One Signal Notification
Android
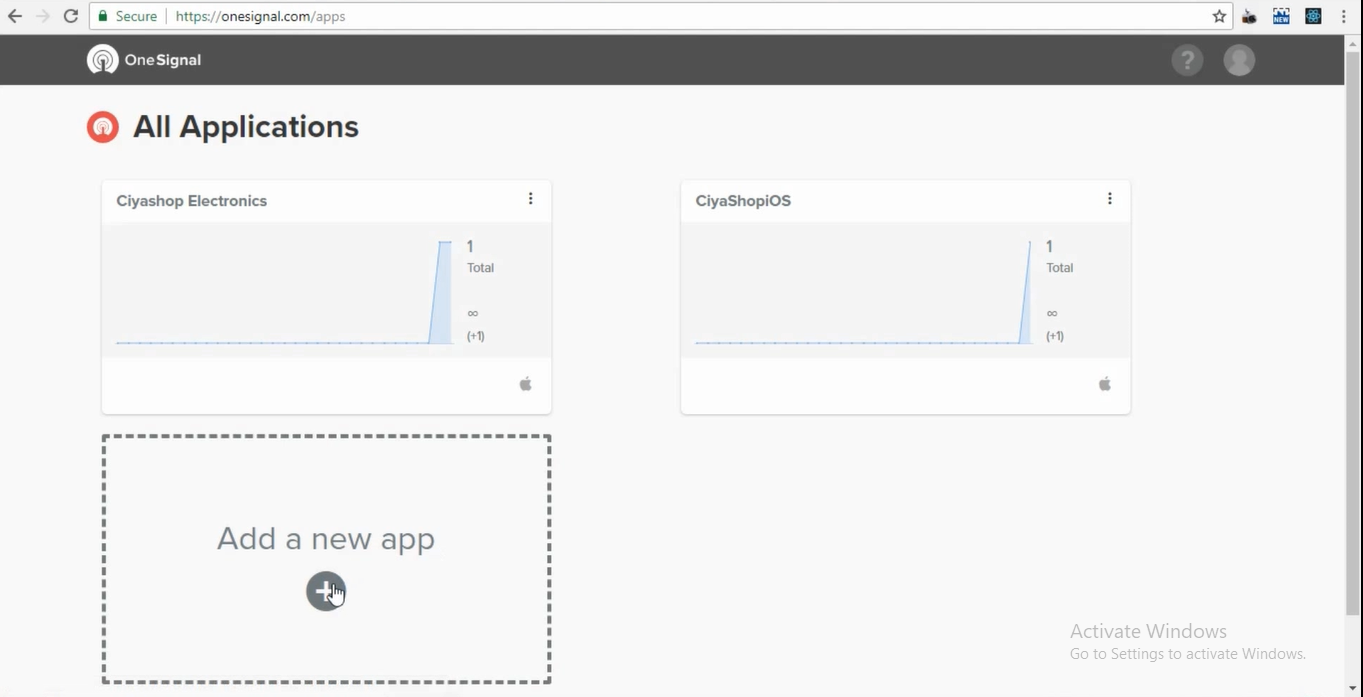
1. Open https://onesignal.com/ website. Log in to your account of one signal.

2. Click on Add new app button, and Add App name, Finally Click on create button.

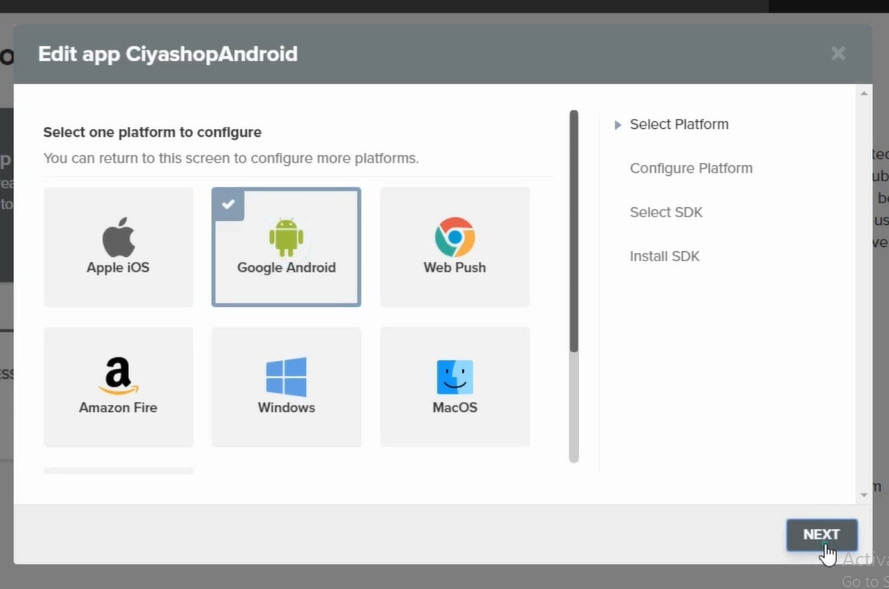
3. Select the preferred platform as Google Android and Click on next button.

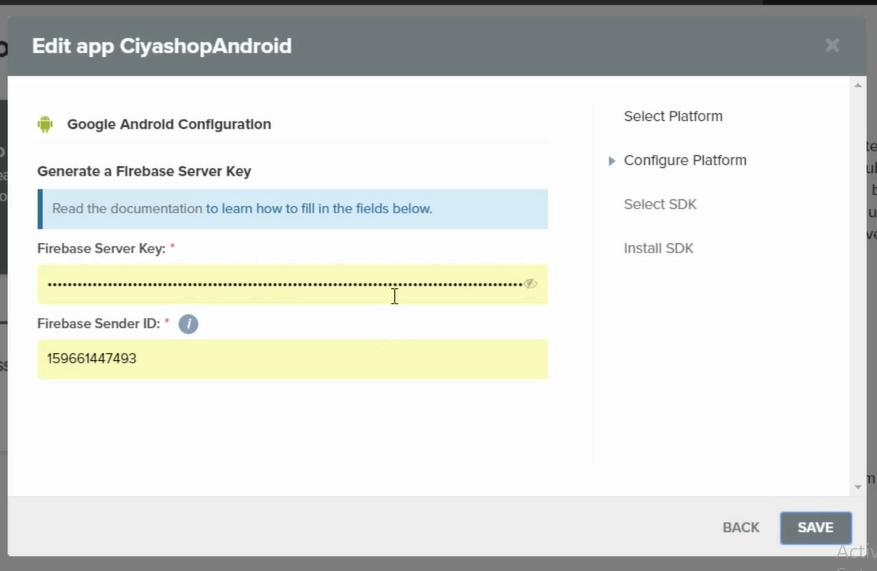
4. Enter firebase server key and firebase sender id to set up One signal notification.

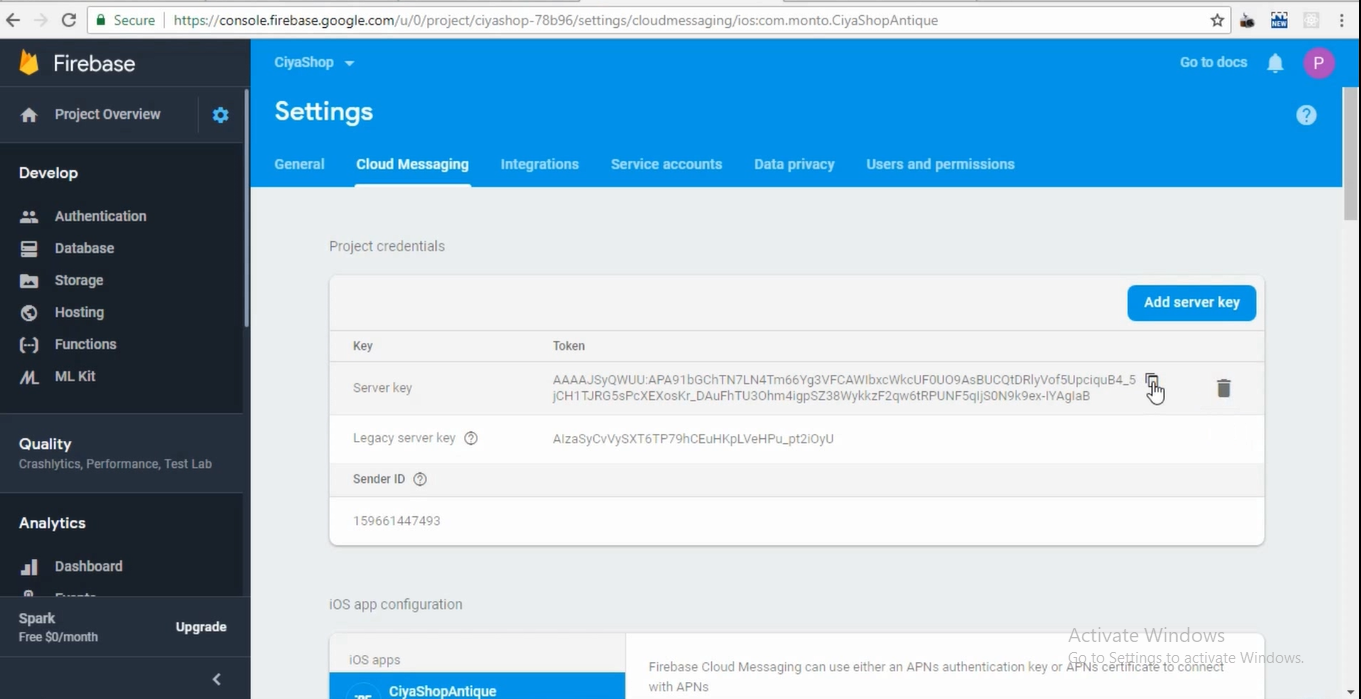
- To get firebase server key, open firebase project console.
- Select your project, and open Cloud messaging.
- From here you can get your firebase server keyand firebase sender id.

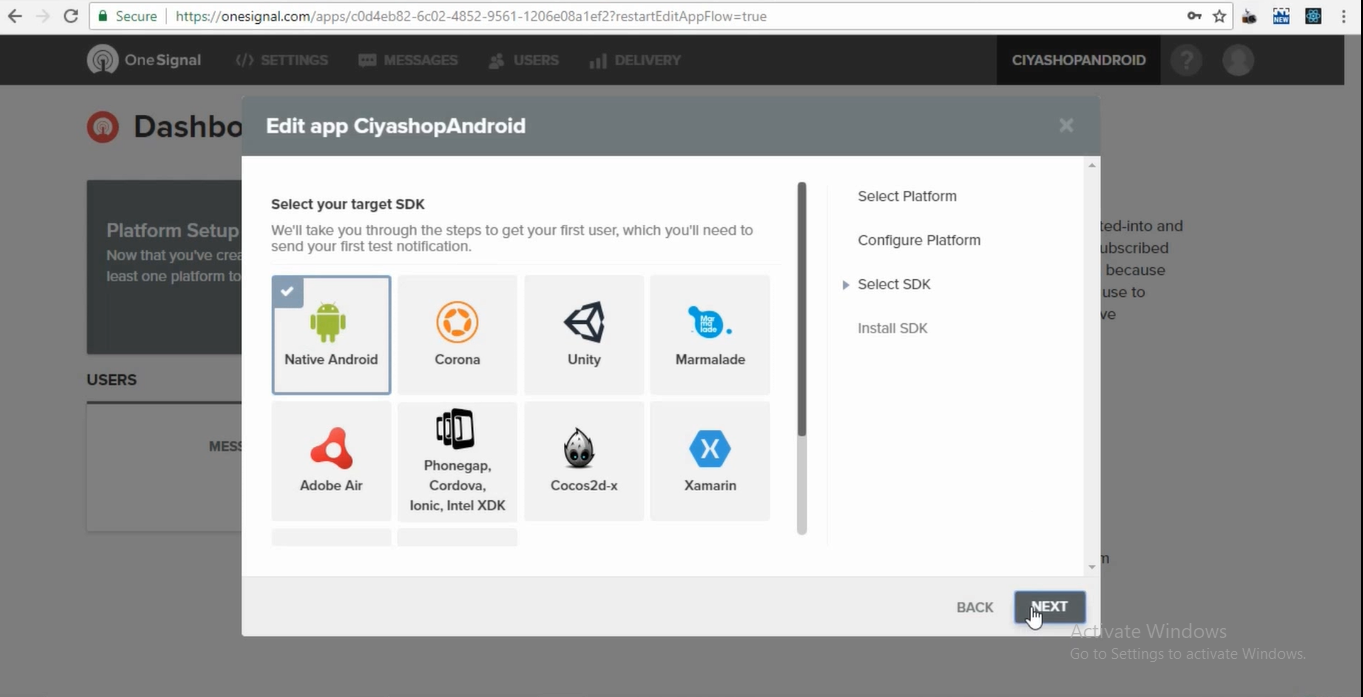
5. Select target sdk as Native Android and clickon next button.

