Setup Firebase project
iOS
- Setup firebase project, and Google-Service.json file to CiyaShop iOS Application.
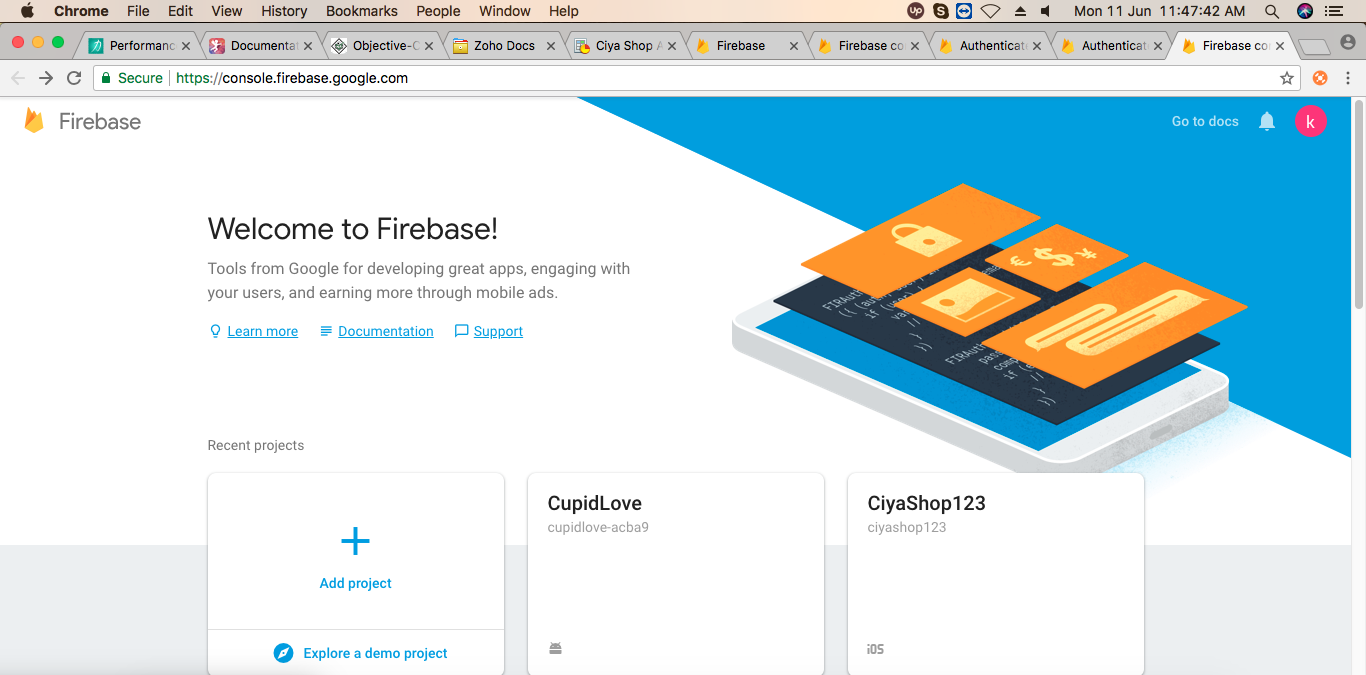
- A) Open https://console.firebase.google.com/link in a browser. And Login to Google Firebase.
