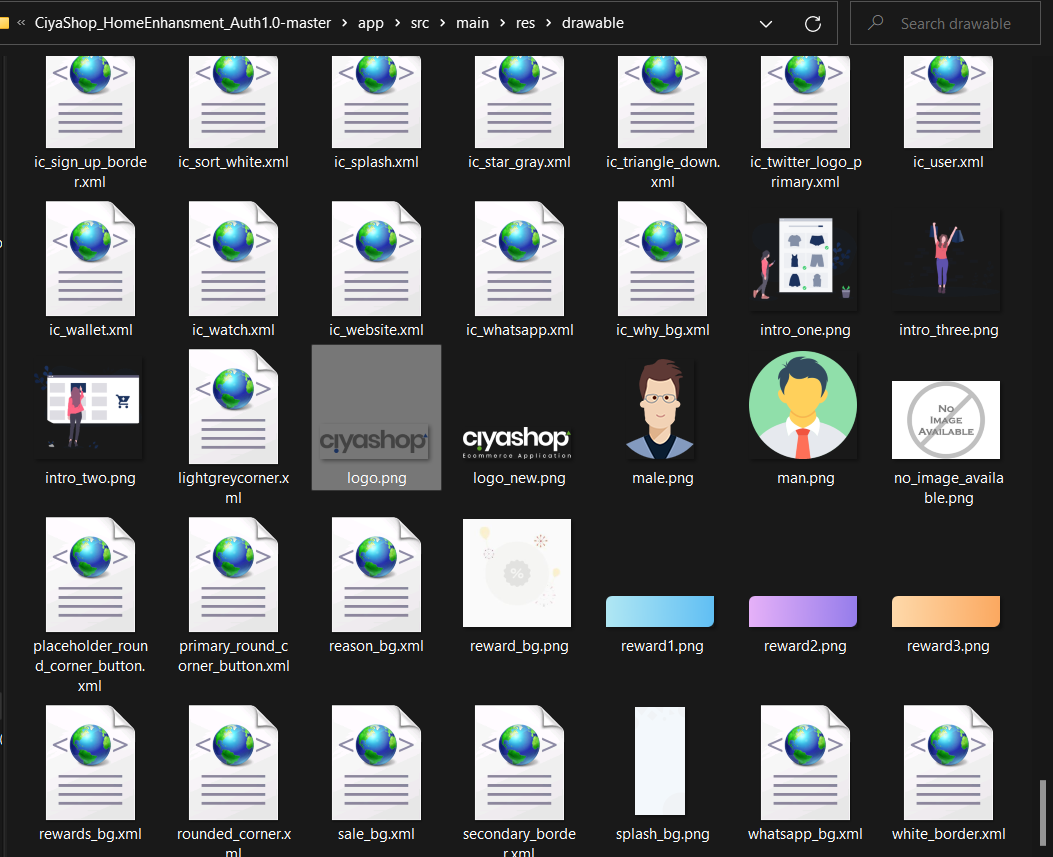
D) Select logo.png file as per shown in below screenshot.

E) Now replace your logo file with existing logo.png and save named as “logo” of the logo file as per shown in below screenshot.

F) Now open new logo.png file after replaced with old logo.png file
- This logo is replaced with old logo file.

3. Change default ciyashop app color.
A) Open ciyashop project in android studio.

