Products Listing









This element allows inserting product listing in content.
| Param Name | Description | |
|---|---|---|
| Listing Type | Select listing type. | |
| Enable Intro | Enable intro to display title and description (and tabs) on the left side of the listing. | |
| Content | Note: If “Intro” is enabled, title and subtitle will display in “Intro” portion. Otherwise, it will display at the top. | |
| Title | Enter intro title. | |
| Title Color | Select title color. Note: This field only visible if “Enable Intro” is checked. |
|
| Description | Enter intro description. | |
| Description Color | Select description color. Note: This field only visible if “Enable Intro” is checked. |
|
| Enable Intro Link | Enable this to display a link in Intro Content. Note: This field only visible if “Enable Intro” is checked. |
|
| Intro Link | Note: This section only visible if “Enable Intro Link” is checked. | |
| Link Title | Enter the link title. | |
| Link | Add link. For email use mailto:your.email@example.com. | |
| Link Color | Select link color. | |
| Link Position | Select link position. Note: It is applicable only when “Listing Type” is set to “Carousel.” If “Listing Type” is set to grid, this will be set as “Below Description” by default. |
|
| Link Alignment | Select link alignment with carousel controls. Note: It is applicable only when “Link Position” is set with carousal controls. |
|
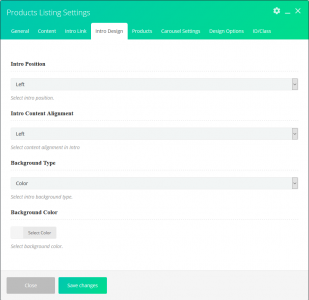
| Intro Design | Note: This section only visible if “Enable Intro” is checked. | |
| Intro Position | Select intro position. | |
| Intro Content Alignment | Select content alignment in Intro. | |
| Background Type | Select intro background type. | |
| Background Type ( Color ) | ||
| Background Color | Select background color. | |
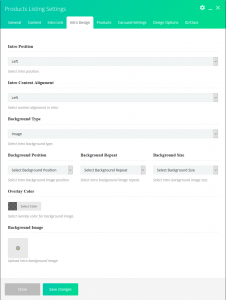
| Background Type ( Image ) | ||
| Background Position | Select intro background image position. | |
| Background Repeat | Select intro background image repeat. | |
| Background Size | Select intro background image size. | |
| Overlay Color | Select overlay color for the background image. | |
| Background Image | Upload intro background image | |
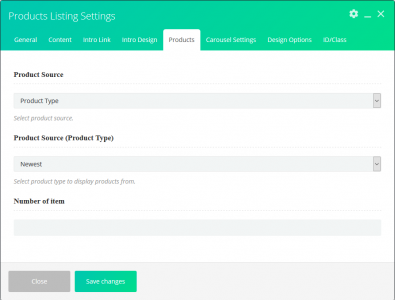
| Products | ||
| Description | Enter intro description. | |
| Product Source | Select product source.
– Product type |
|
| Product Source (Product Type) | Select product type to display products. Note: This field only visible if Product source set to product type.- Newest- Featured – Best Sellers – On sale – Cheapest |
|
| Product Source (Category) | Select category to display products. Note: This field only visible if Product source set to Category. |
|
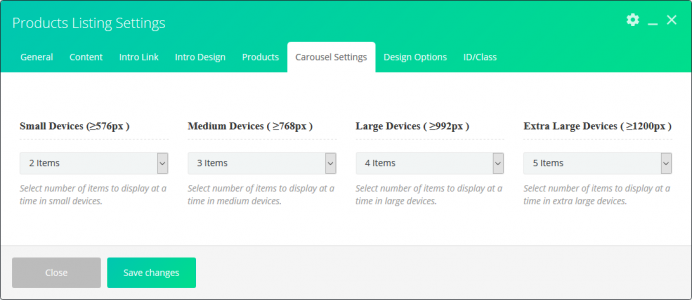
| Carousal Settings | Note: This setting will be visible if listing type set to carousal | |
| Small Devices ( ≥576px ) | Select number of items to display at a time in small devices. | |
| Medium Devices ( ≥768px ) | Select number of items to display at a time in medium devices. | |
| Large Devices ( ≥992px ) | Select number of items to display at a time in large devices. | |
| Extra Large Devices ( ≥1200px ) | Select number of items to display at a time in extra large devices. | |
| Grid Settings | Note: This setting will be visible if listing type set to grid | |
| Grid Columns | No. of listing grid columns. | |