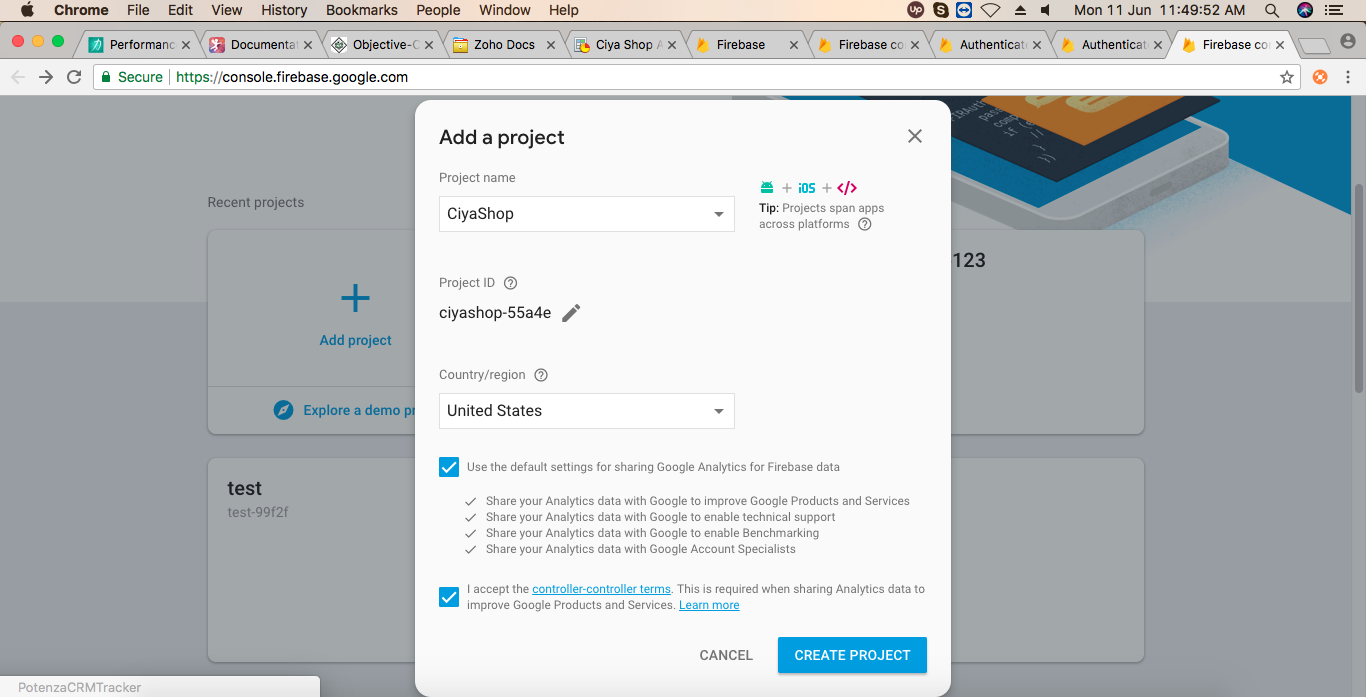
 B) Click on Add Project. Enter a project name, select Country/region, accept the license agreement and click CREATE PROJECT. Firebase creates a project for you.
B) Click on Add Project. Enter a project name, select Country/region, accept the license agreement and click CREATE PROJECT. Firebase creates a project for you.

