WooCommerce API
We have used some WooCommerce default APIs in our API plugin. For using those APIs, you need to follow the below instructions.
Requirements
It is required to turn on the WordPress permalinks on Settings > Permalinks.
Enable REST API
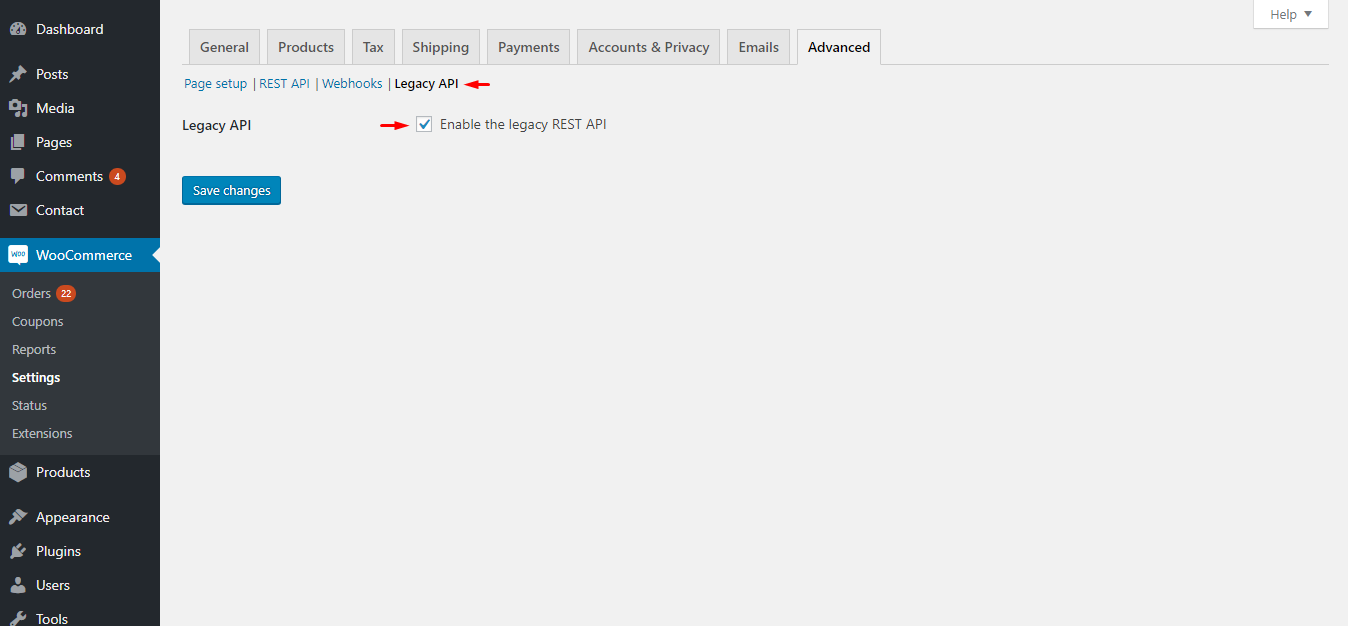
To enable the REST API within WooCommerce, visit the WooCommerce > Settings > API tab and tick the Enable REST API checkbox.

