Android Application Configuration
CiyaShop is a Native Android application specially developed for WooCommerce based websites. The CiyaShop is a highly configurable application in which the admin can change the theme, logo, banner and many more things. The CiyaShop Android application can be configured easily, in just a few simple steps. This document will guide you on how to set up the CiyaShop android app. It also explains how to Change AppIcon and the necessary changes required before uploading to the Play store.
How to open Android Project code in Android Studio.
There is two way to open your android project in Android Studio.
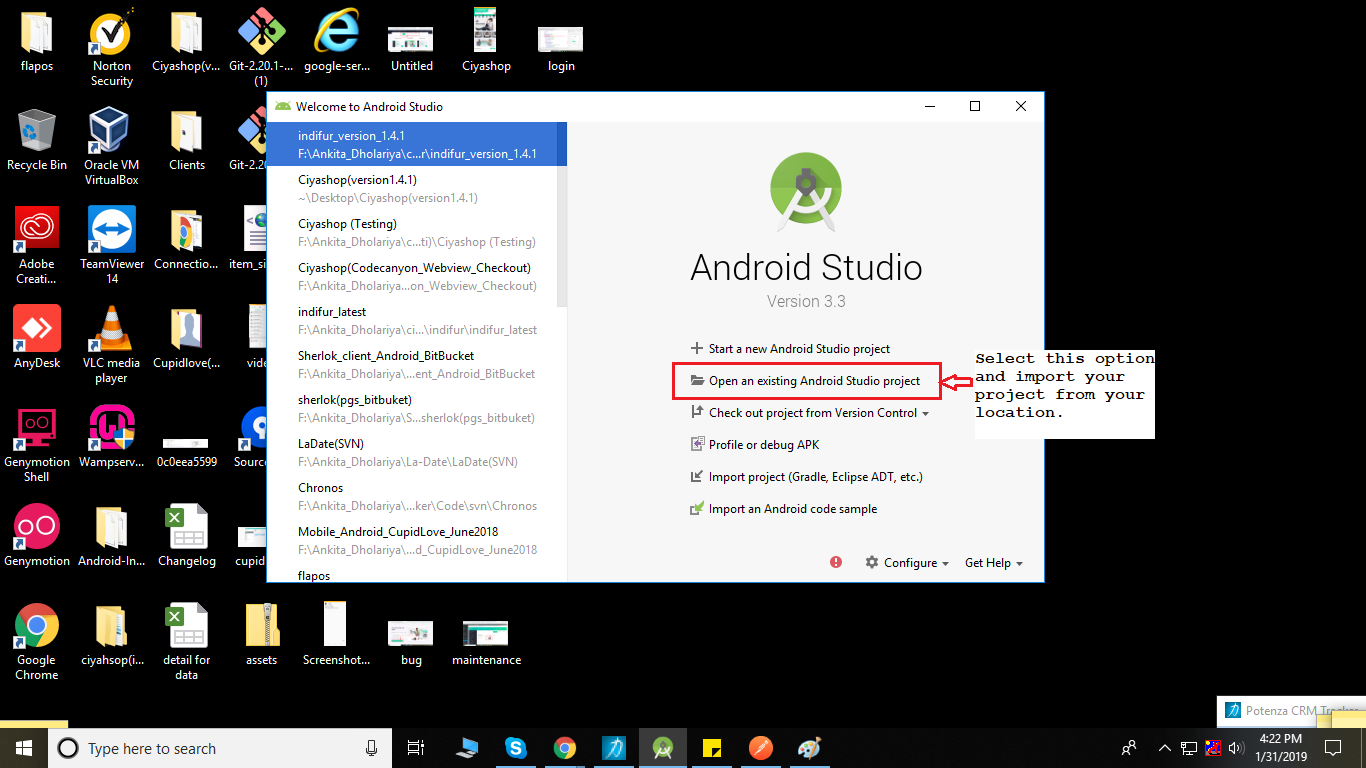
1. . If you are opening any project for the first time in android studio, open Android Studio, click on Import project and choose CiyaShop project.