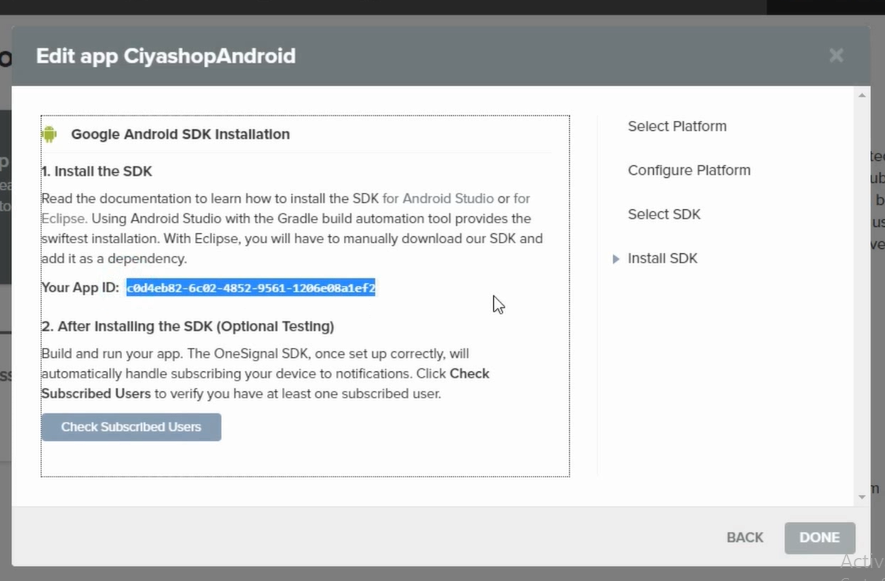
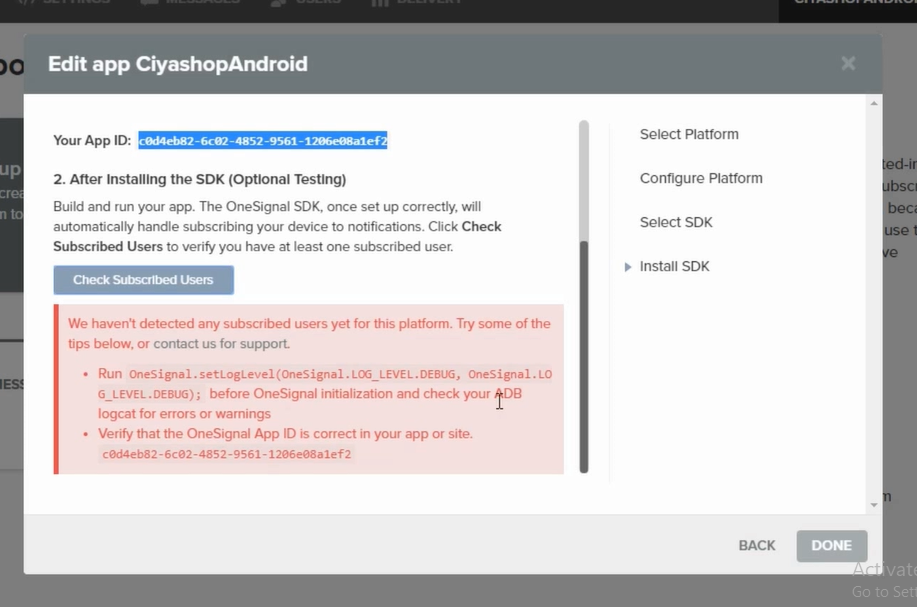
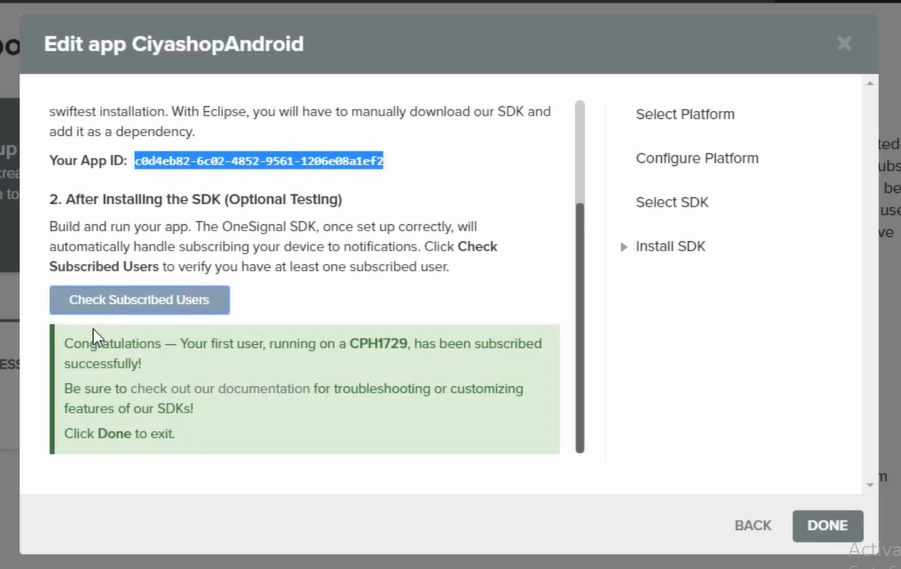
6. Copy your app Id for setup purpose.Click on check subscribed user.

7. As currently there is no device registered in one signal, so you will not find any device.

8. Open ciyashop project in android studio.

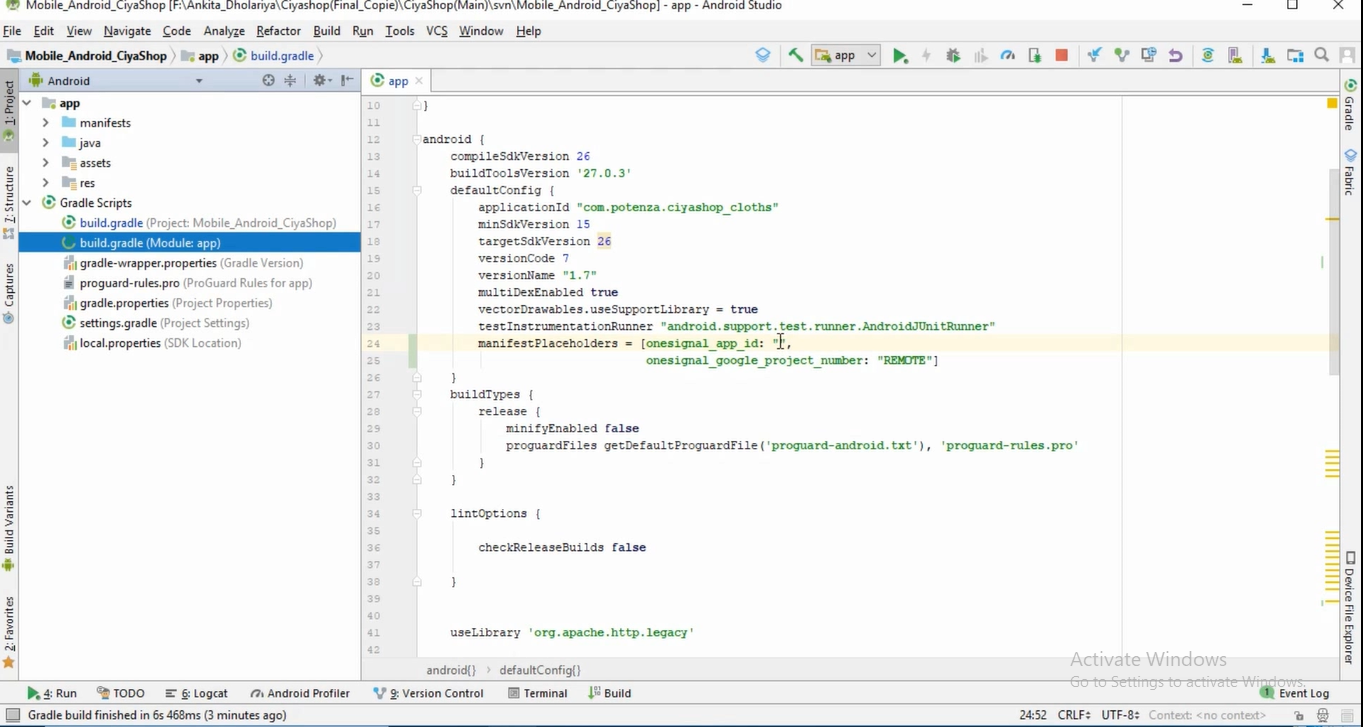
9. Now open application level gradle.build file.
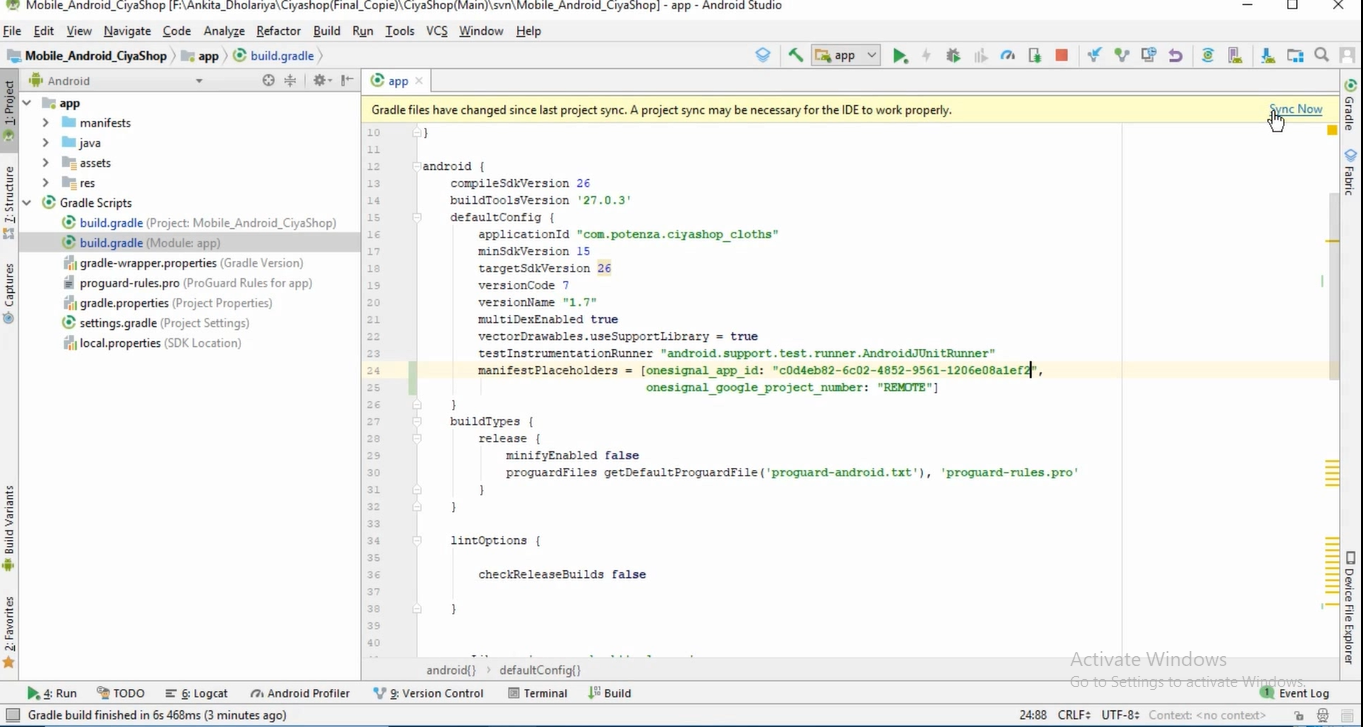
Paste Onesignal app id in one_signal_app_id and sync Project.