Generate API keys
WooCommerce REST API works on a key system for controlling access. These keys are linked to WordPress users on your website.
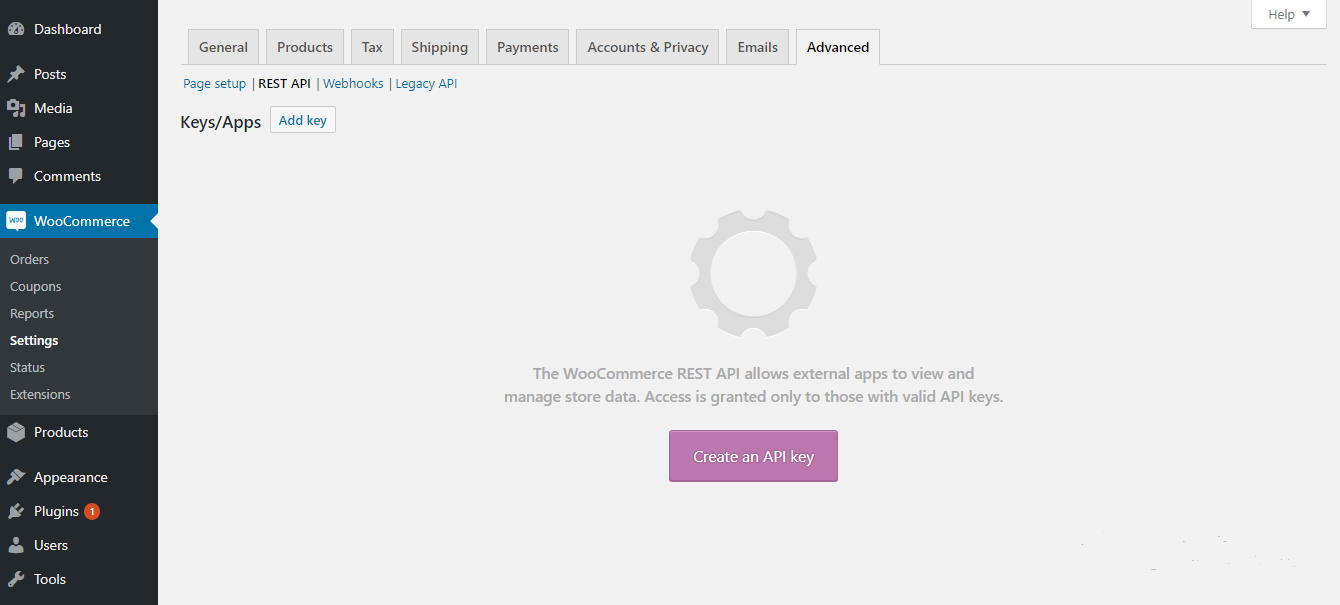
To create or manage keys for a specific WordPress user, go to WooCommerce > Settings. Then click on API tab, after that, select Keys/Apps tab section.

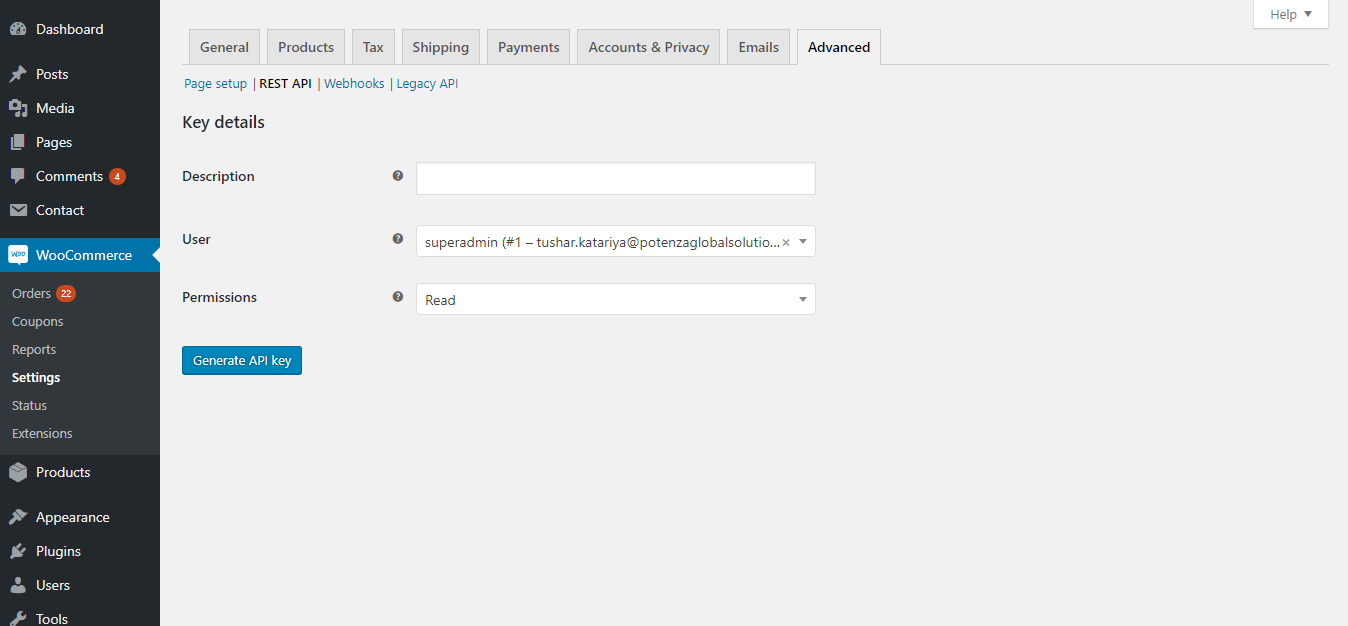
Here, Select the User you would like to generate a key for in the User field and add a Description. Choose the level of access to this API key, which can be a read access, Write access or Read/Write access. Then select the Generate API Key button, and WooCommerce will generate API keys for that user.

