Tabs



This element allows inserting Tabs in content. This is nested shortcode, this shortcode contains the subsection in which you can add another shortcode.
| Param Name | Description | |
|---|---|---|
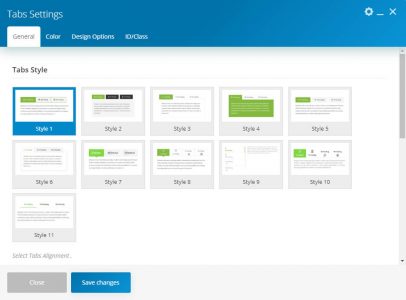
| Tabs Style | Select the Tabs style. There are ten tabs style | |
| Tabs Position | Select the tabs navigation position. | |
| Tabs Alignment | Select tabs alignment. The tabs alignment Center will not work if “Tab Position” is set to “Left. | |
| Shape | Select tabs shape. | |
| Layout Color | Choose layout color. | |
| Animation Style | Choose your animation style | |
| Enable Counter | Select this checkbox to use the counter. | |
| Enable Shadow | Select this checkbox to use shadow. | |
| Color | ||
| Text Color | Select the tab text color. | |
| Background Color | Select the tab background color. | |
| Active Tab Text Color | Select the tab text color. | |
| Active Tab Background Color | Select the tab background color. | |
WebGatha Section
| Param Name | Description | |
|---|---|---|
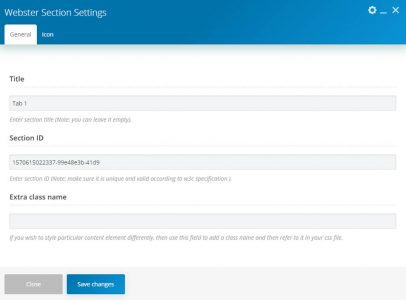
| Title | Enter the section title. | |
| Section ID | Enter section ID (Note: make sure it is unique and valid according to w3c specification ). | |
| Extra class name | If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your css file. | |
| Icon | ||
| Icon position | Select icon position. | |
| Icon Library | Select icon library. | |
| Icon | Select an icon from the library. | |

