Introduction Slider Changes
Introduction slider is enabled then the introduction slider will be visible for the first time when application is launched and once it is skip by user then Introduction slider will not be visible again.
We have added only 3 pages for introduction slider. Follow below steps to change the Introduction slider text and images.
Android
- Open CiyaShop android application code in Android Studio.
- Open
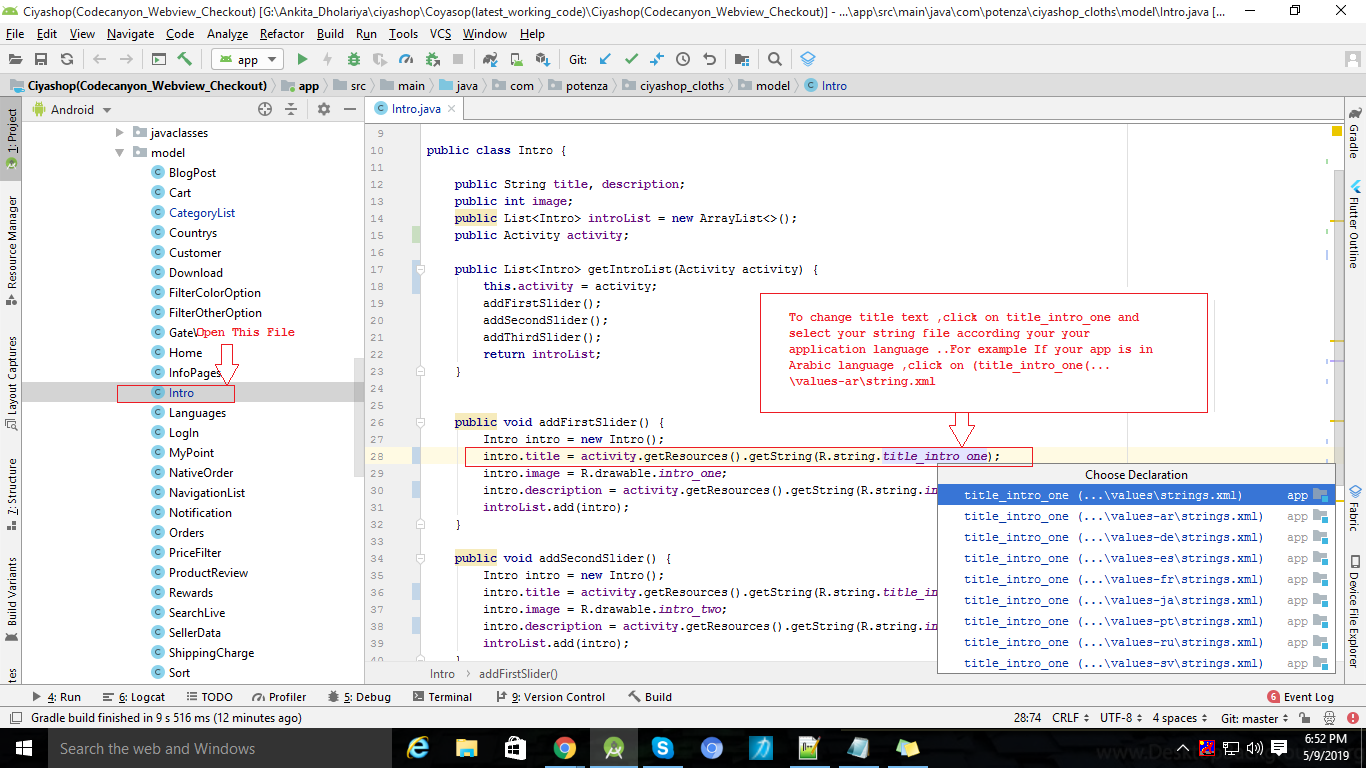
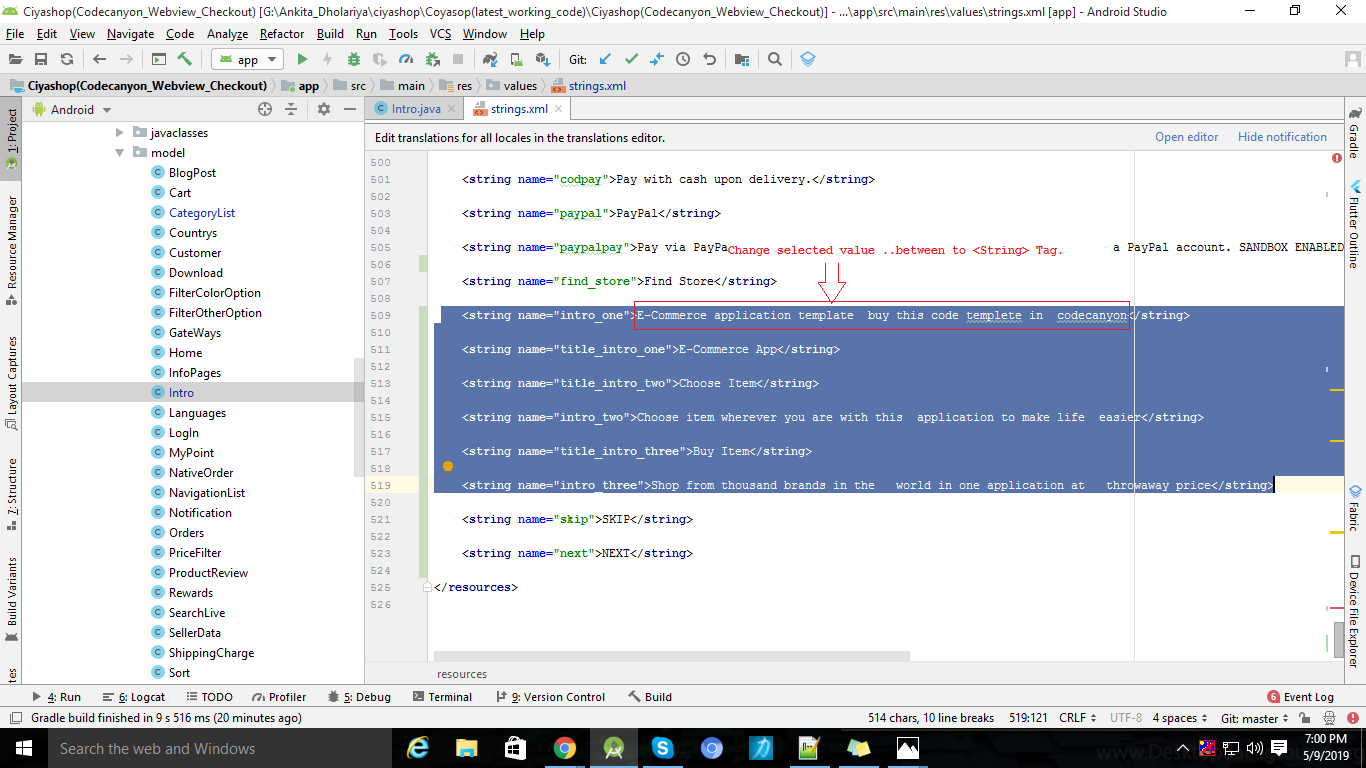
..//model/Intro.Javafile. - Change text of
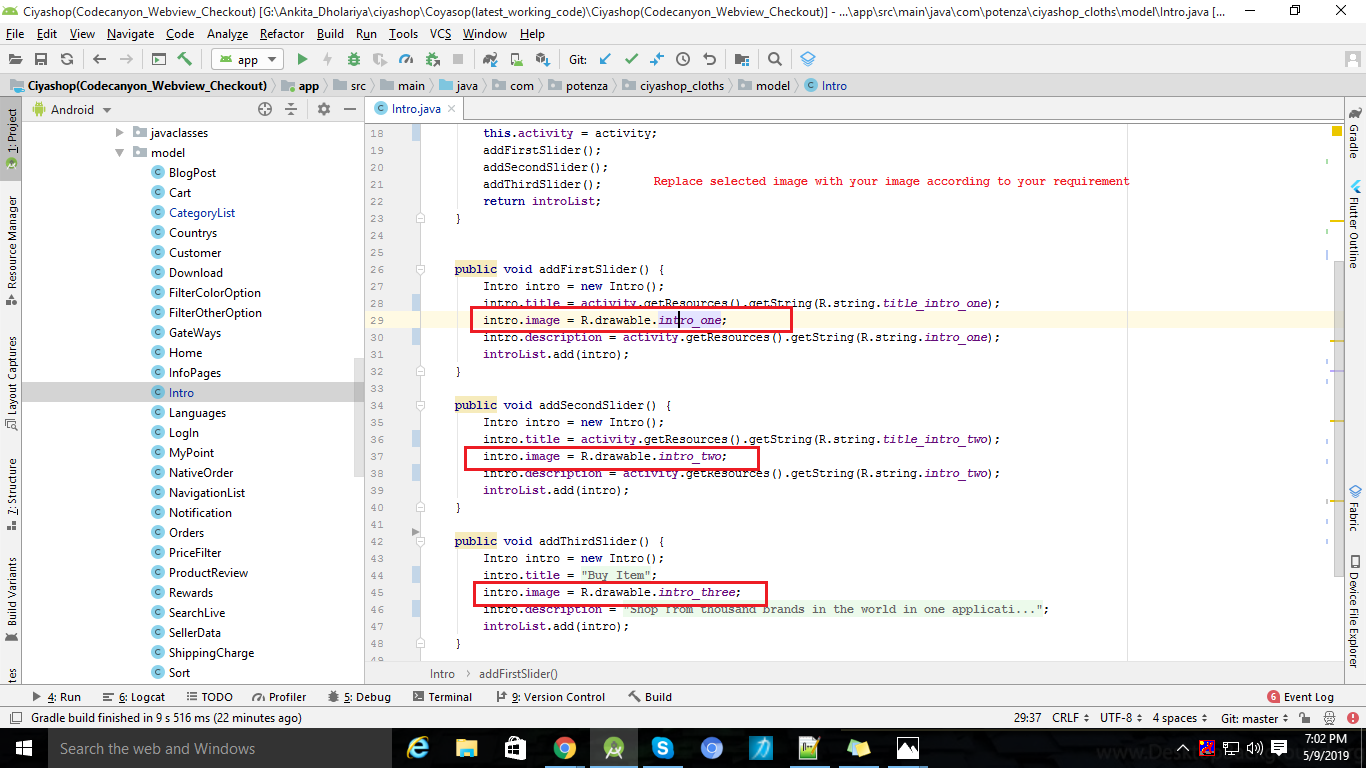
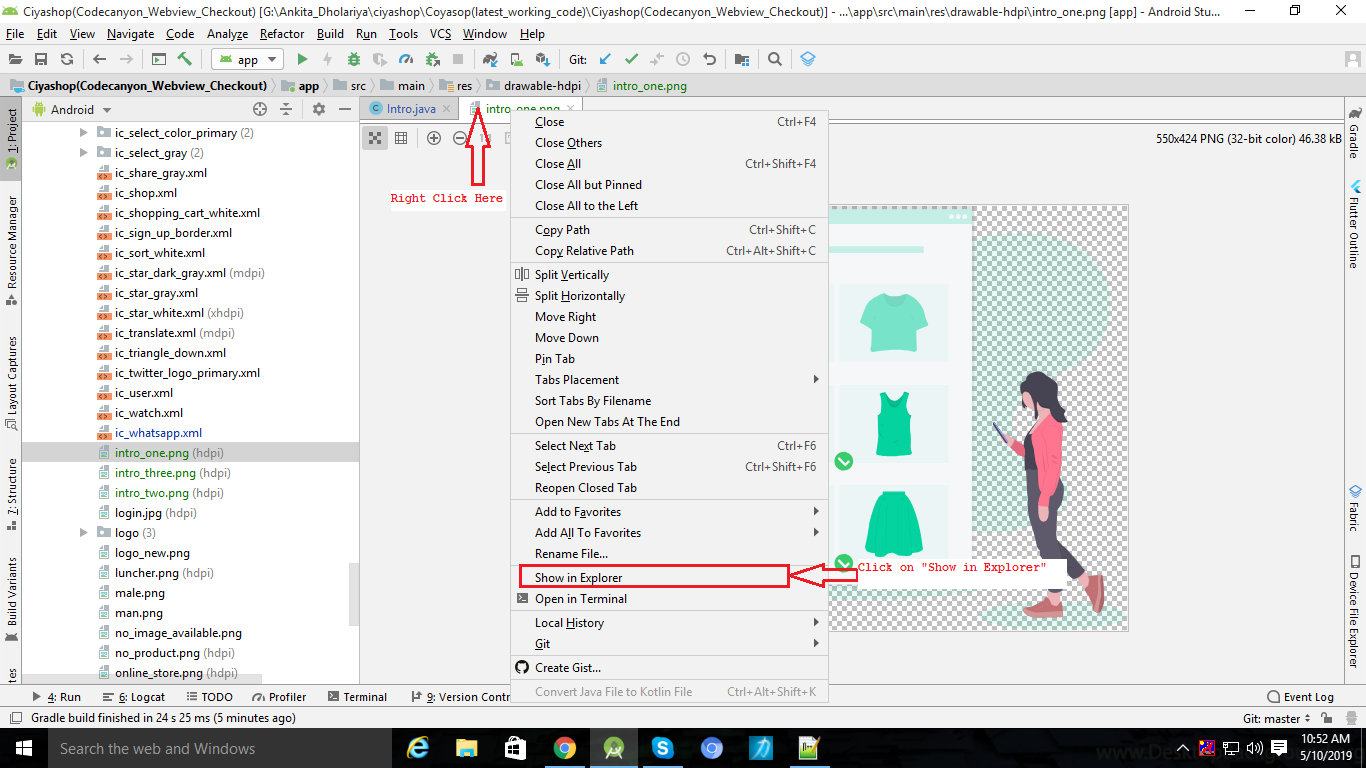
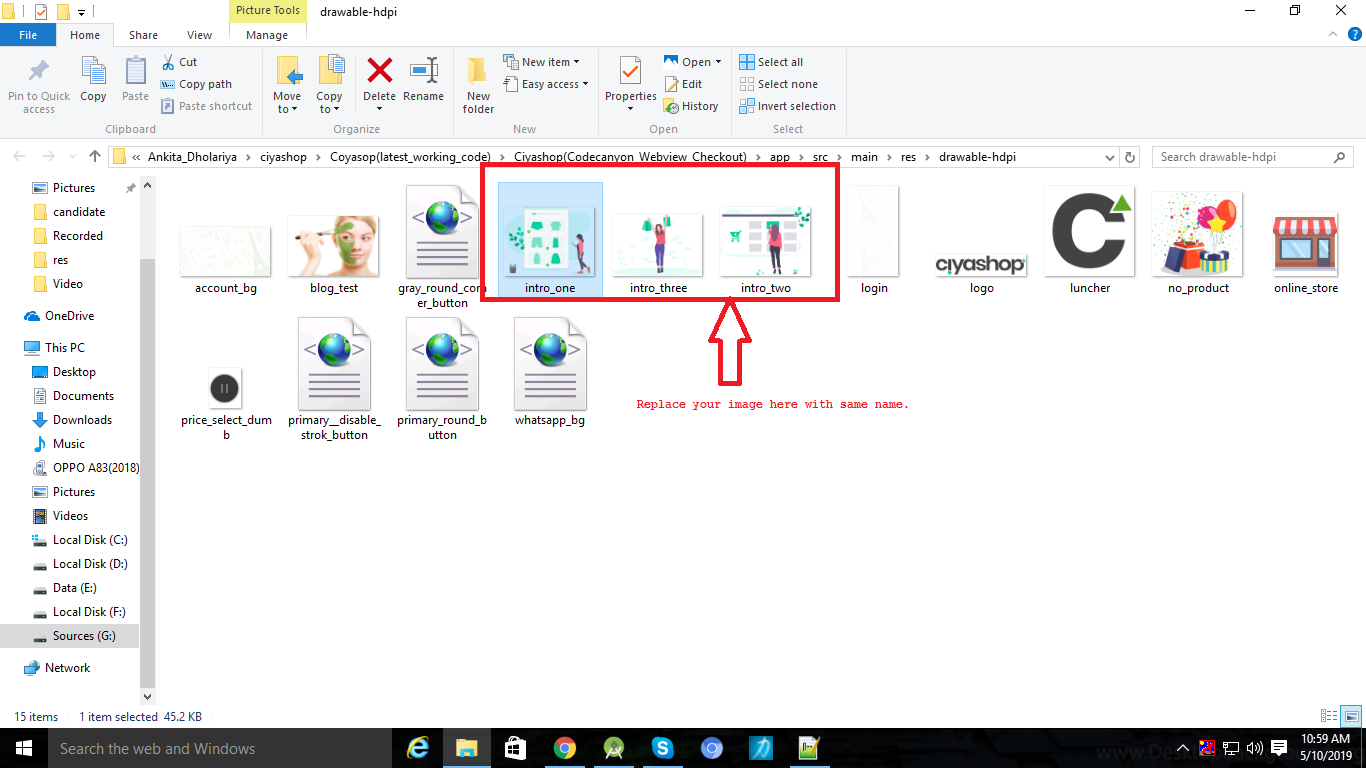