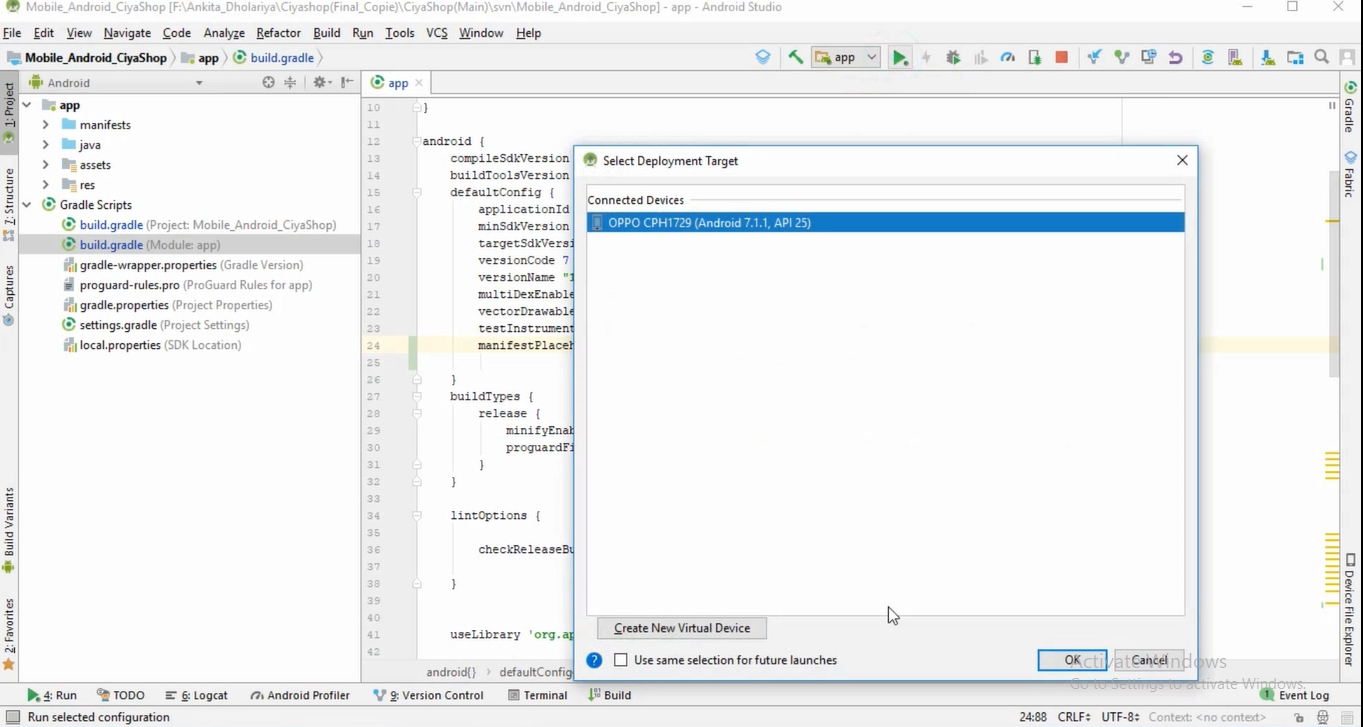
10. After build done run ciyashop project on device.

11. Now check swubscribed user again, as you run the code with code of one signal, you will get registered device. Now click on done button.

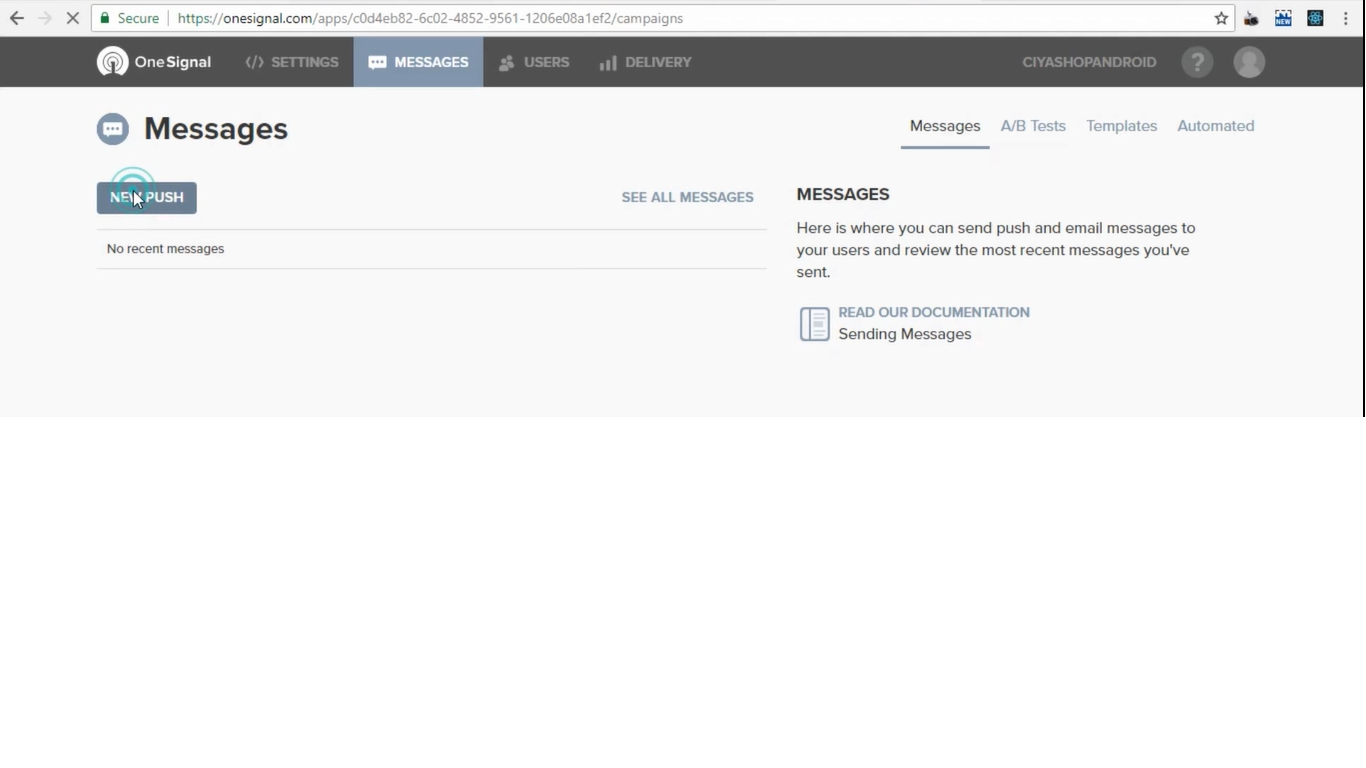
12. To test push notification click on Messages tab.
Now click on new push button to send notification.

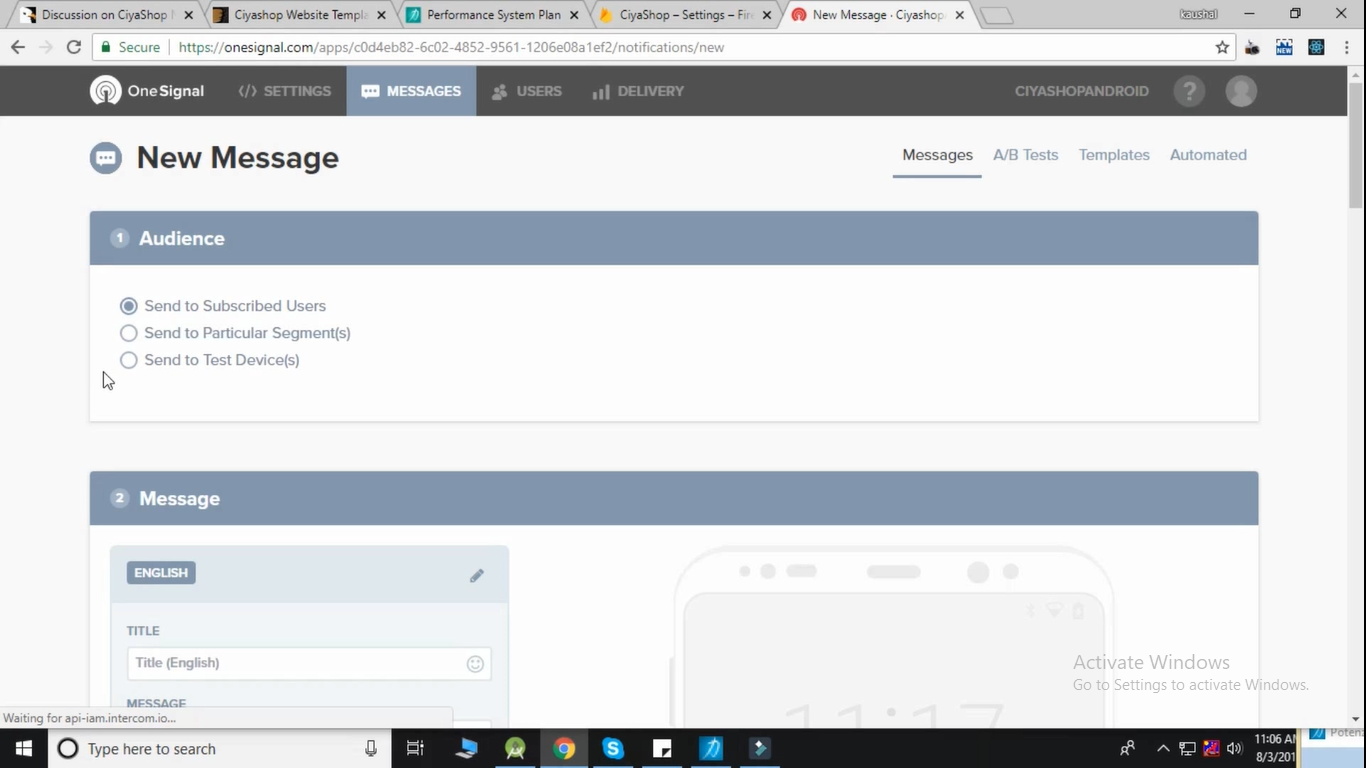
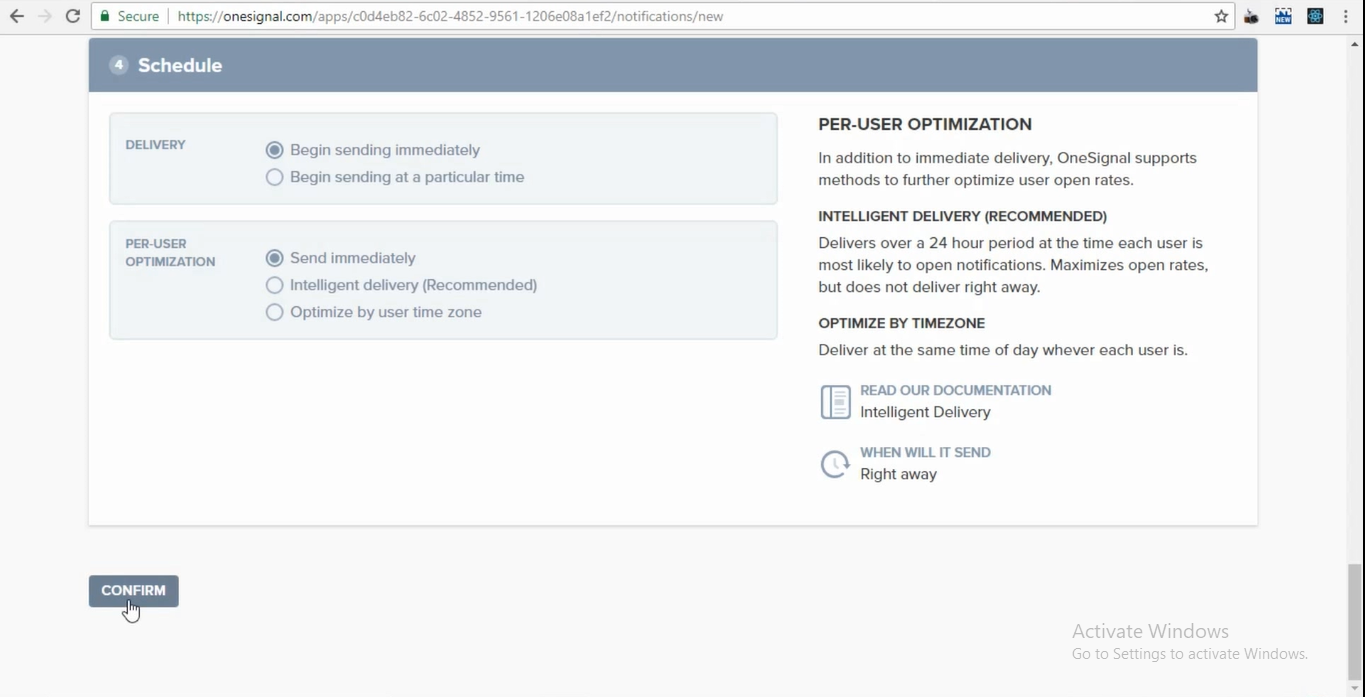
13. Select the audience.