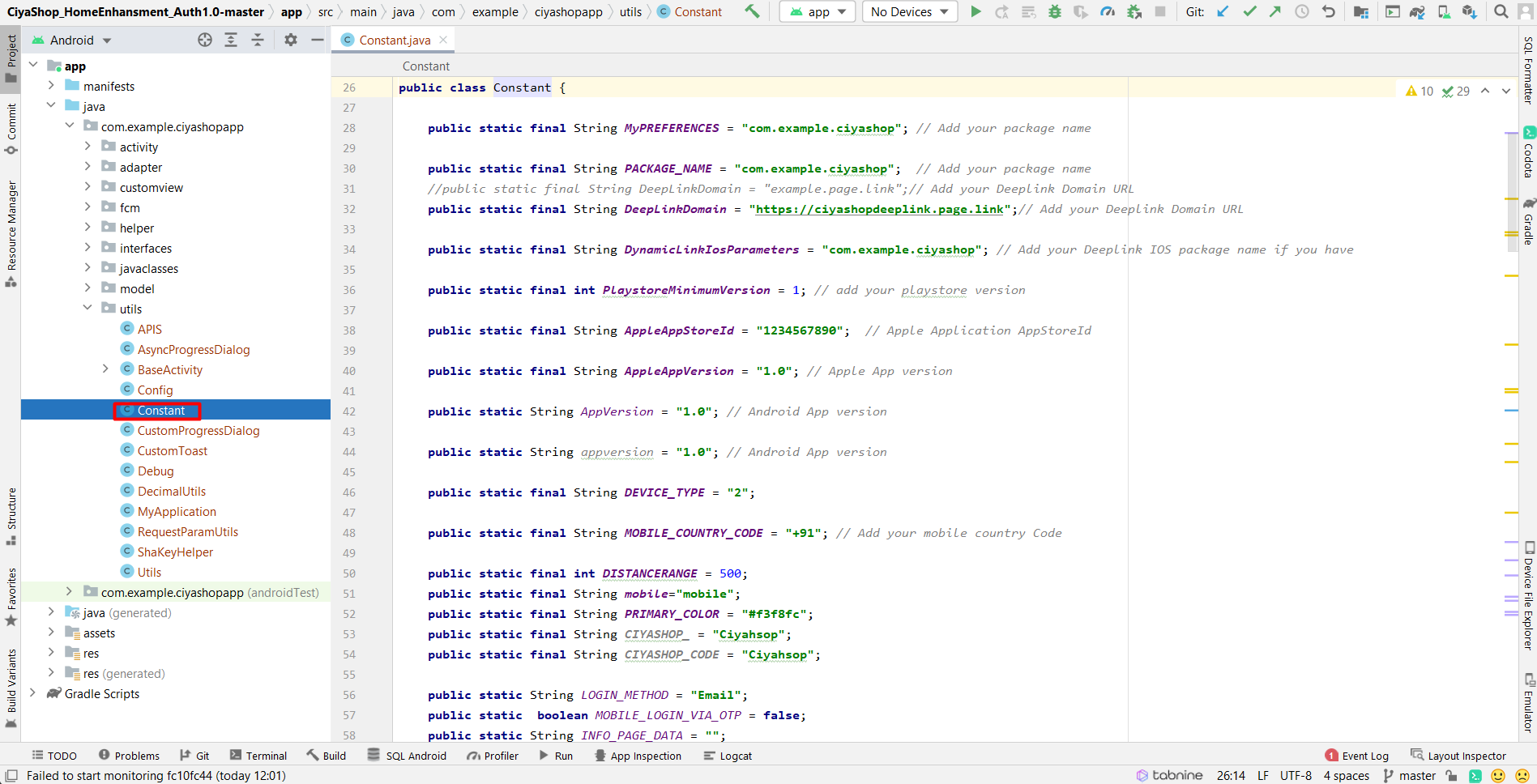
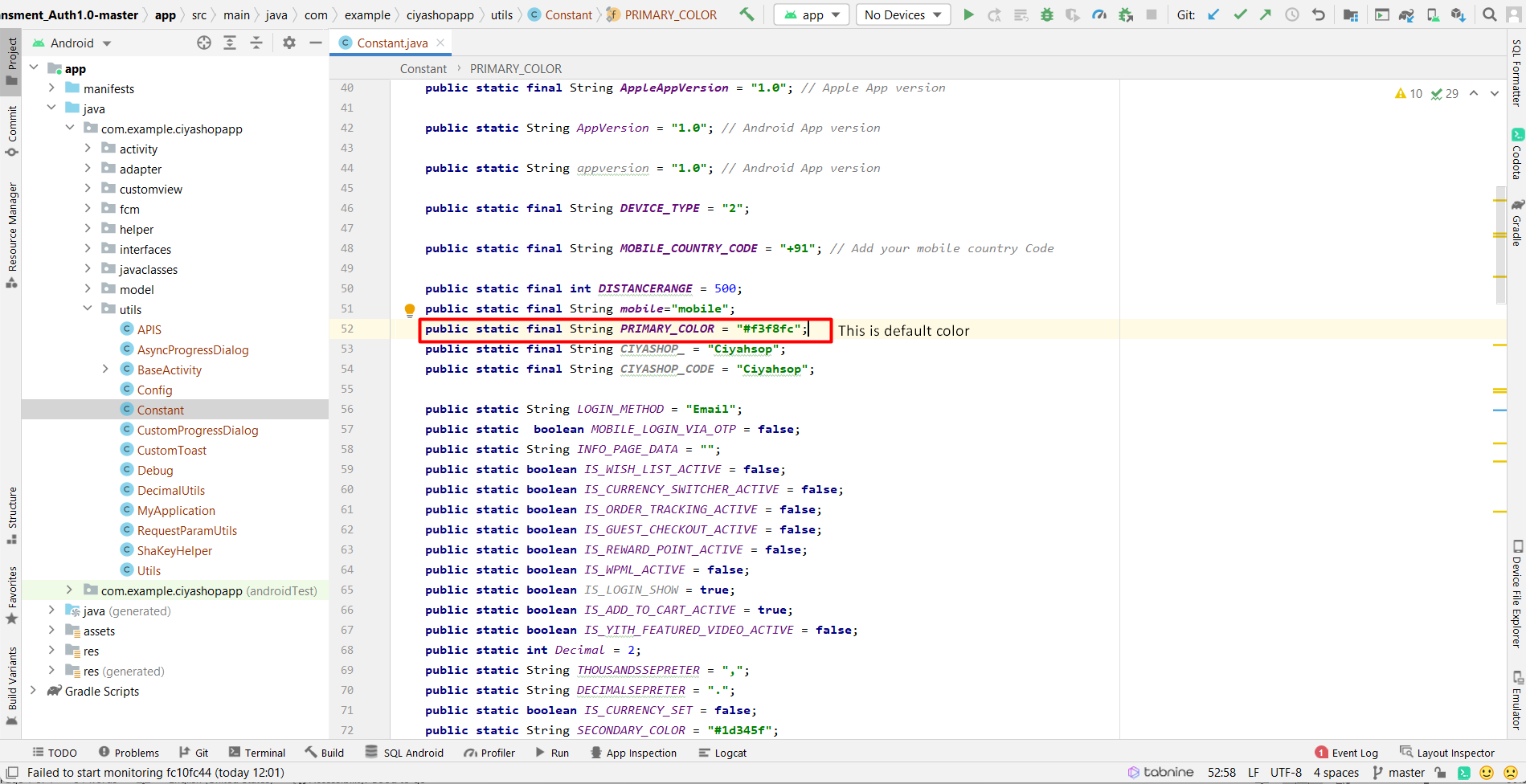
B) Now open ../app/java/(Your Package name)/utils folder and find Constant.java file.