C) Click on continue button after project setup.
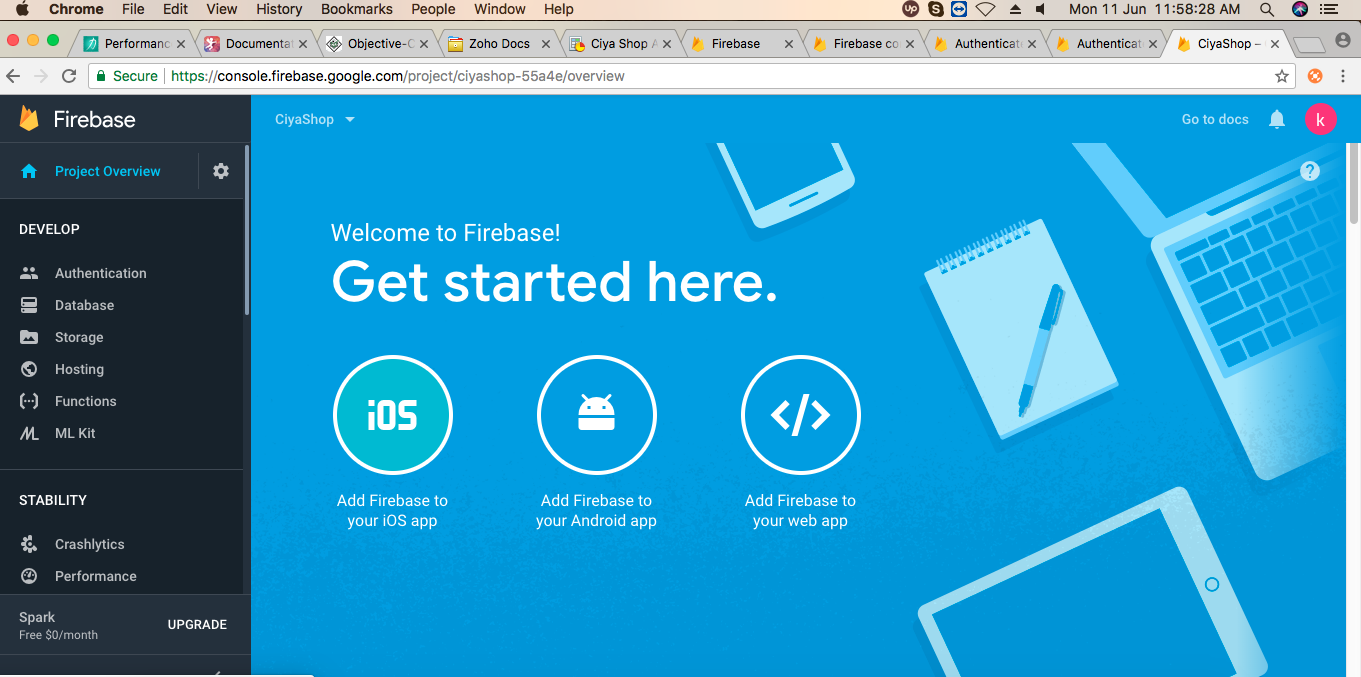
 D) Now you will be redirected to your project console.
D) Now you will be redirected to your project console.

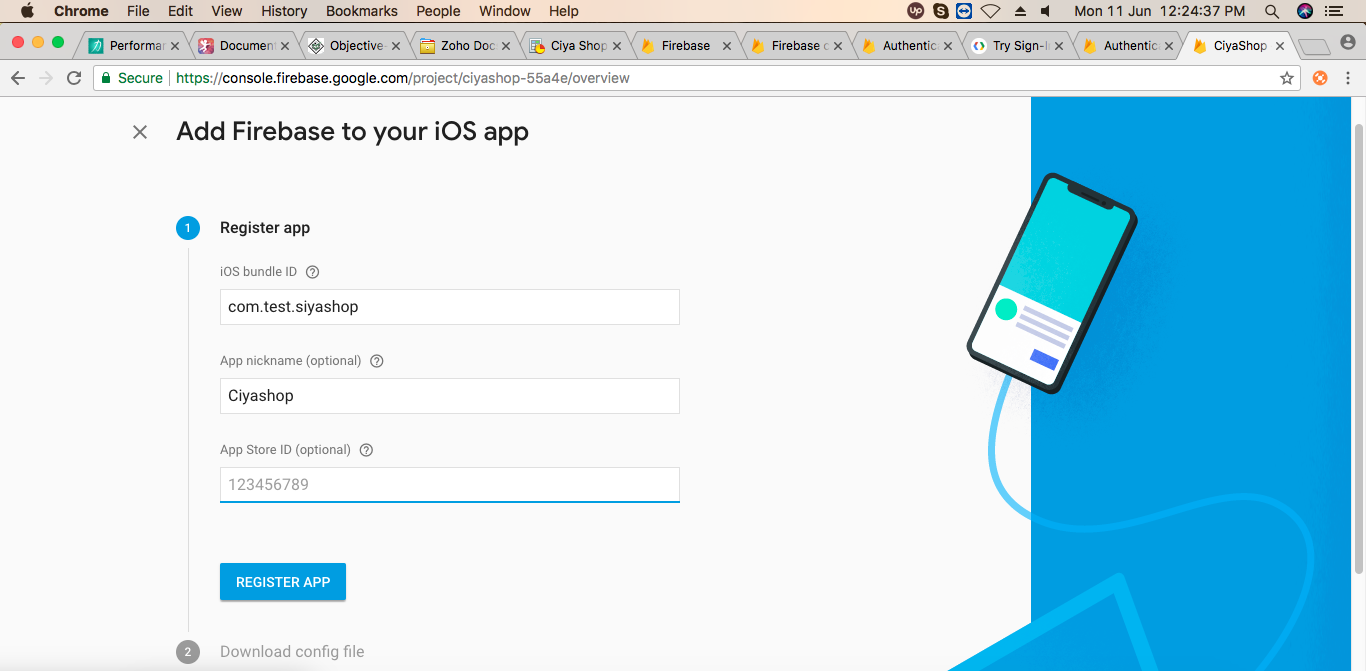
E) Click Add Firebase to your iOS app to add Firebase in your application. Enter bundle id, and nickname and then click REGISTER APP.