OR
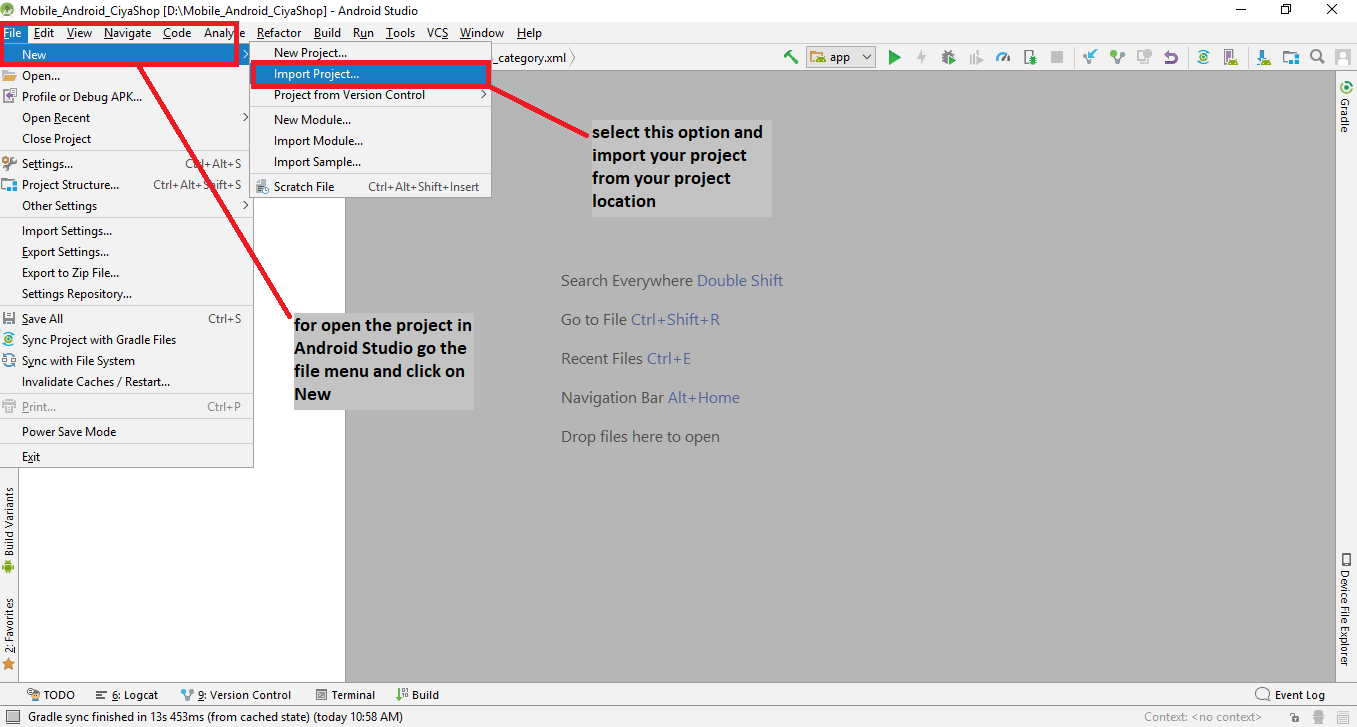
2. Open Android Studio and go to File -> New -> Import Project, select CiyaShop Project.

NOTE:- Sometimes android studio gives an error due to long project path so we recommend you to copy your code and short path like you can copy in d:/MainFolder.
Single step setup for CiyaShop Android Application.
- Setup Store URLs, Woo Commerce API keys, and OAuth API key
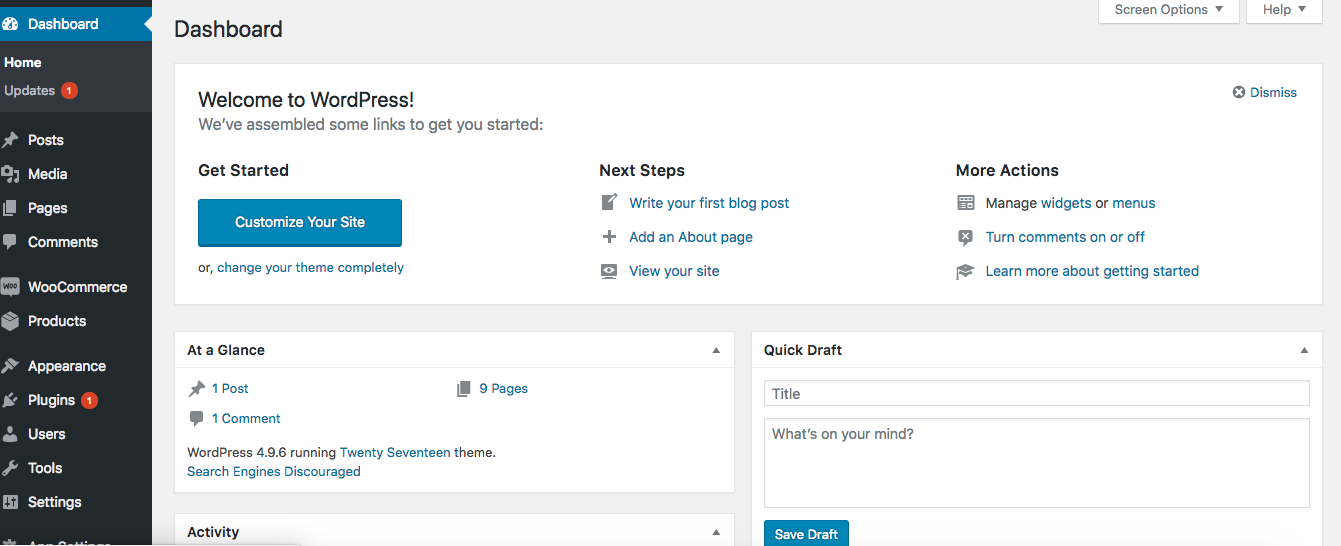
A) Open Admin panel of your Store and log into it.