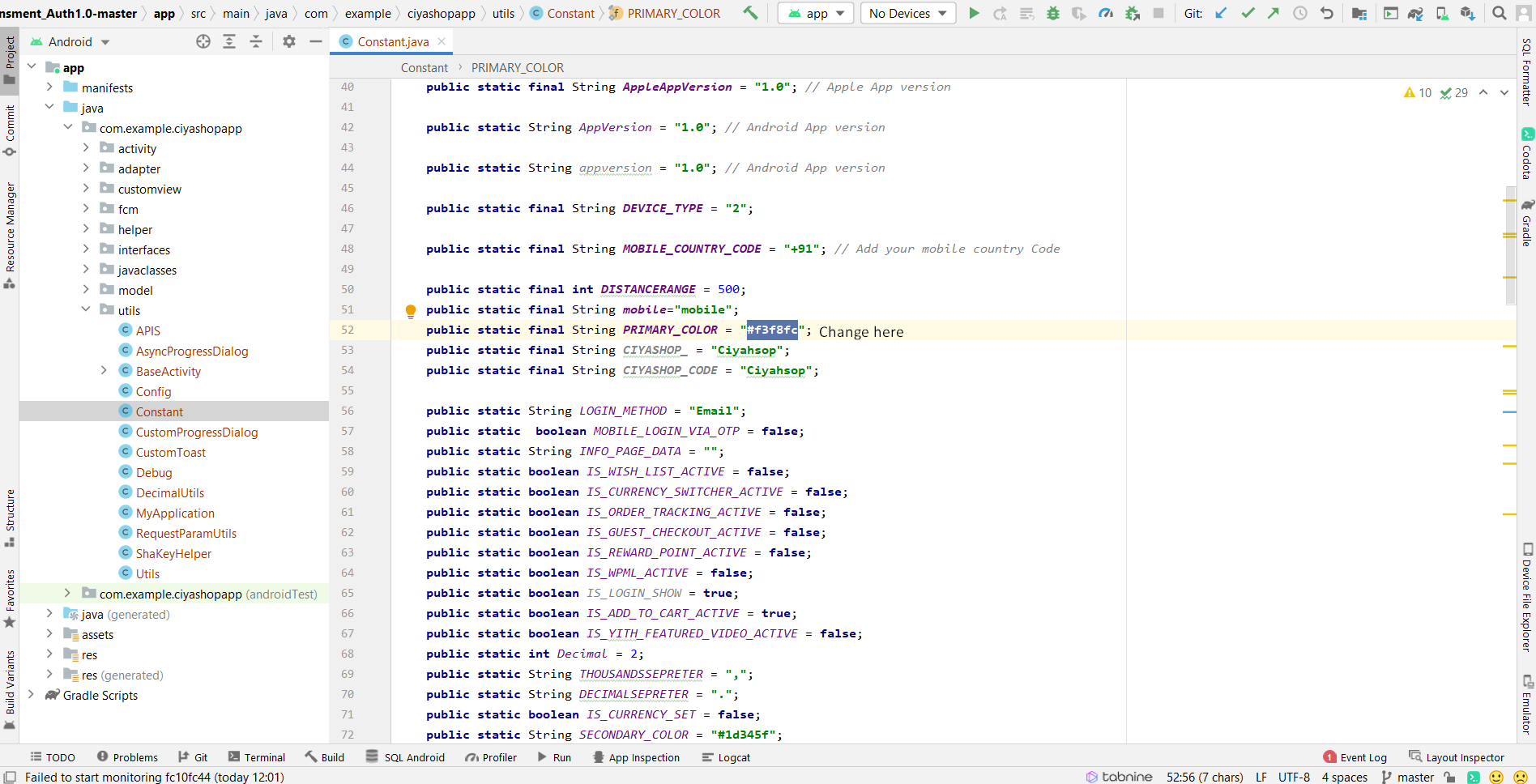
C) Now find PRIMARY_COLOR named string and change string value as per your desired color’s hex code as per show in below screenshot.