intro.Titleandintro.descriptionaccording to your requirement. - To change image of intro slider please follow step from below screenshot.





Note: -When you click on the value of the title , you will get up one popup which contains string file with multiple languages. Choose any one string file according to your application’s language and change your text there.
iOS
- Open CiyaShop iOS application code in Xcode.
- Open
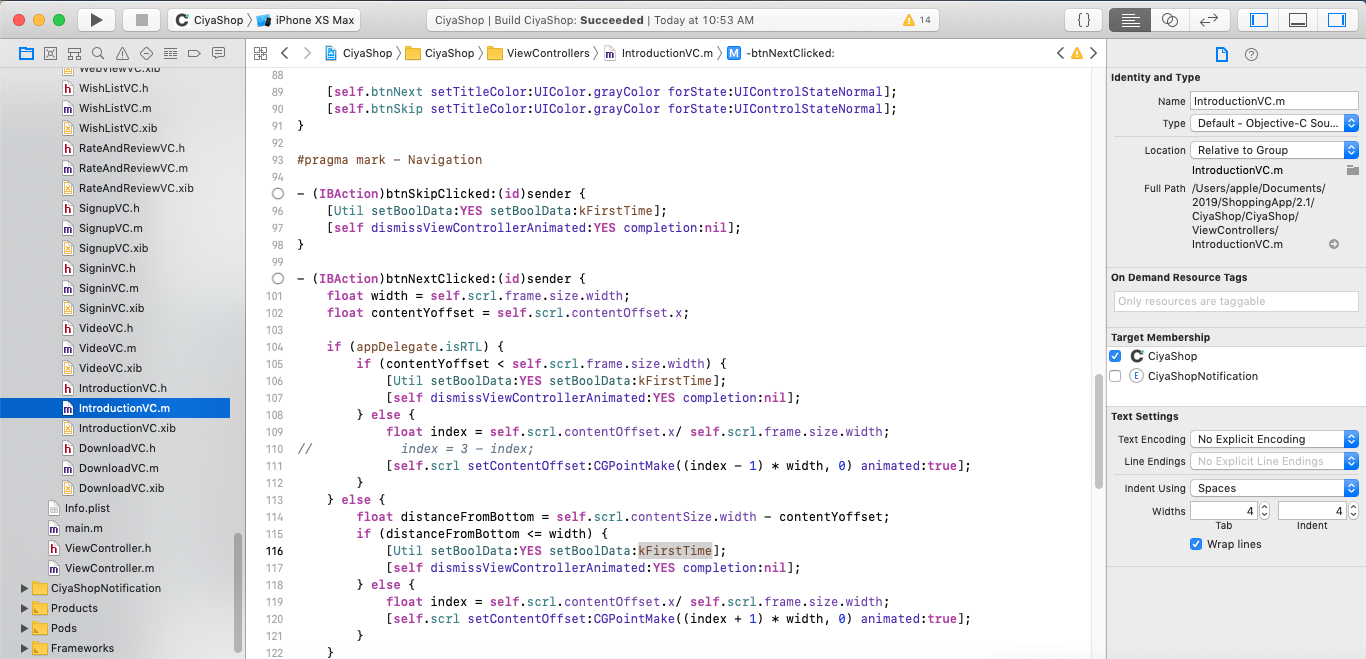
IntroductionVC.mfile in..//CiyaShop/ViewControllersfolder. - Here open
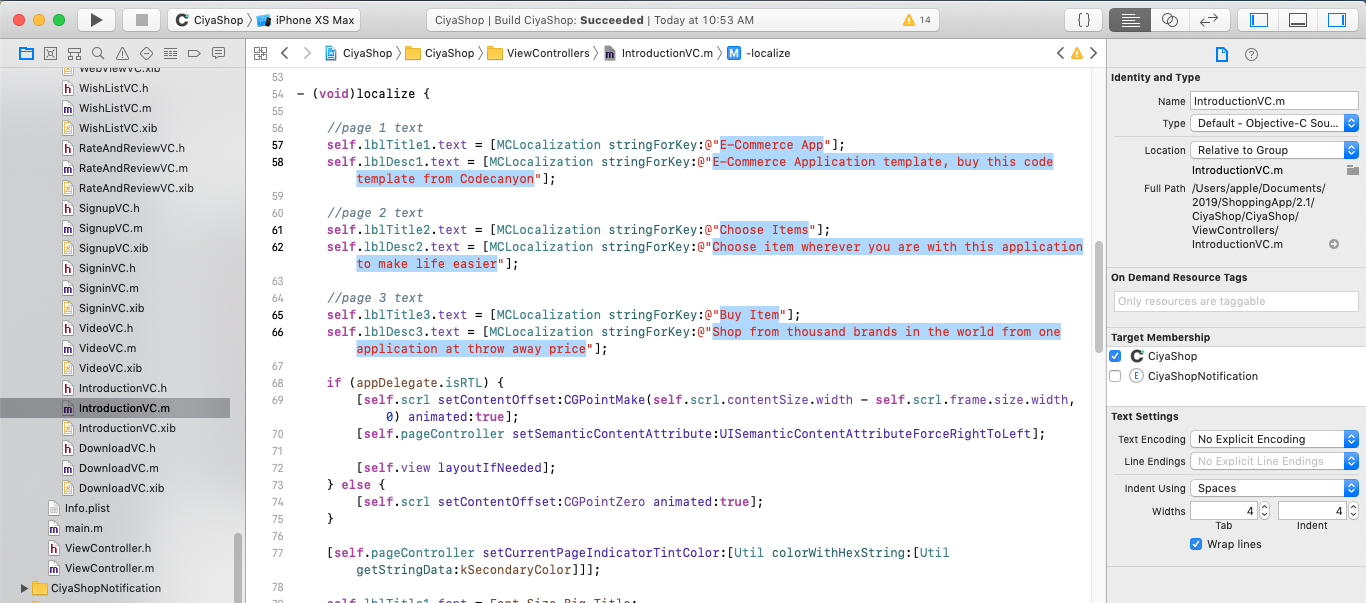
localizemethod. - In
localizemethod you will find the text setup for each page of slider. - Change the text of