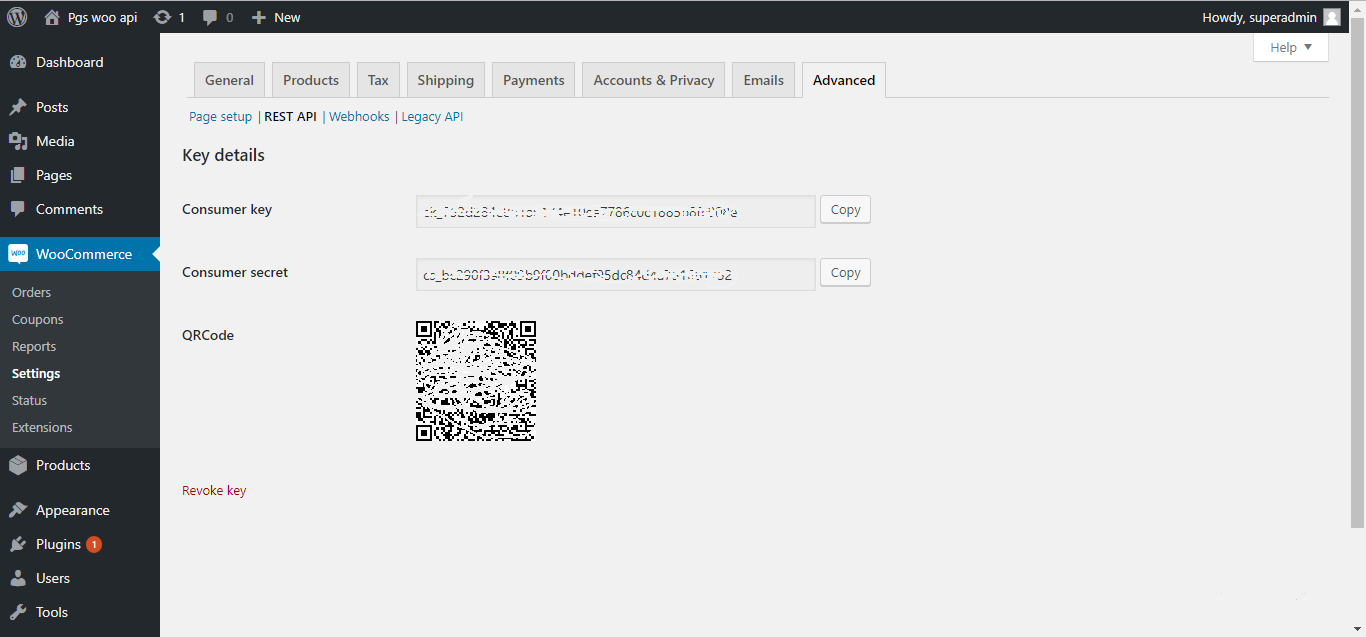
Now keys have been generated. You will see two new keys, a QRCode, and a Revoke API Key button. These two keys are your Consumer Key and Consumer Secret. See below screenshot.

Copy your consumer secret and consumer key in the application that uses the WooCommerce API. Both will require to add within WooCommerce API settings of the PGS Woo API plugin. For this, again go to App Settings > API Settings. Then select WooCommerce API section. Here paste consumer key and consumer secret that you already have copied. See below screenshot.

For more details, please check below links
https://docs.woocommerce.com/document/woocommerce-rest-api/
https://github.com/woocommerce/woocommerce/wiki/Getting-started-with-the-REST-API