Note: After successfully loading API color are replaced that were set by the admin panel.


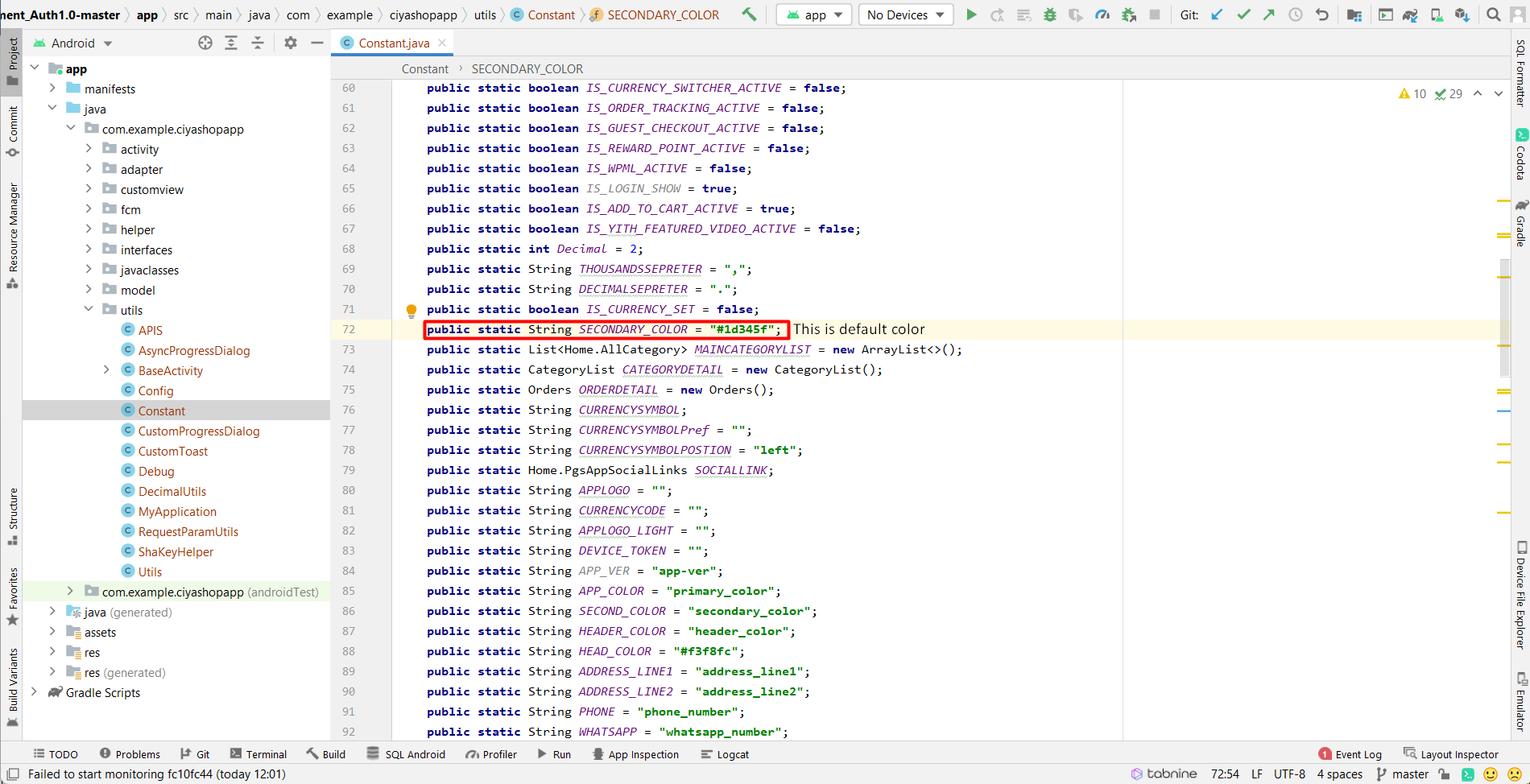
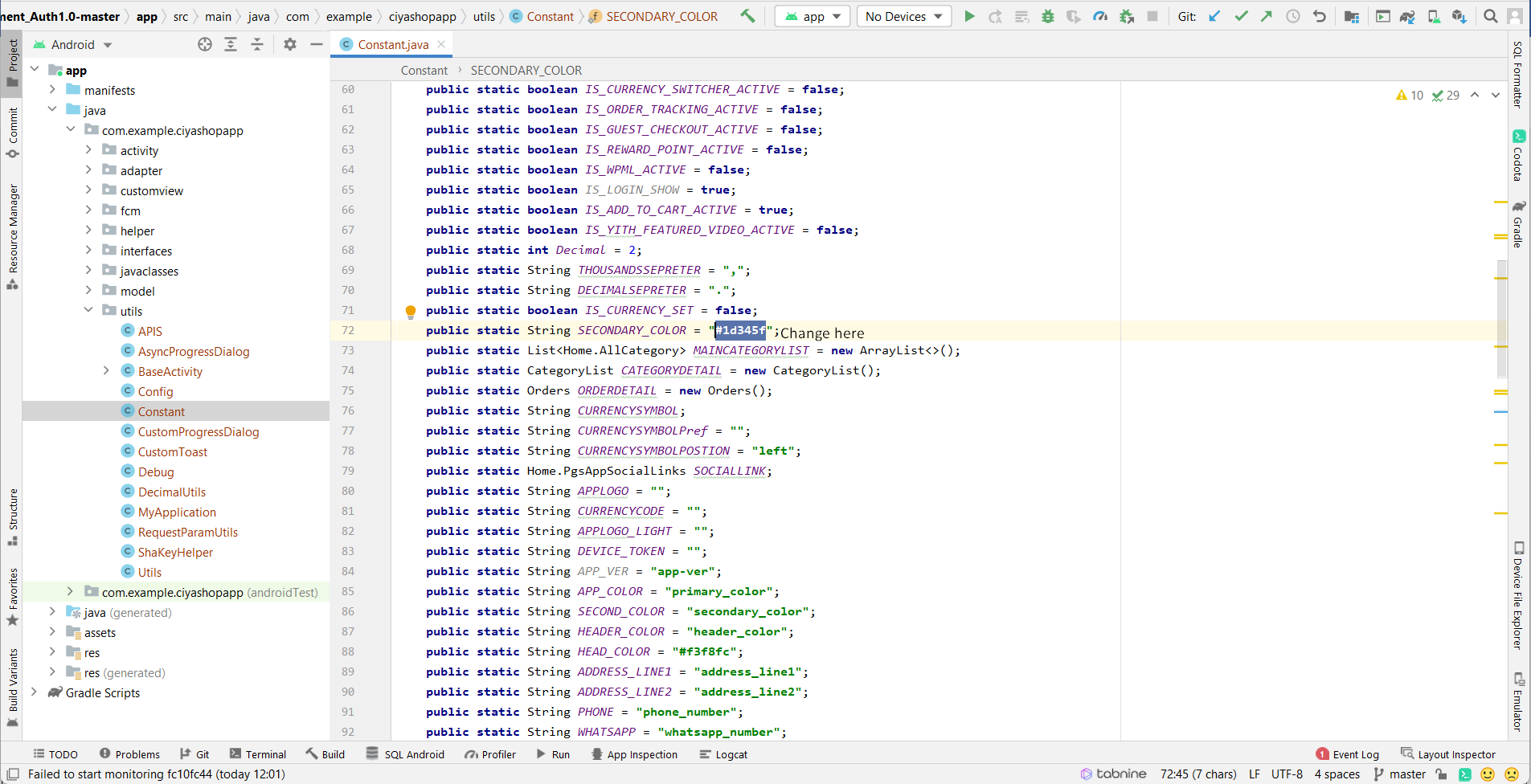
C) Now find SECONDARY_COLOR named string and change string value as per your desired color’s hex code as per show in below screenshot.
Note: After successfully loading API colors are replaced that were set by the admin panel.