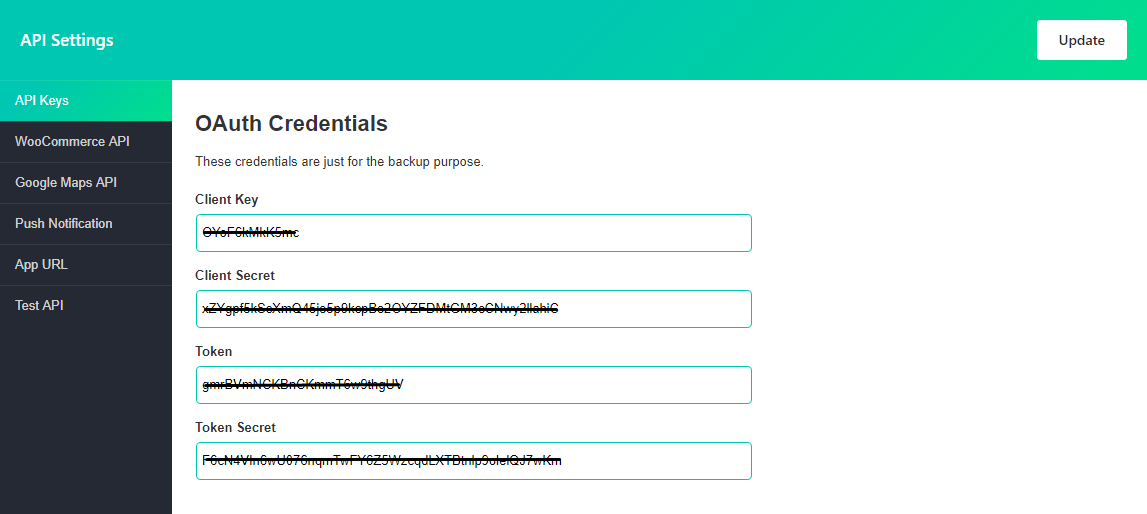
B) Click on the App Settings and go to API settings where all the API keys are stored.

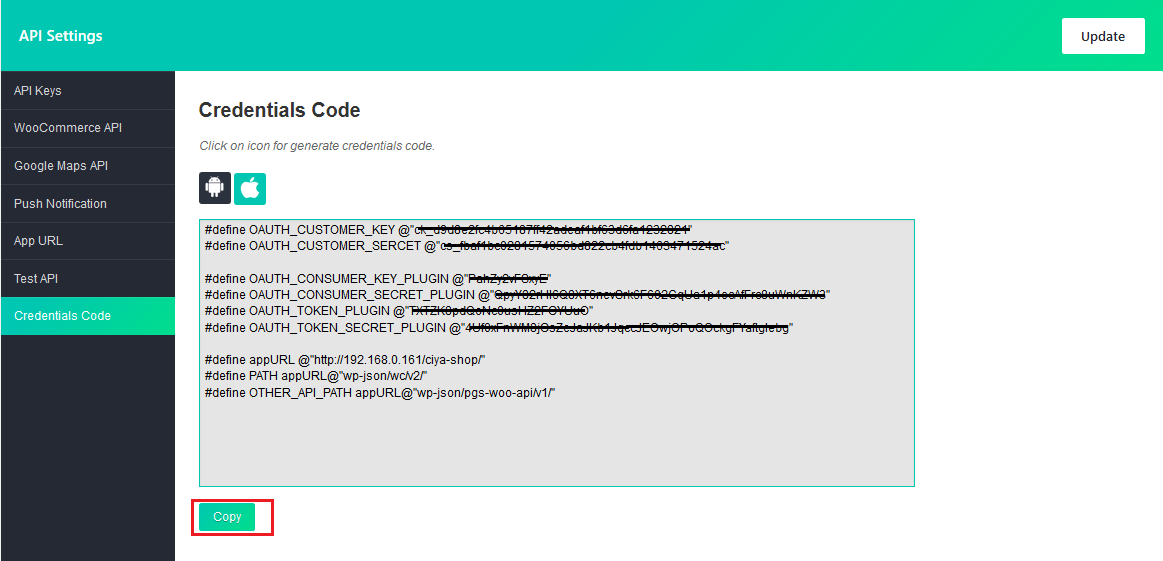
C) Navigate to the Credentials Code tab. Here you will get the code for Android setup. Select the android platform, and click on the Copy button. Android Code gets copied to the clipboard.