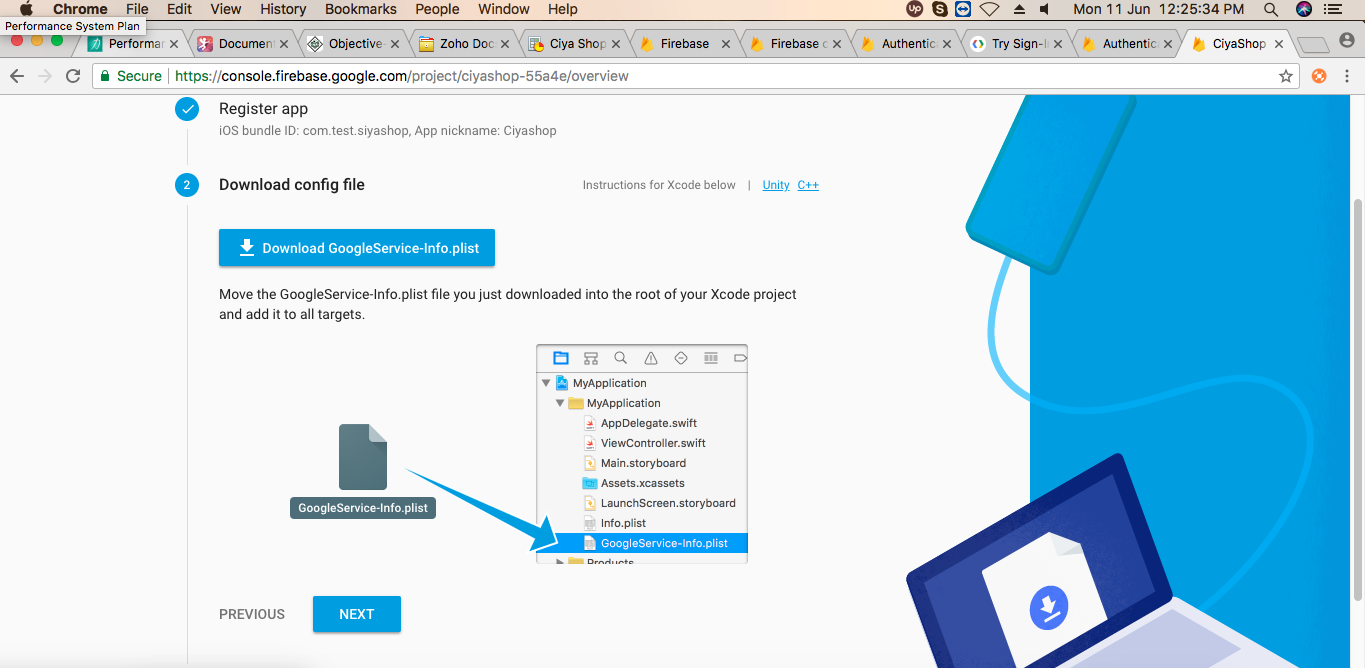
 F) Download GoogleService-Info.plist file.
F) Download GoogleService-Info.plist file.