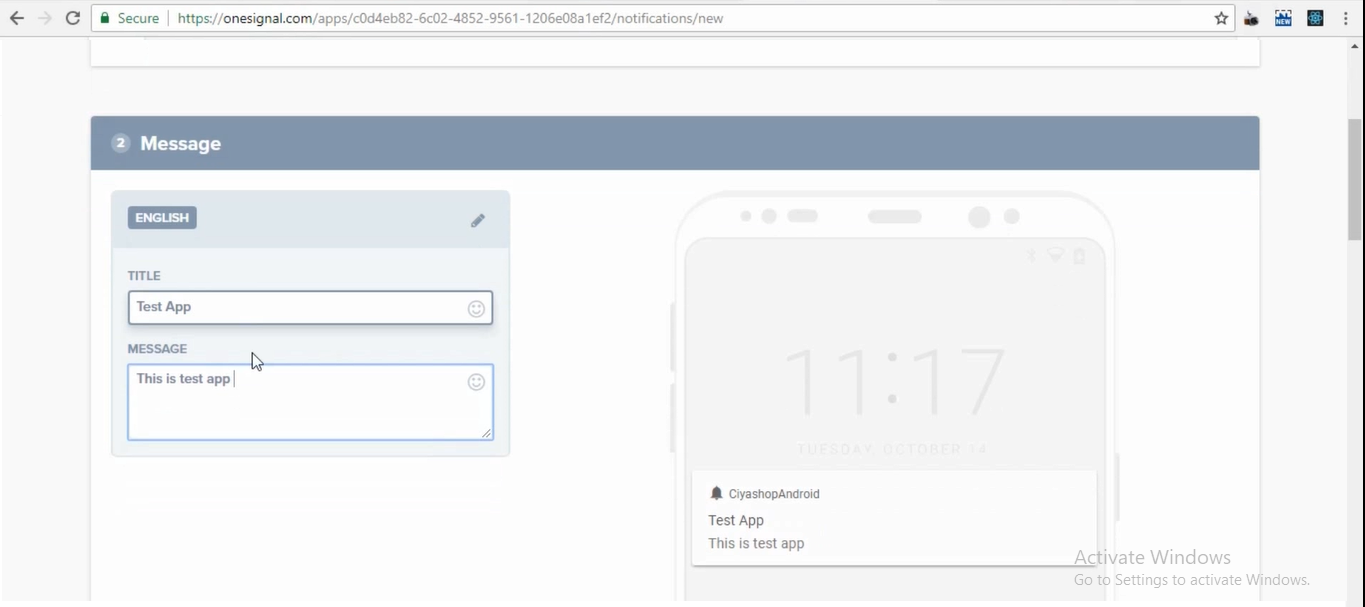
Enter message title and other detail, and Setup other options for your message.

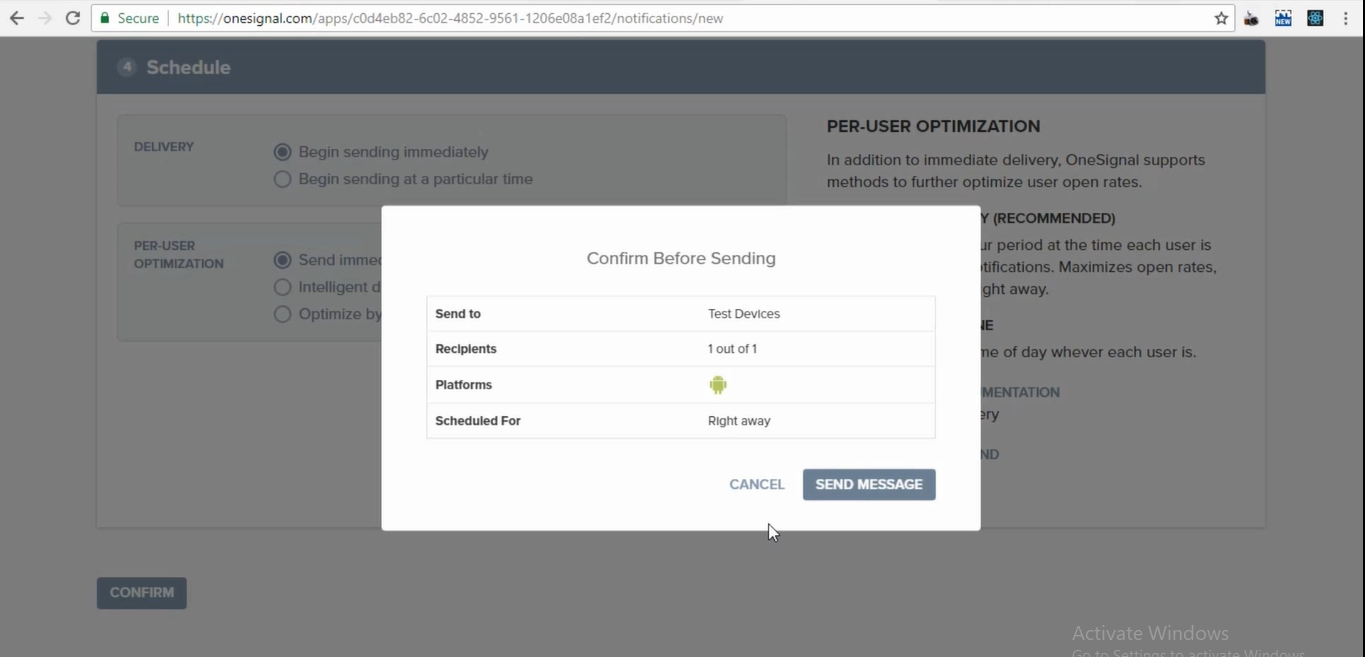
14. Click on confirm button at the bottom of the page to send notification.

Then click on send message button.

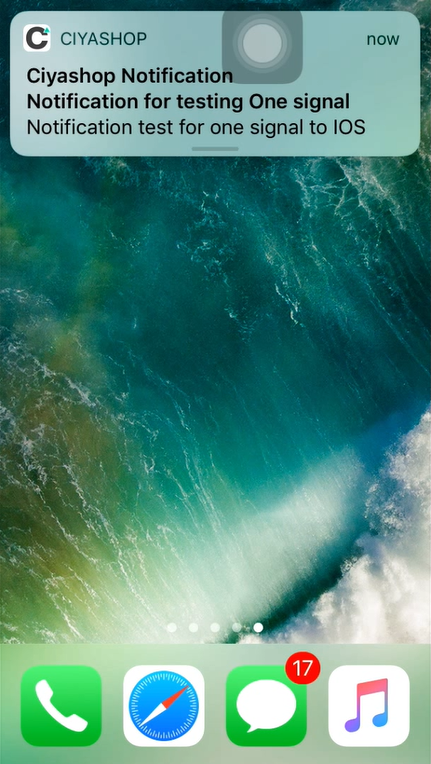
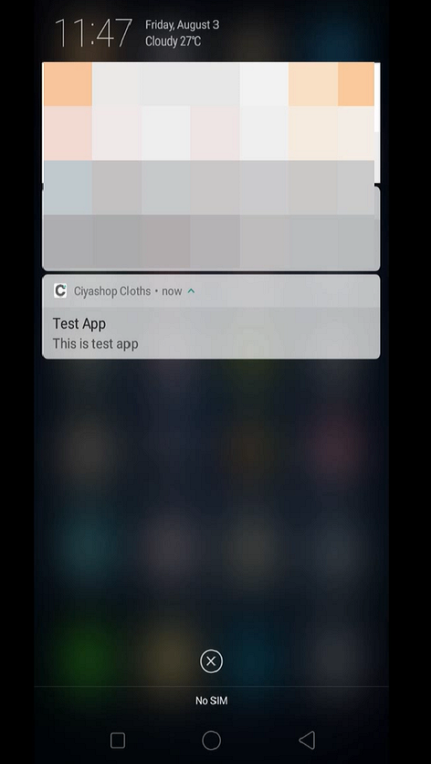
15. Now check the notification in the device. Here you can see that the notification that we have sent from One signal is display on the device.
By click on the notification, it will just redirect to the application.

