Counter




This element allows inserting the counter in content.
| Param Name | Description | |
|---|---|---|
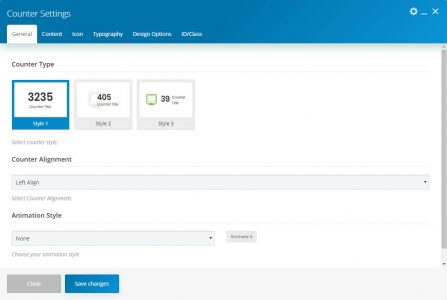
| Counter Type | Select the counter style. | |
| Counter Alignment | Select Alignment. | |
| Animation Style | Choose your animation style. | |
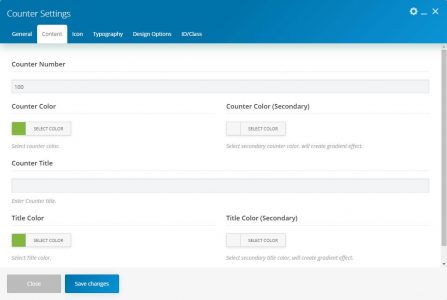
| Content | ||
| Counter Number | Enter the counter number. | |
| Counter Color | Select counter color. | |
| Counter Color (Secondary) | Select secondary counter color, will create gradient effect. | |
| Counter Title | Enter Counter title. | |
| Title Color | Select Title color. | |
| Title Color (Secondary) | Select secondary title color will create a gradient effect. | |
| Icon | ||
| Enable Icon | Select this checkbox to enable icon on the button. | |
| Enable Icon (Checked) | ||
| Icon Source | Select icon source among Font or Image. | |
| Icon Source(Font) | ||
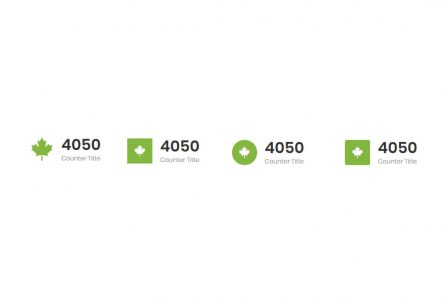
| Icon Position | Select icon position as Top, Left, or Right. | |
| Icon Library | Select icon library. | |
| Icon | Select icon from the library. | |
| Icon Size | Select icon size. | |
| Icon Shape | Select Icon Shape. | |
| Icon Color | Select the Icon color. | |
| Background Color | Select Background Color. | |
| Background Color (Secondary) | Select secondary background color will create a gradient effect. | |
| Icon Source(Image) | ||
| Icon Image | Upload/select icon image. | |
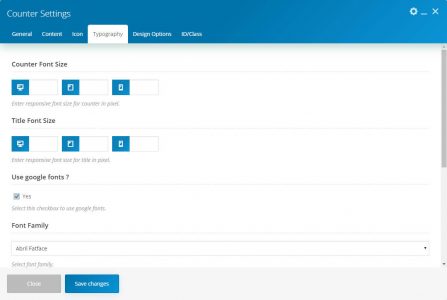
| Typography | ||
| Counter Font Size | Enter responsive font size for counter in pixel. | |
| Title Font Size | Enter responsive font size for title in pixel. | |
| Use google fonts | Select this checkbox to use google fonts. | |
| Use google fonts(Checked) | ||
| Font Family | Select the font family. | |
| Font style | Select font styling. | |
| Google Fonts Enqueue Source | Choose the source of Google Fonts CSS. | |

