Progressbar



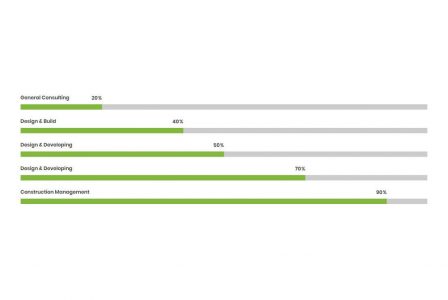
This element allows inserting progressbar in content.
| Param Name | Description | |
|---|---|---|
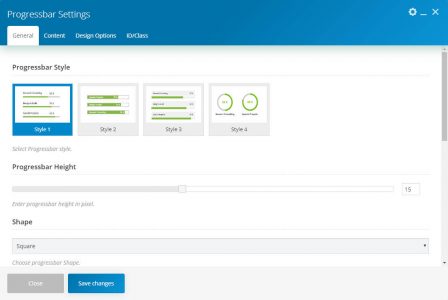
| Progressbar Style | Select Progressbar style. | |
| Progressbar Height | Enter progressbar height in pixel. | |
| Font Size | Choose progressbar font size. | |
| Background Color | Select progressbar background color. | |
| Progressbar Style (Style 1) | ||
| Shape | Choose progressbar Shape. | |
| Value Color | Select progressbar Value color. | |
| Progressbar Style (Style 2) | ||
| Shape | Choose progressbar Shape. | |
| Progressbar Style (Style 3) | ||
| Title Background Color | Select Progressbar Title Background Color. | |
| Progressbar Value Style | Select progressbar value style. | |
| Progressbar Style (Style 4) | ||
| Progressbar Size | Select Progressbar Size. | |
| Value Background Color | Select progressbar value background color. | |
| Shadow? | Select this checkbox to enable Shadow. | |
| Enable Border? | Select this checkbox to enable the border. | |
| Enable Border? (Checked) | ||
| Border Width | Enter progressbar border width in pixel. | |
| Border Color | Select progressbar border color. | |
| Highlight Values? | Select this checkbox to enable highlight value. | |
| Highlight Values? (Checked) | ||
| Highlight Text Color | Select the highlight text color. | |
| Highlight Background Color | Select highlight Background color. | |
| Enable Striped? | Select this checkbox to enable striped. | |
| Enable Striped? (Checked) | ||
| Enable Striped Animation? | Select this checkbox to enable striped animation. | |
| Title Background Color | Select Progressbar Title Background Color. | |
| Animation Style | Choose your animation style | |
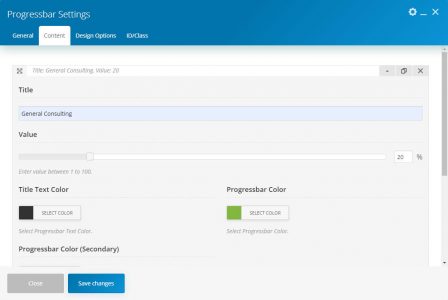
| Content (Note: It is a repeater field where you can add multiple items. It contains fields as below.) | ||
| Title | Enter the title for progressbar. | |
| Sub Title | Enter the subtitle for progressbar. Note: Only visible for style 4 |
|
| Value | Enter a value between 1 to 100. | |
| Title Text Color | Select Progressbar Text Color. | |
| Sub Title Text Color | Select Progressbar Sub Text Color. | |
| Progressbar Color | Select Progressbar Color. | |