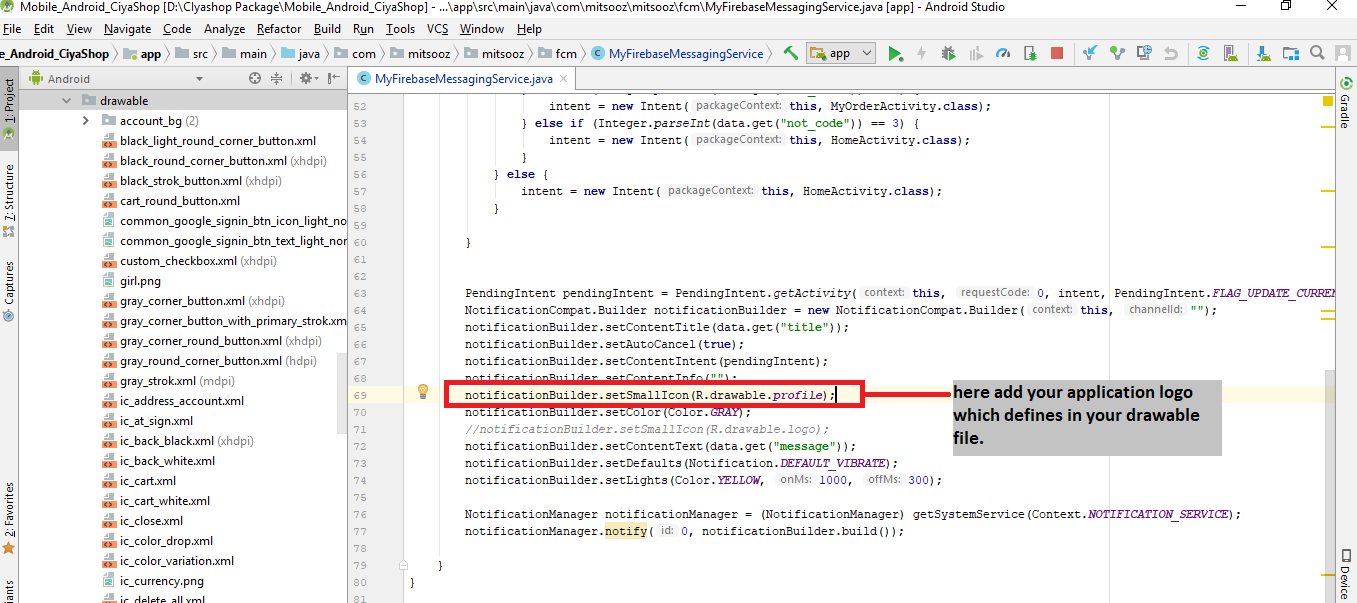
NOTE:- If your app crashing than you should add below code in sendNotification method inside ..\\fcm\MyFirebaseMessagingService.java file.
notificationBuilder.setSmallIcon(R.drawable.profile);

iOS
Note: If you do not want One Signal notification, then delete CiyaShopNotification extension from project target. And if you wish to set up One Signal Notification then make changes as follow.
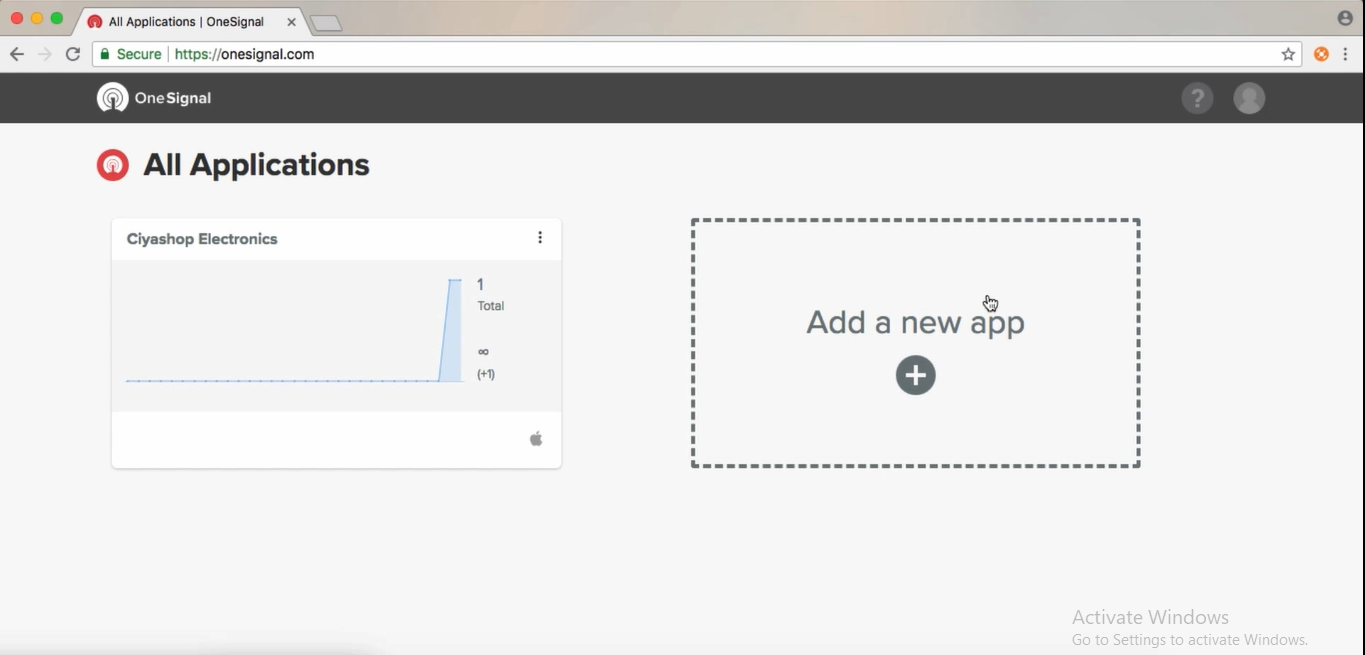
1. Open https://onesignal.com/ website. Log in to your account of one signal.

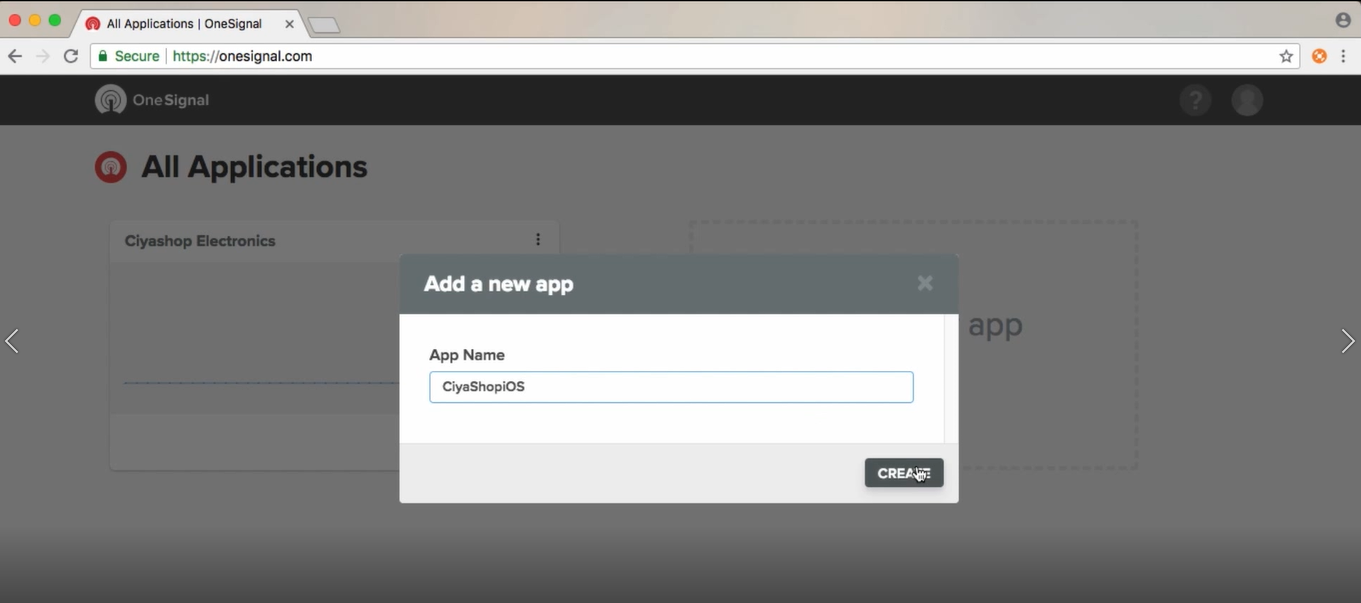
2. Click on Add new app button, and Add App name, Finally Click on create button.

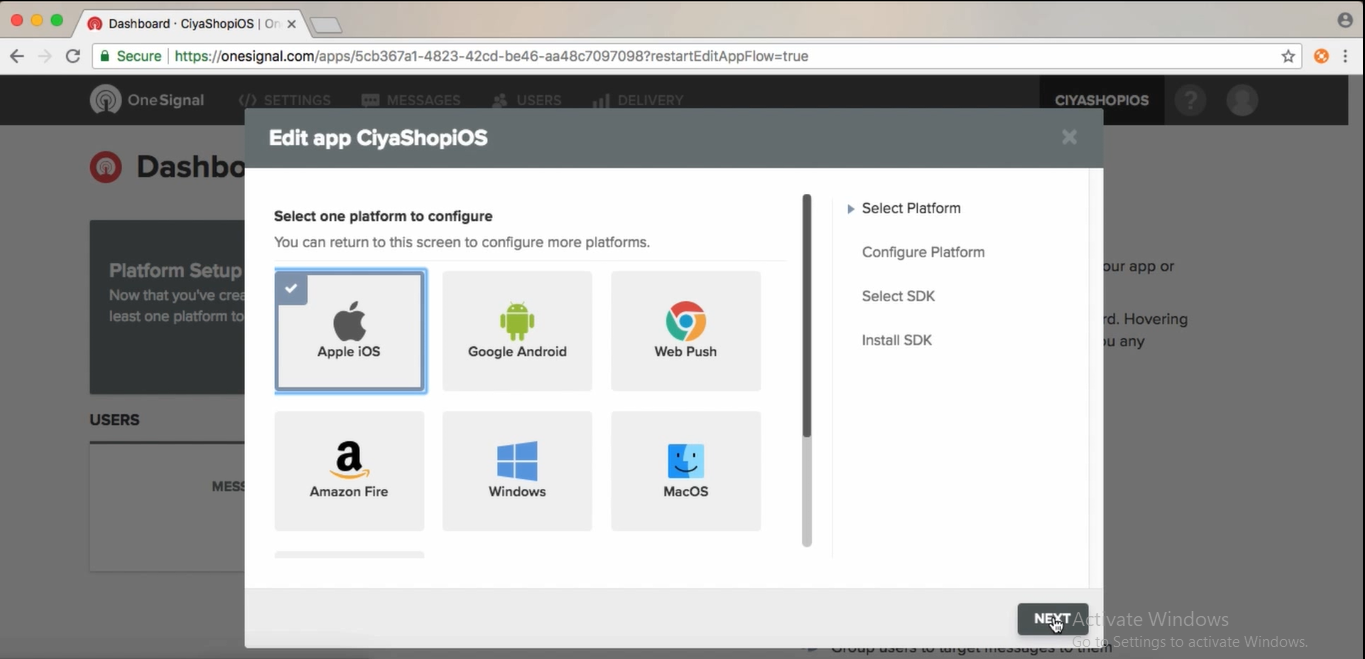
3. Select the preferred platform as Apple iOS and Click on next button.