SET API CREADENTIAL
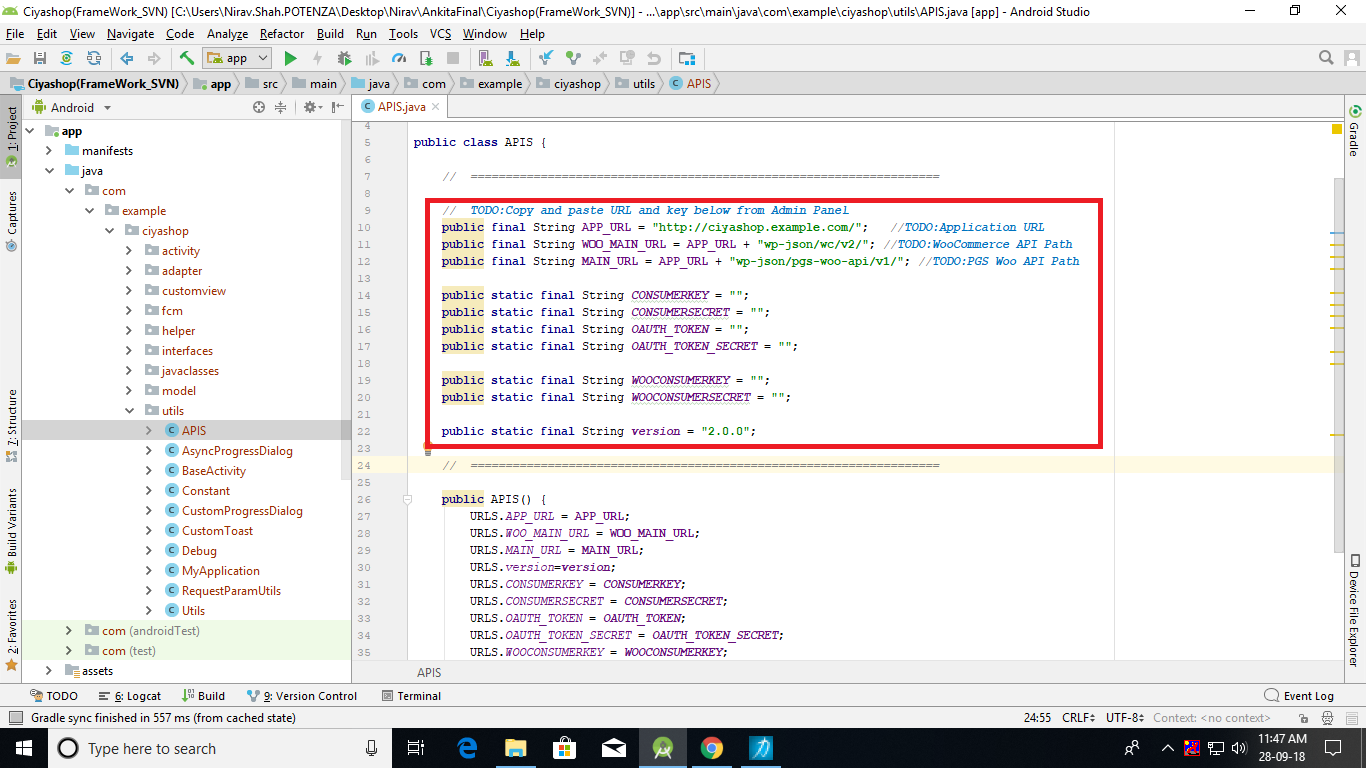
Open Project in Android Studio. Open ../utils/APIS.java file and replace code in APIS.java file with the code that you just copied from PGS Woo Plugin.