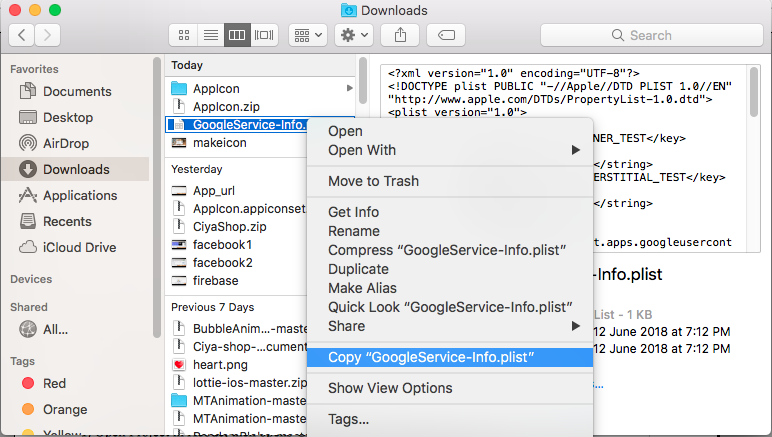
 G) Now GoogleService-Info.plist file is being downloaded to your download folder.Go to download folder and copy GoogleService-Info.plist file.
G) Now GoogleService-Info.plist file is being downloaded to your download folder.Go to download folder and copy GoogleService-Info.plist file.