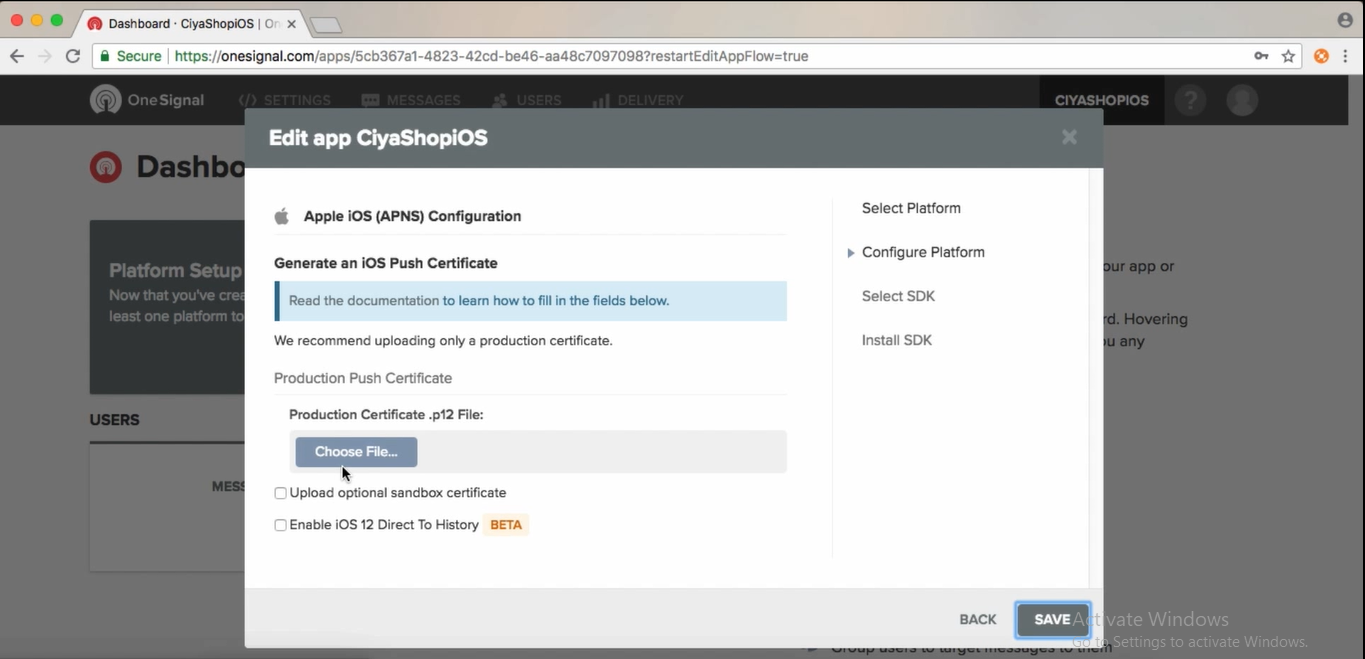
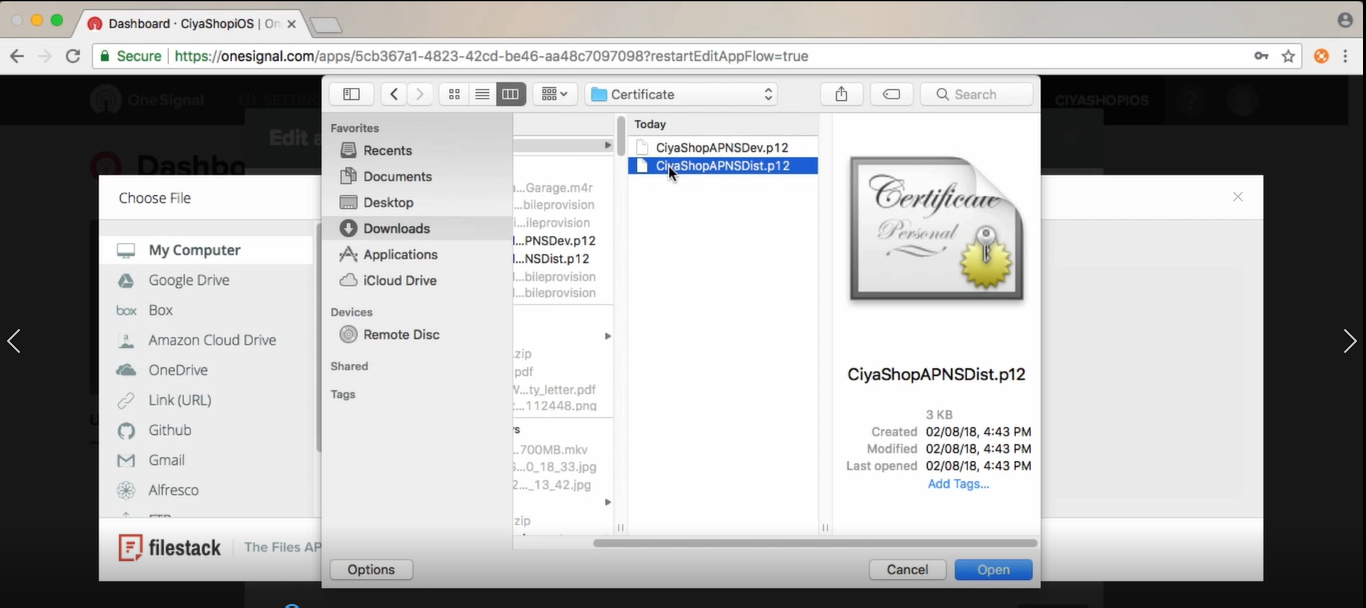
4. Upload production p12 certificate and developement p12 certificate to one signal project and save detail.


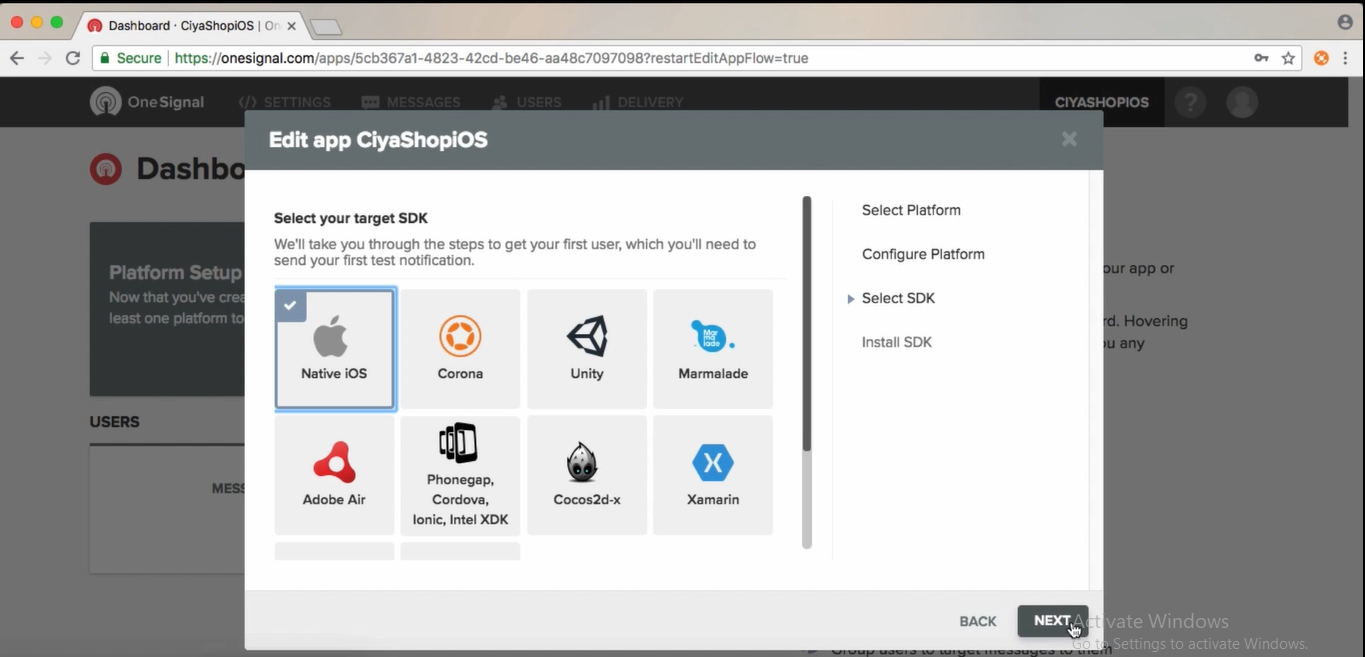
5. Select native iOS as target SDK and Click on next button.

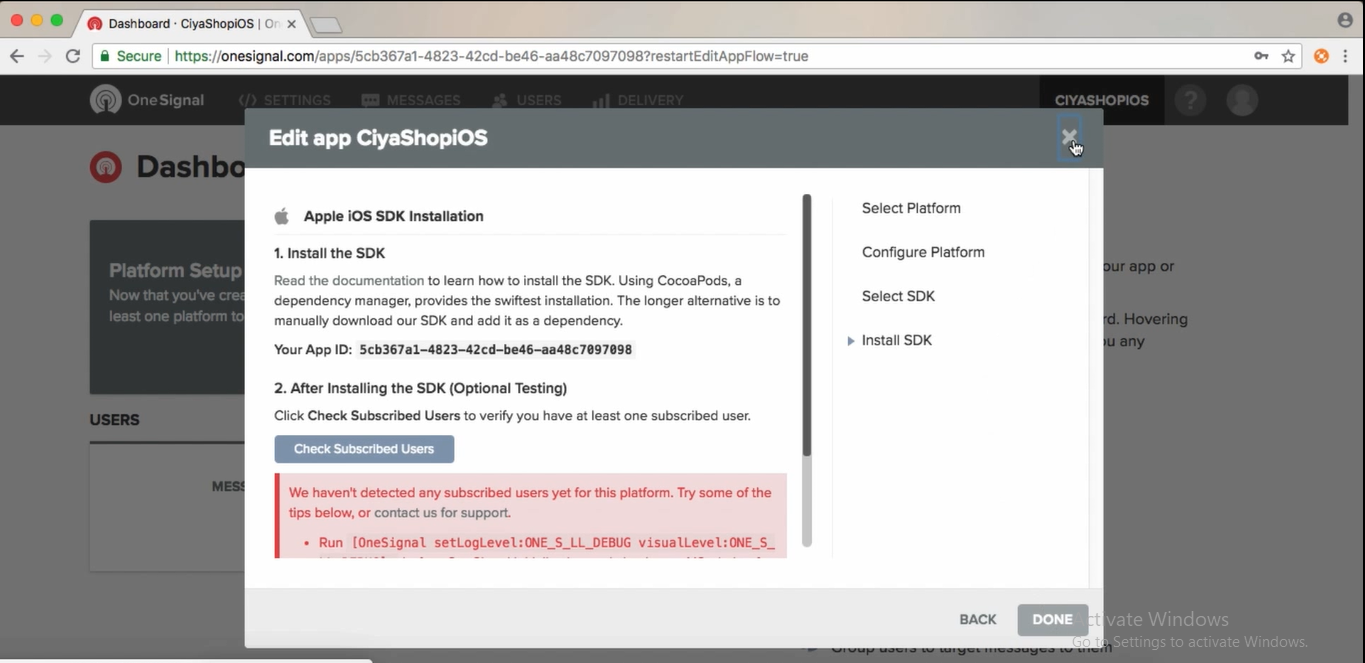
6. Copy App ID for set up.
As currently there is no device registered in one signal, so you will not find any device.

