Google App Indexing
App Indexing gets your app into Google Search. If users have your app installed, they can launch your app and go directly to the content they’re searching for. App Indexing reengages your app users by helping them find both public and personal content right on their device, even offering query autocompletions to help them more quickly find what they need.
Android
If you have not done deep link set up for the android application in firebase developer console then follow Android deep link Setup.
Your deep link setup is already done then follow below video.
Need to follow below steps to enable Google App index in CiyaShop Android application;
-
- Open XML resources directory in CiyaShop, in Android Studio:
res/xml/noindex.xml. - Use statements with specific attributes to indicate the parts of your app to exclude from Google Search. These attributes are as follows:
- uri—Excludes a specific URI from Google Search. Google doesn’t index URLs that exactly match this attribute.
- uriPrefix—Excludes all content below a URI path from Google Search. Google doesn’t index URLs starting with a string matching this attribute.
- android:value=”notification”—Excludes your app’s notifications from Google Search. Google doesn’t index the notifications of the app if you specify this attribute.
In the following example, the noindex.xml file includes statements that exclude app notifications, a specific page, and hidden directories from Google Search results:
<search-engine xmlns:android="http://schemas.android.com/apk/res/android">
<noindex android:value="notification"/>
<noindex uri="http://example.com/hidden-page"/>
<noindex uriPrefix="http://example.com/hidden_prefix"/>
</search-engine>
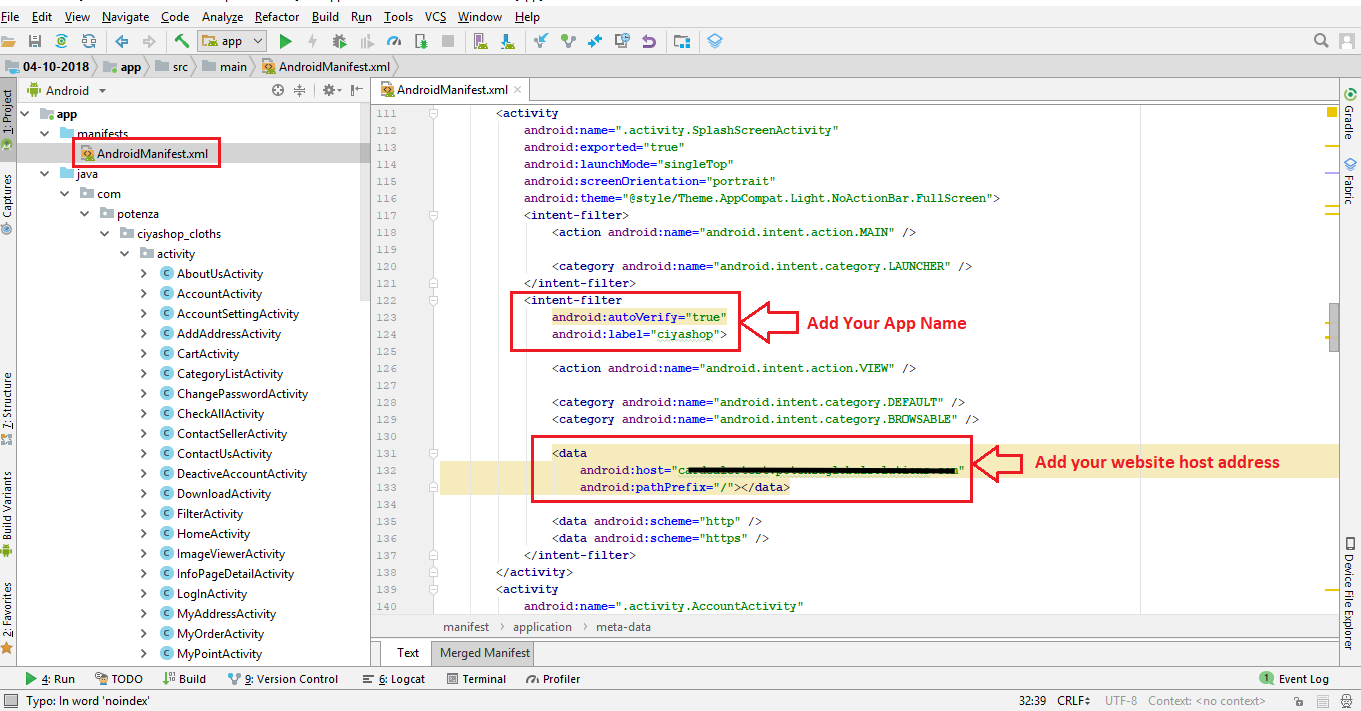
- Open XML resources directory in CiyaShop, in Android Studio:

