Image Slider



This element allows to add sliders.
| Param Name | Description | |
|---|---|---|
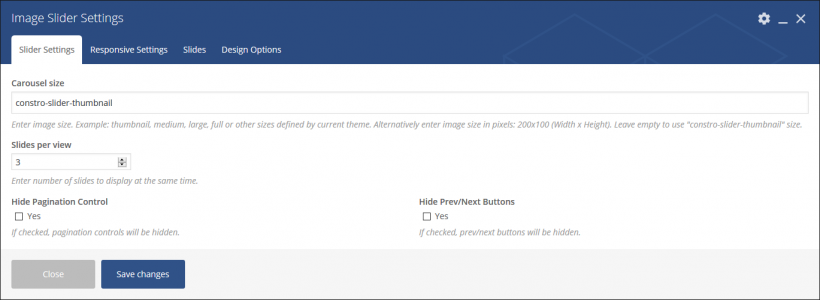
| Carousel size | Enter image size. You can enter predefined image sizes or custom size. Example: thumbnail, medium, large, full or other sizes defined by current theme. Alternatively enter image size in pixels: 200×100 (Width x Height). Leave empty to use "constro-slider-thumbnail" size. | |
| Slides per view | Enter number of slides to display at the same time. | |
| Hide Pagination Control | Select this check box to hide pagination controls. | |
| Hide Prev/Next Buttons | Select this check box to hide prev/next buttons. | |
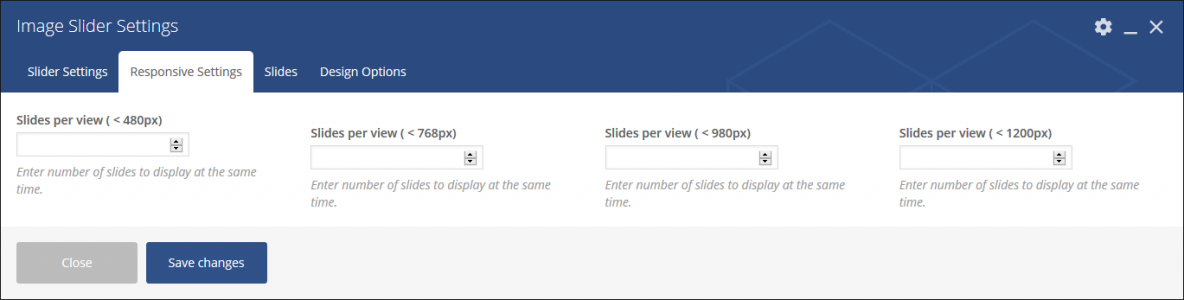
| Responsive Settings | ||
| Slides per view ( < 480px) | Enter number of slides to display for viewport size lower than 480px. | |
| Slides per view ( < 768px) | Enter number of slides to display for viewport size lower than 768px. | |
| Slides per view ( < 980px) | Enter number of slides to display for viewport size lower than 980px. | |
| Slides per view ( < 1200px) | Enter number of slides to display for viewport size lower than 1200px. | |
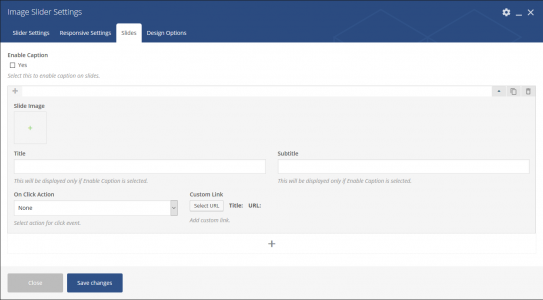
| Slides | ||
| Enable Caption | Select this checkbox to caption on slides. | |
| Slides | This is repeater field where you can add multiple slides. This contains below fields. | |
| Slide Image | Select slide image. | |
| Title | Enter title. Note:This will be displayed only if "Enable Caption" is selected. | |
| Subtitle | Enter subtitle. Note:This will be displayed only if "Enable Caption" is selected. | |
| On Click Action | Select action when image is clicked. | |
| Custom Link | Add custom link for click event on slider image. Note:This field will be applicable only when "Open Custom Link" is selected in "On Click Action". | |