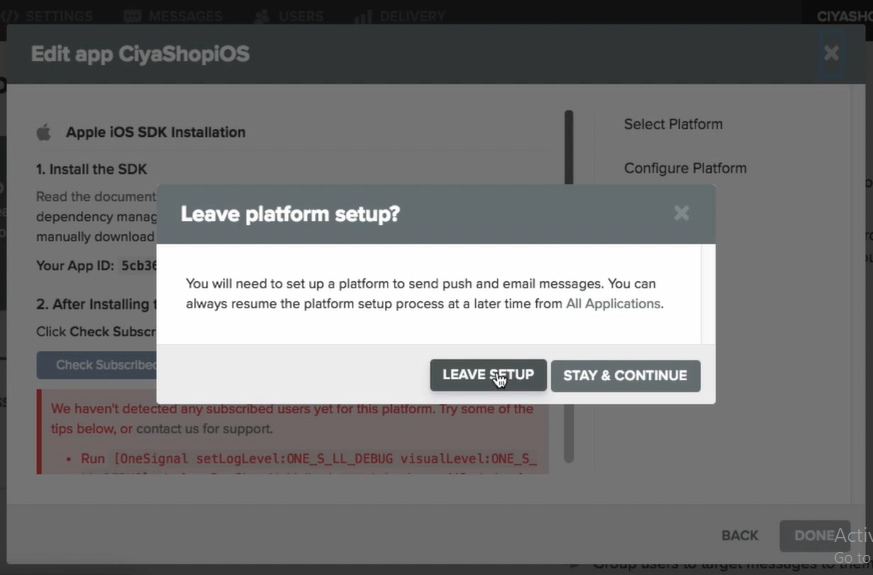
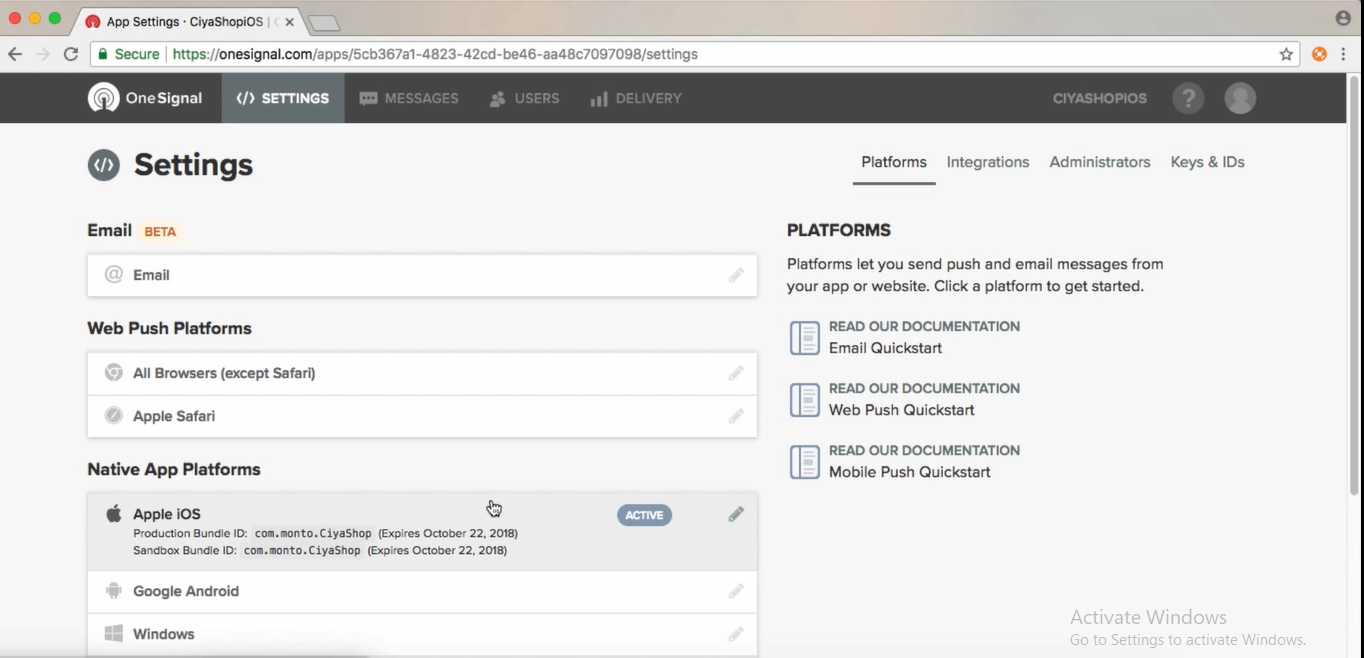
7. Now Close edit dialog of one signal app and Open on setting tab.

8. Here all certificate details and all apps that are in one signal is available.

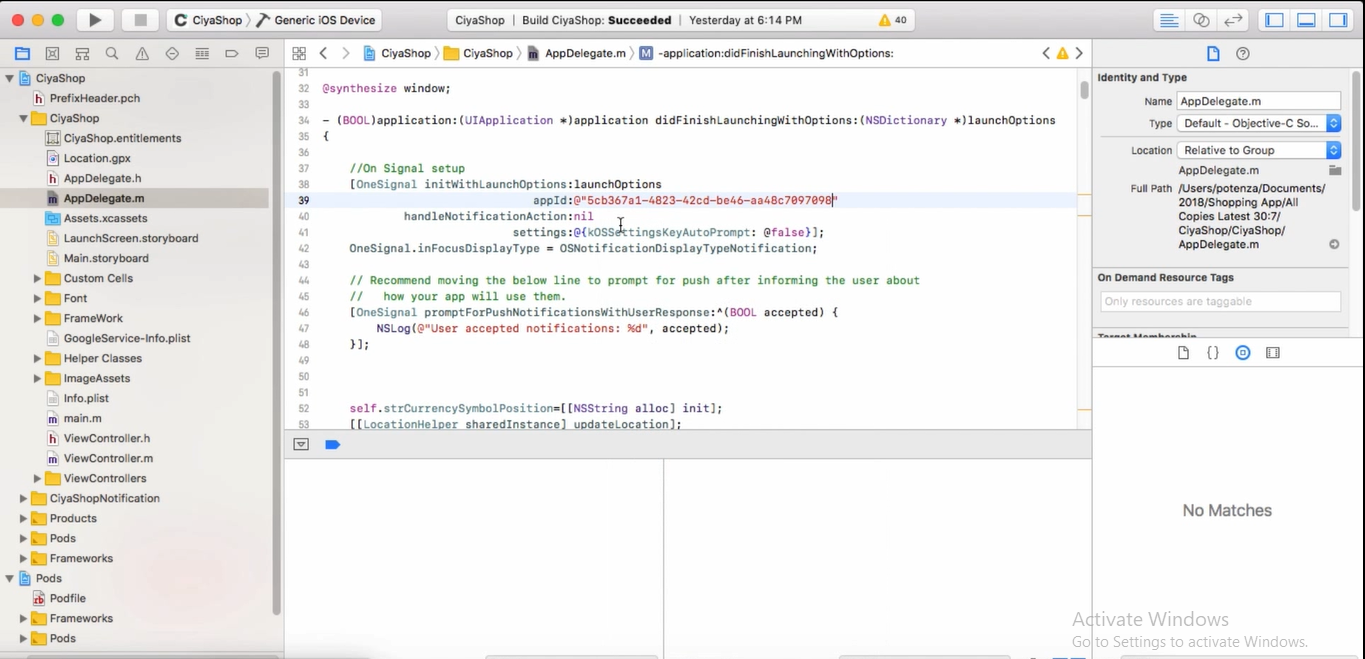
9. Open Ciyashop project in XCode, Now open AppDelegate.m file.
10. Replace one signal app id with the One signal key space in code.

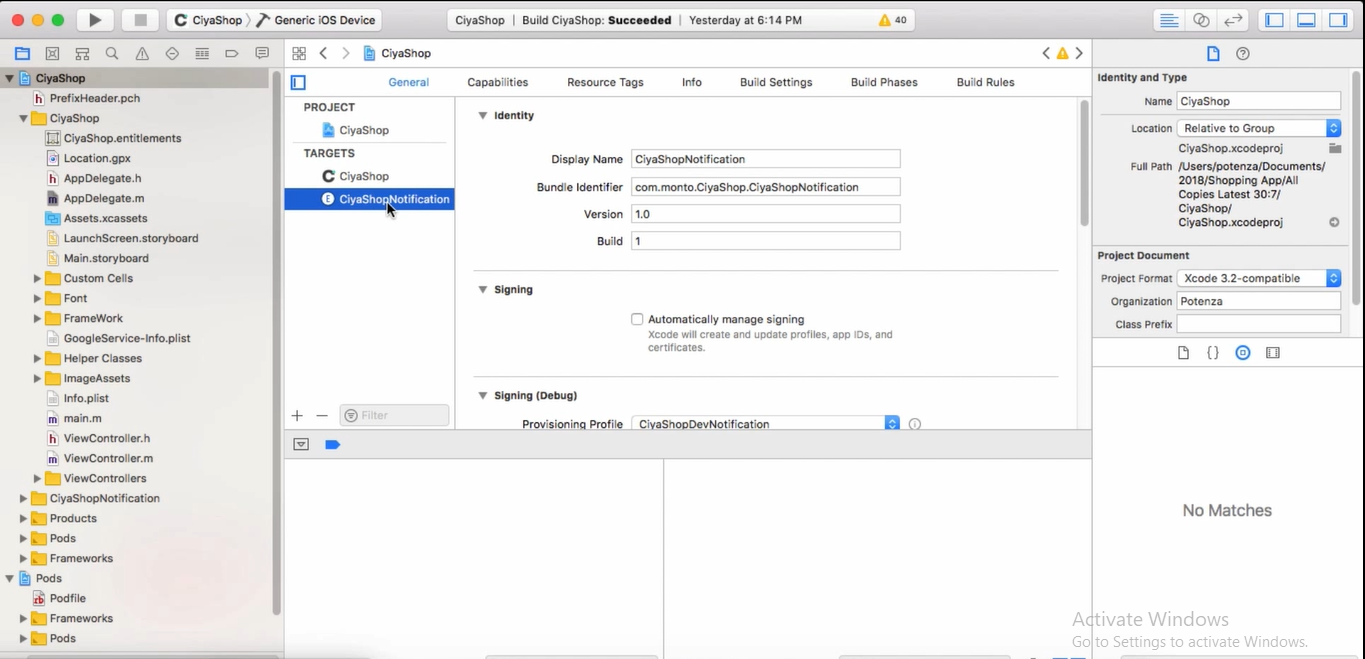
11. Now Open the project target. In the project target tab there in extention as CiyaShopNotification. Open CiyaShopNotification.

