Button





This element allows inserting the button.
| Param Name | Description | |
|---|---|---|
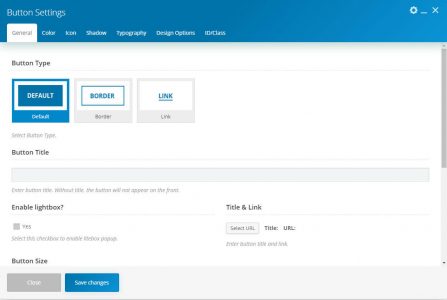
| Button Type | Select a type of a button among Default,Border, and Link. | |
| Button Title | Enter the title for button. | |
| Enable lightbox | Select this checkbox to enable lightbox popup. | |
| Enable lightbox( Unchecked ) | ||
| Title & Link | Set the link and title for button. | |
| Enable lightbox( Checked ) | ||
| Static block | Select Static blocks for lightbox. | |
| Button Size | Select Button Size . | |
| Button Shape | Select Button Shape. | |
| Button Shape on Hover | Select Button Shape on hover. | |
| Border Style | Select Button Border Style. | |
| Border Style on Hover | Select Button Style on hover. | |
| Animation Style | Choose your animation style | |
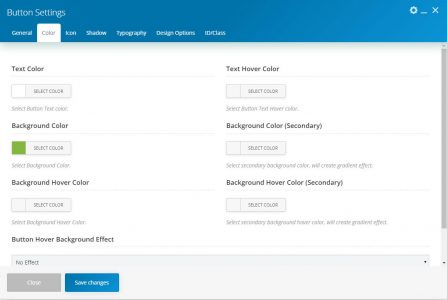
| Color | ||
| Text Color | Select Button Text color. | |
| Text Hover Color | Select Button Text Hover color. | |
| Border Color | Select Button Border color. | |
| Border Hover Color | Select Button Border Hover color. | |
| Background Color | Select Background Color. | |
| Background Color (Secondary) | Select secondary background color, will create gradient effect. | |
| Background Hover Color | Select Background Hover Color. | |
| Background Hover Color (Secondary) | Select secondary background hover color, will create gradient effect. | |
| Button Hover Background Effect | Select Hover Background Effect. | |
| Icon | ||
| Enable Icon | Select this checkbox to enable icon on button. | |
| Icon Type | Select icon type among Default, Flat, and Border. | |
| Flat Icon Style | Select flat icon style. | |
| Icon Library | Select icon library. | |
| Icon | Select icon from library. | |
| Icon Size | Select icon size. | |
| Icon Position | Create creative buttons. | |
| Icon Color | Select Icon Color. | |
| Icon Color on Hover | Select Icon Color on Hover. | |
| Icon Background Color | Select Icon background color. | |
| Icon Background Color on Hover | Select Icon Background Color on Hover. | |
| Icon Border Color | Select Icon border color. | |
| Icon Border Color on Hover | Select Icon Border Color on Hover. | |
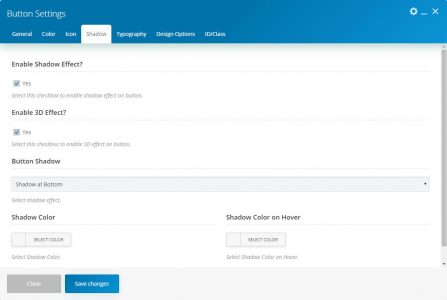
| Shadow | ||
| Button Type(Default, Border) | ||
| Enable Shadow Effect | Select this checkbox to enable shadow effect on button. | |
| Enable Shadow Effect(Checked) | ||
| Enable 3D Effect | Select this checkbox to enable 3D effect on button. | |
| Enable 3D Effect(Checked) | ||
| Button Shadow | Select shadow effect. | |
| Shadow Color | Select Shadow Color. | |
| Shadow Color on Hover | Select Shadow Color on Hover. | |
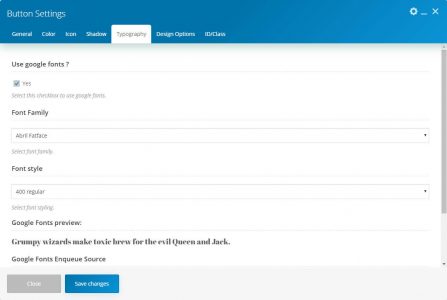
| Typography | ||
| Use google fonts | Select this checkbox to use google fonts. | |
| Use google fonts(Checked) | ||
| Font Family | Select font family. | |
| Font style | Select font styling. | |
| Google Fonts Enqueue Source | Choose the source of Google Fonts CSS. | |

