Accordion




This element allows inserting accordion on the page, and This is a nested shortcode. This shortcode contains the subsection in which you can add another shortcode.
| Param Name | Description | |
|---|---|---|
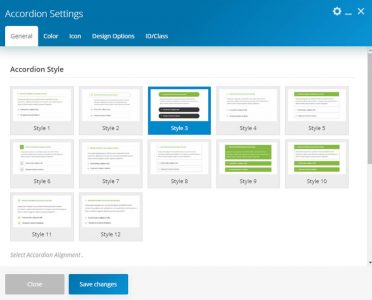
| Accordion Style | Choose accordion block styles among twelve styles. | |
| Enable Counter | Select this checkbox to use the counter. | |
| Shape | Select the accordion shape. | |
| Layout Color | Choose layout color. | |
| Animation Style | Choose one of the styles for animation. | |
| Color | ||
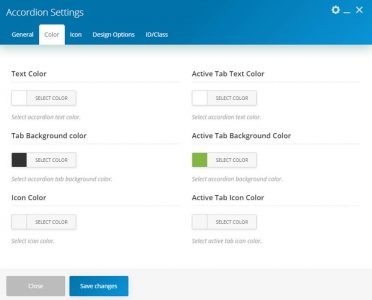
| Text Color | Select accordion text color. | |
| Active Tab Text Color | Select accordion active tab text color. | |
| Border Color | Select accordion border color. | |
| Tab Background color | Select the accordion tab background color. | |
| Active Tab Background Color | Select accordion active tab background color. | |
| Icon Color | Select icon color. | |
| Active Tab Icon Color | Select active tab icon color. | |
| Icon | ||
| Icon | Select accordion navigation icon. | |
| Position | Select accordion navigation icon position. | |
WebGatha Section
| Param Name | Description | |
|---|---|---|
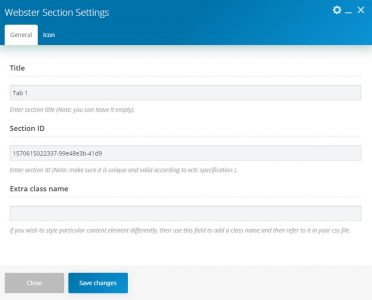
| Title | Enter section title ( Note: you can leave it empty ). | |
| Extra class name | If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your css file. | |
| Icon | ||
| Icon Library | Select icon library. | |
| Icon | Select an icon from the library. | |