12. Setup bundle identifier and provisioning certificate for push notification service of One signal. Now Run Ciyashop application into a device.
Note: To send the notification, it is required to run the application into a physical device, because simulator does not support push notification service.
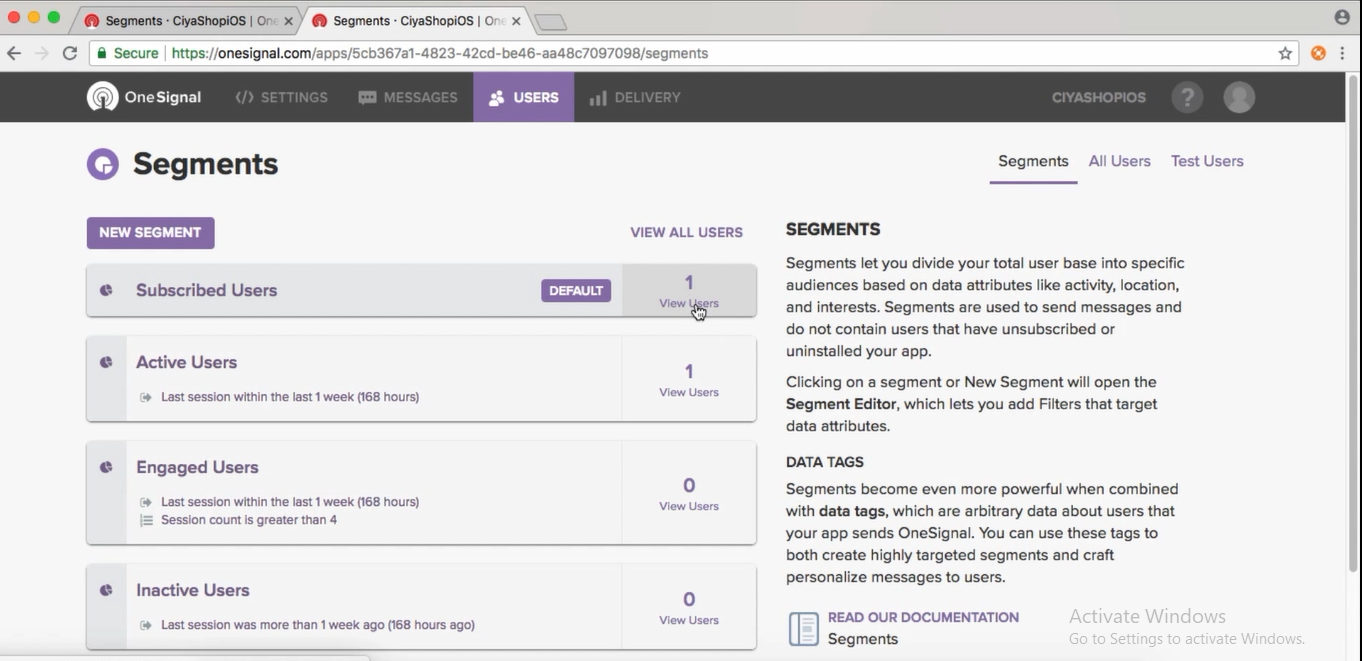
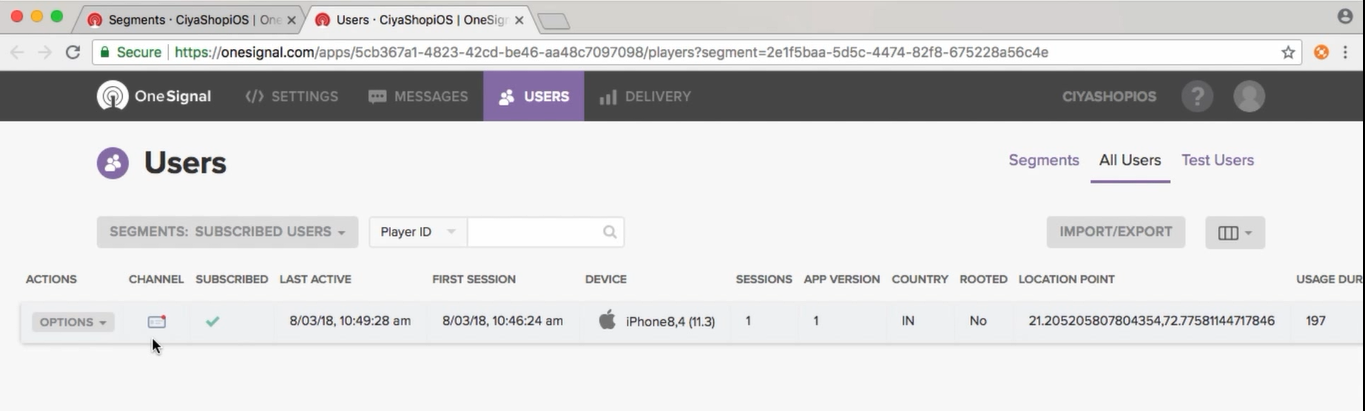
13. Once the application is successfully run into device, open OneSignal website and click on Users tab.
Here you can check all the registered devices.


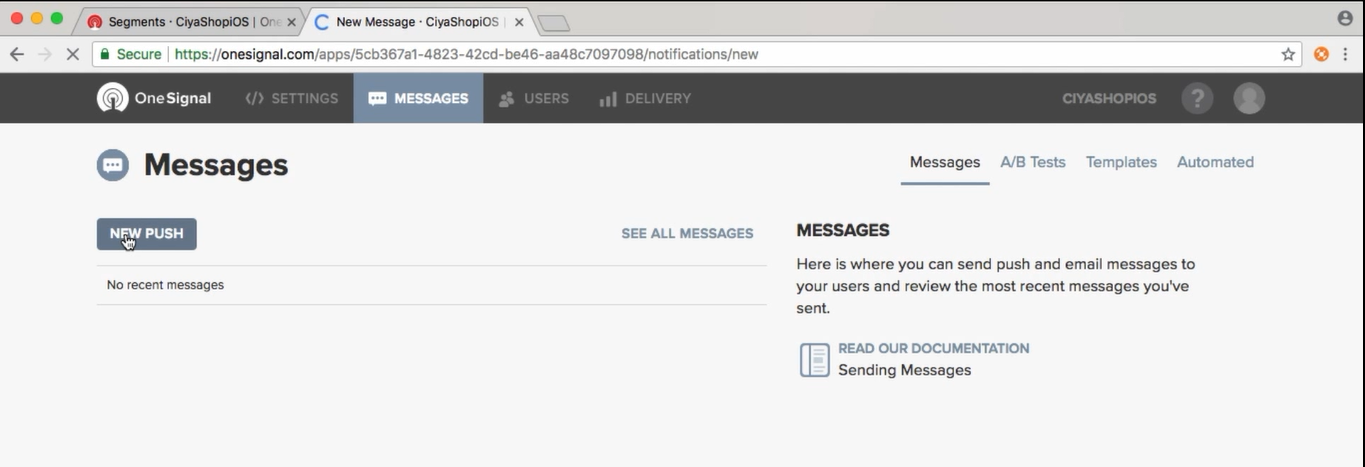
14. Now open the messages tab and click on the New Push button.

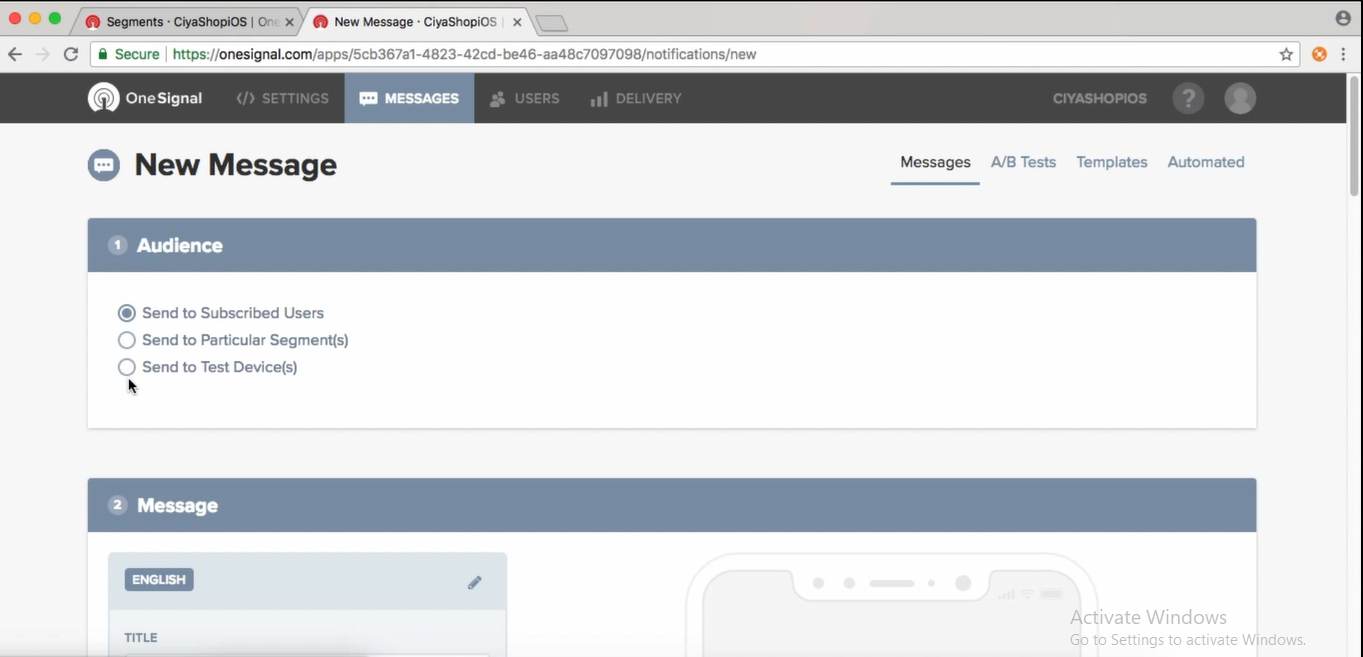
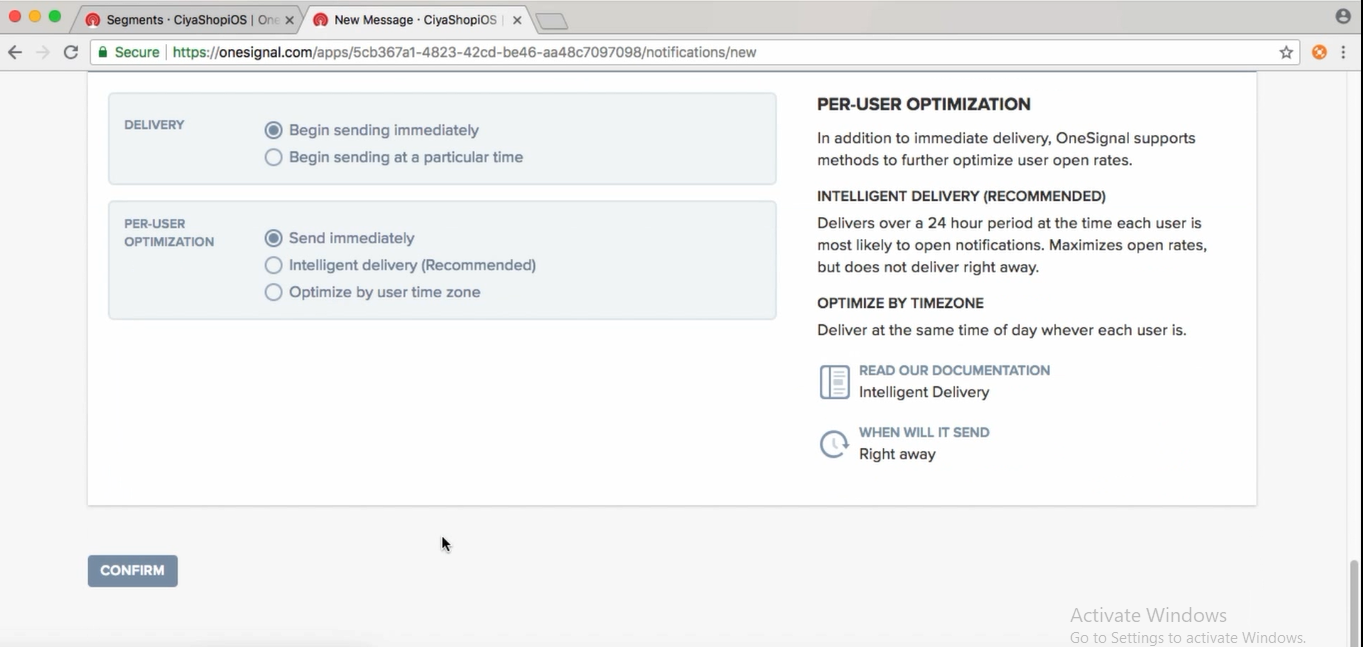
15. Select the audience. Enter message title and other detail, and Setup other options for your message.

16. Click on confirm button at the bottom of the page to send notification. Then click on send message button.

17. Now check the notification in the device. Here you can see that the notification that we have sent from One signal is display on the device.
Note: By click on the notification, it will just redirect to the application.