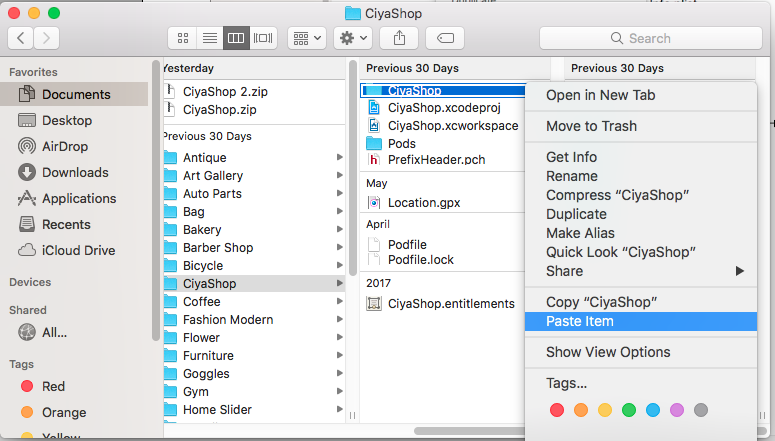
H) And Paste it in your project folder.

Click Next button, and then click skip button to complete the registration process in firebase console.
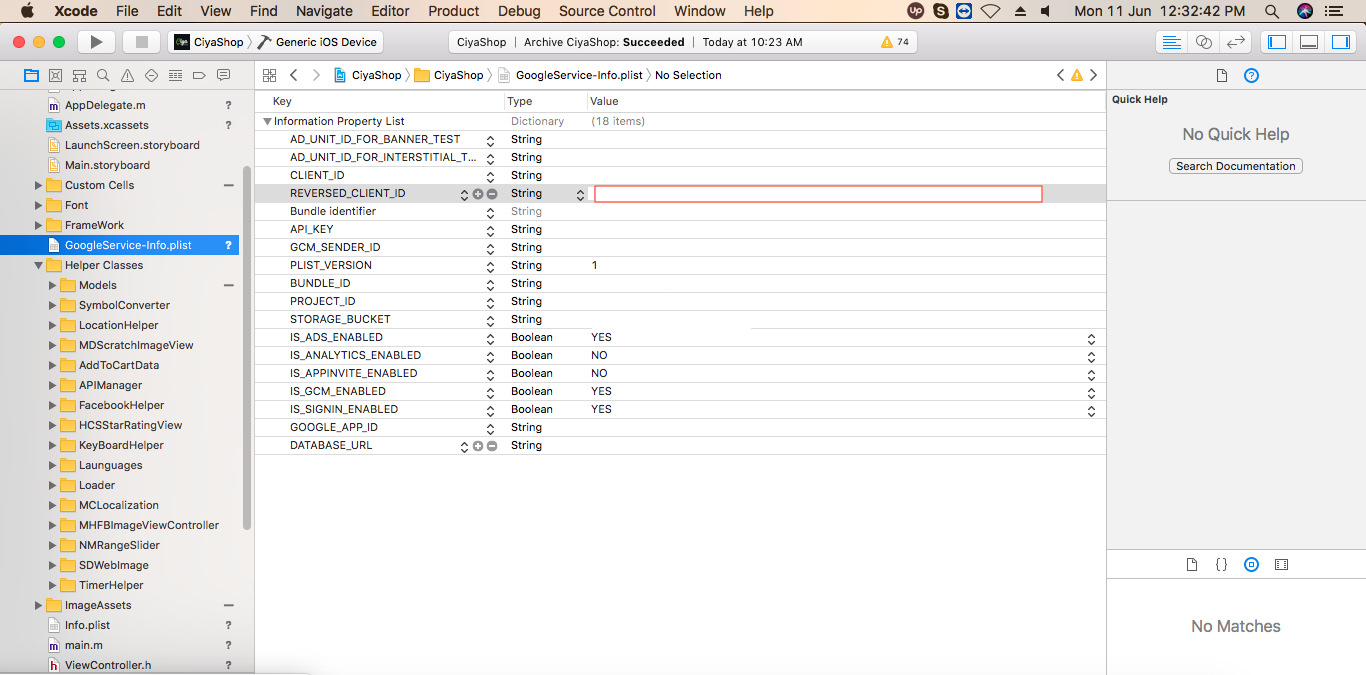
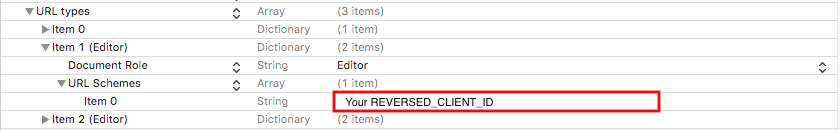