lblTitle1andlblDesc1for page one. Change the text oflblTitle2andlblDesc2for page two. Change the text oflblTitle3andlblDesc3for page three. - If language localization is not required then you can remove the
MCLocalization stringForKey:""and add your string directly. And if locatlizaion is requires then you have to add all the string in key value pair in preferred language file. Refer our language add section to add languages here. - Now to change images in slider open
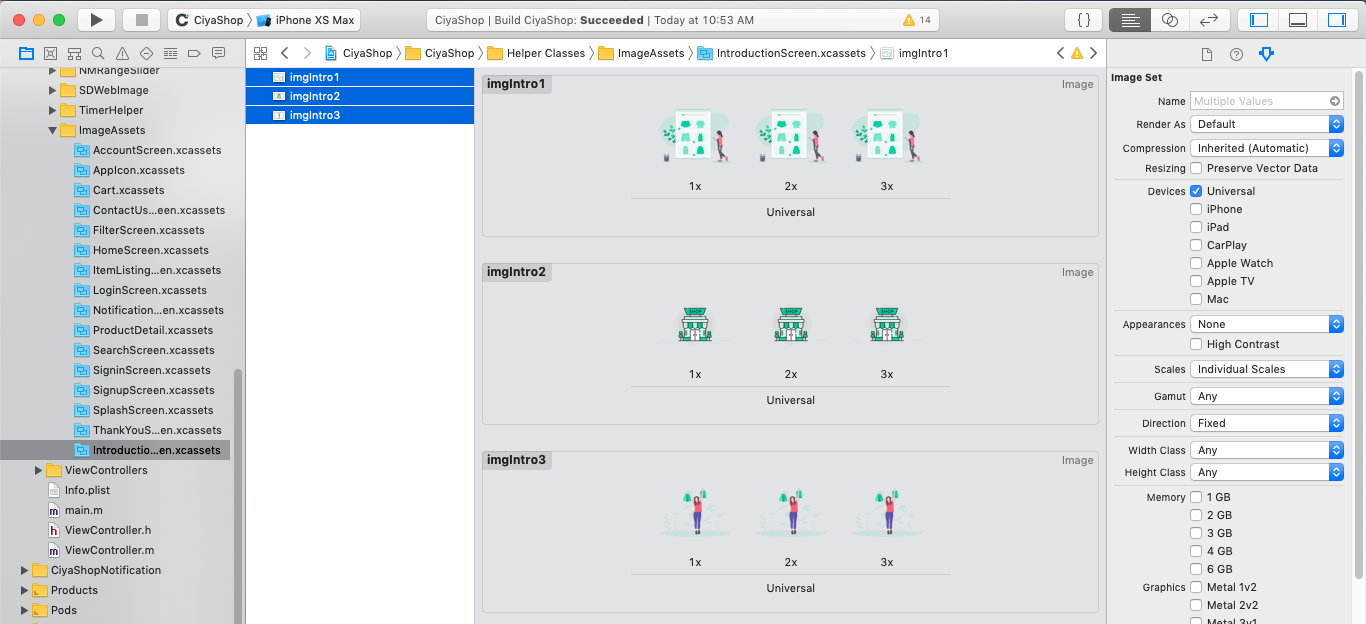
IntroductionScreen.xcassetsfolder in..//CiyaShop/Helper Classes/ImageAssetsfolder. Here you will find all three image for introduction pages. - Change this images to your preffered images in 1x, 2x and 3x resolution. Now you are done with the changes for introduction slider.



Note: Make note that to add or remove the pages for Introduction slider you need programming and designing knowledge for objective c in Xcode. If you are good with objectice c programming and autolayout then you can easile add or remove Slider page from the Introduction slider.