- After you add the noindex.xml file, reference it from a meta-data tag within the application section of the app’s
AndroidManifest.xmlfile with the following line:
<meta-data
android:name="search-engine"
android:resource="@xml/noindex" />

iOS
If you have not done deep link set up for the iOS application in firebase developer console then follow iOS deep link Setup.
Your deep link setup is already done then follow below video.
Need to follow below steps to enable Google App index in CiyaShop iOS application;
- Add handling for universal links to your app.
- Create the app-to-site association. This involves two things:
- Add a com.apple.developer.associated-domains entitlement in Xcode that lists each domain associated with your app.
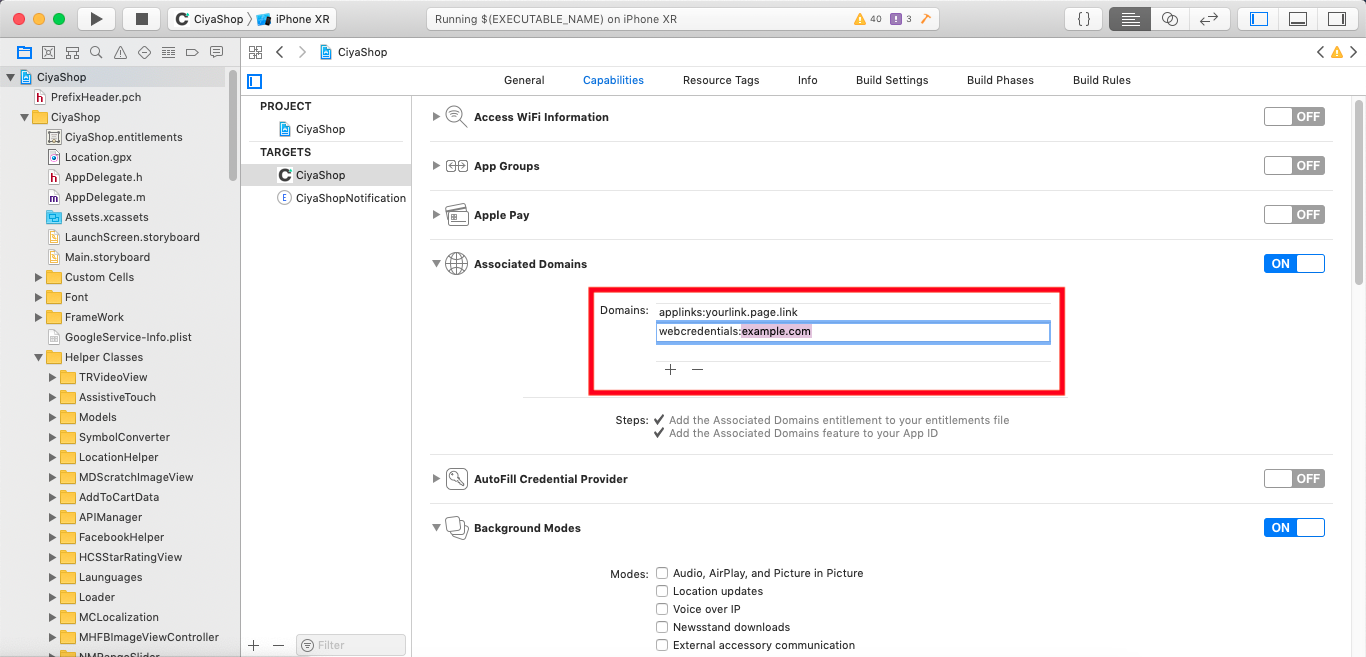
- Open CiyaShop iOS code in xCode.
- Open Capabilty tab for Target CiyaShop, and add new Associated Domains as
webcredentials:example.com(Your website URL without “www.”) as shown in Image.

- Create an
apple-app-site-associationfile for each associated domain with the content your app supports and host it at the root level. The apple-app-site-association file should looks like as follow;
{
"applinks": {
"apps": [],
"details": [
{
"appID": "2MED2L3Y7Z.com.example.CiyaShop",
"paths": [ “*”, “NOT /admin/*” ] }
] }
}
The value of the details key is an array of dictionaries, one dictionary per app that your website supports. The order of the dictionaries in the array determines the order the system follows when looking for a match, so you can specify an app to handle a particular part of your website.Each app-specific dictionary contains an appID key and a paths key. The value of the appID key is the team ID or app ID prefix, followed by the bundle ID. (The appID value is the same value that’s associated with the “application-identifier” key in your app’s entitlements after you build it.) The value of the paths key is an array of strings that specify the parts of your website that are supported by the app and the parts of your website that you don’t want to associate with the app. To specify an area that should not be handled as a universal link, add “NOT ” (including a space after the T) to the beginning of the path string.There are various ways to specify website paths in the apple-app-site-association file. For example, you can:
- Use * to specify your entire website
- Include a specific URL, such as /shop/, to specify a particular link
- Append * to a specific URL, such as /videos/wwdc/2015/*, to specify a section of your website
Note:Don’t append .json (any extention) to the apple-app-site-association filename.
- Add a com.apple.developer.associated-domains entitlement in Xcode that lists each domain associated with your app.