I) Open Project in Xcode, then opens GoogleService-Info.plist and copy REVERSED_CLIENT_ID. Now open project Info. plist file and then paste REVERSED_CLIENT_ID in it.


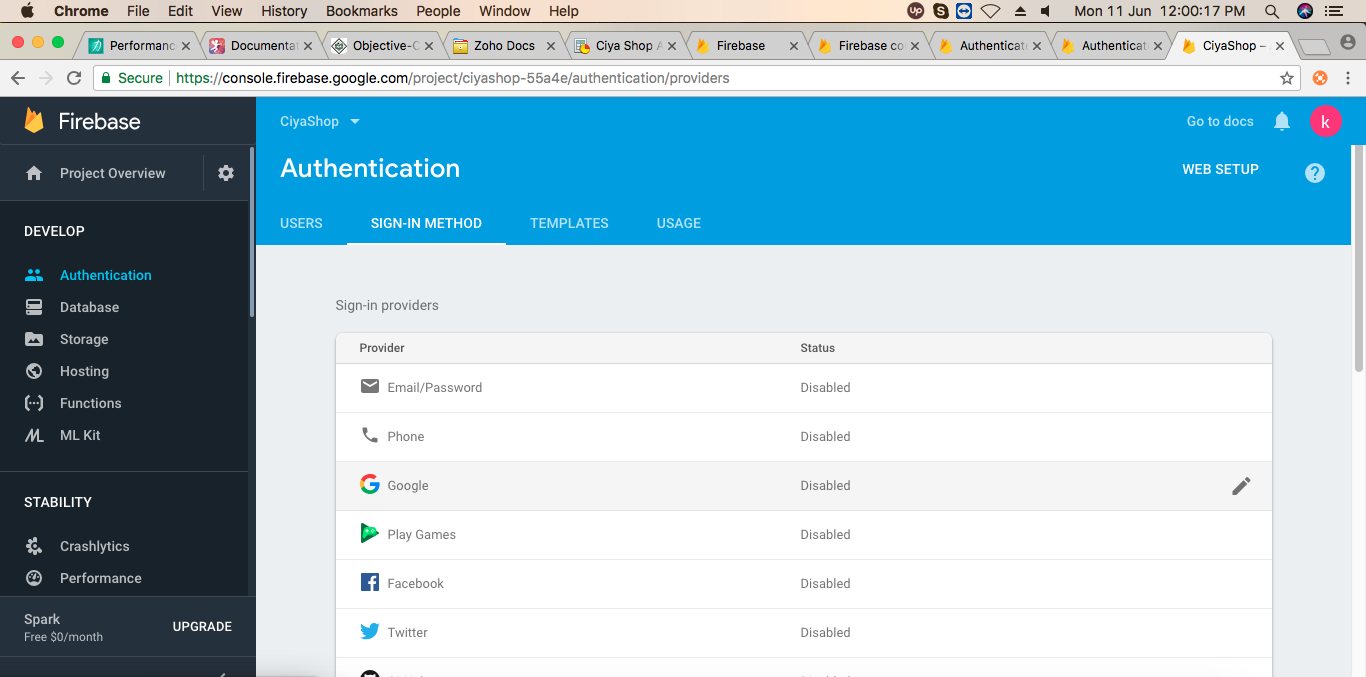
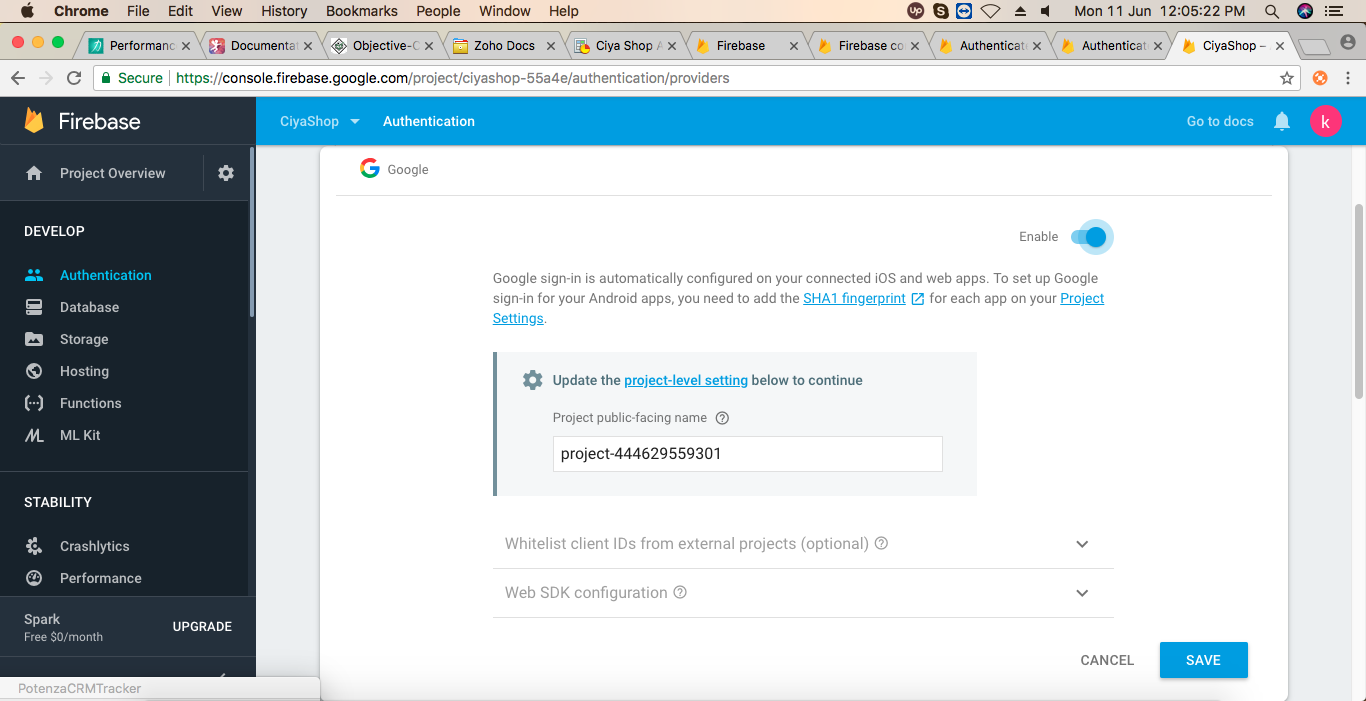
J) To able to google login in your project Enable Google in SIGN IN METHOD inside Authentication.