InfoBox



This element allows inserting InfoBox in content.
| Param Name | Description | |
|---|---|---|
| Infobox Type | Select the infobox style. There are seventeen styles. | |
| Infobox Layout Color | Choose the infobox layout color. | |
| Icon Position Left in Mobile | Set icon position left in mobile screen. | |
| Highlight | Enable/Disable highlight on the infobox. | |
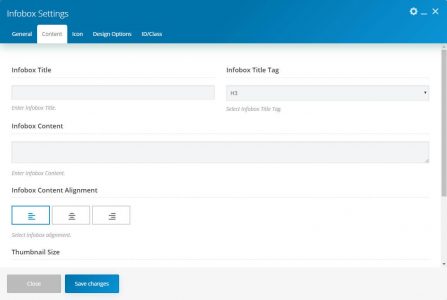
| Content | ||
| Infobox Title | Enter the Infobox Title. | |
| Infobox Title Tag | Select the Infobox Title Tag. | |
| Infobox Content | Enter Infobox Content. | |
| Space Between Title and Content | Enter space between title and content in pixel. | |
| Background Image | Upload/select Background image. | |
| Background Color | Select Background color. | |
| Infobox Content Alignment | Select infobox alignment. | |
| Thumbnail Size | Choose thumbnail size. | |
| Infobox Hover Effect | Select the Infobox Hover Effect. Note: This effect will only work for style-15, style-17 | |
| Read More? | Select this checkbox to enable read more. | |
| Read More? (Checked) | ||
| Infobox Read More type | Select Infobox Read More type.their are two types as Button and Link. | |
| Read More Title | Enter Read More Title. | |
| Read More Title & Link | Enter read more titles and links. | |
| Icon | ||
| Infobox Icon | Select the Infobox Icon. | |
| Infobox Icon (Font) | ||
| Icon Library | Select icon library. | |
| Icon | Select an icon from the library. | |
| Icon Color | Select Icon Color. | |
| Infobox Icon (Image) | ||
| Icon Image | Upload/select icon image. | |

