Products Listing


In this section, you can control the look of product listing page. This section provides setting fields as below:
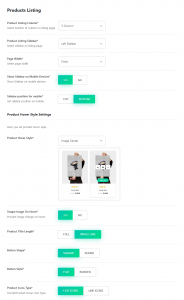
- Product Listing Column: Select how much columns to display on listing page.
- Products Columns On Mobile: Select how many columns to display in mobile devices on the listing page.
Note: If the device width is less than 480px, it will display one column. - Product Listing Sidebar: Select sidebar on listing page.
- Off Canvas sidebar: Using this setting, you can set the sidebar as off-canvas on the shop page.
- Off Canvas sidebar for mobile: Using this setting, You can set the sidebar as off-canvas on the shop page for mobile.
- Page Width: Select width of the page. If it set to Fixed, it will display page in the container, and if it set to Wide, it will show the page in the full width of display size.
- Show Sidebar on Mobile Devices: This field will allow to show/hide the sidebar on mobile devices.
- Sidebar position for mobile: If the sidebar is set to display on the mobile device, you can choose where to show it, either on top of content or bottom of the content.
- AJAX Add to cart: You can enable the ajax add to cart option using this setting. It will work for the product page as well as the single product page.
- Add Quantity input on cart widget: Enabling this option will add quantity input field in cart widget and side widget after product added to cart.
- After add to cart: This setting provides you the option to choose between showing an informative popup, opening a shopping cart widget, and showing the side cart widget after the product is added to the cart.
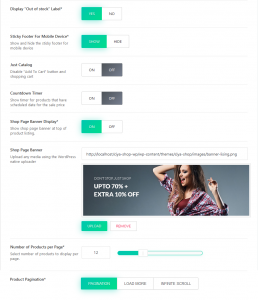
- Number of Products per Page: this option will help to show a number of products to display per page on the shop page.
- Products per page variations: Use ‘,’ seperated values that will be display in the per page variation on shop page ex.: 9,12,15 Use -1 to show all products on the page
- Product Pagination: Using this setting, product pagination can be shown in various ways. You can set normal pagination with page numbers or show the load more button or the infinite scroll for all the products.
- Show “Hot” Label: This label Will be shown in the featured product.
- “Hot” Text: You can change this label for feature products.
- Show “Sale” Label: This label Will be shown in the product with discount price.
- Label Type: You have two options. You can show the sale label as a text or as a percentage.
- Show Header On Shop Page: This setting will enable/disable the header on shop page.
- Show Product Category: This will enable the product category carousel below the page header.
- Product Categories: Using this setting you can select wich category to display on carousle, by default i will show all the categories
- Categories Listing Style: We have provided the three listing style for Product Categories carousel based on that other options will work ex. Background settings
- Categories Width: You can select the width between wide and fixed for product category carousel
- Categories Width: you can set how many number of Categories you wanted to display
- Product Hover Style Settings: This contains sub-fields and provides settings to control display behavior when hovering over any product.
- Product Hover Style: Select hover style. You can see the preview of hover style below this field. It contains hover styles as below.
- Default
- Icon Top Left
- Icons Top Right
- Icons Center
- Image Left
- Standard Icons Left
- Image Bottom
- Button Standard
- Icons Left
- Icons Rounded
- Icons Bottom Right
- Icons Separate
- Icons Bottom
- Icons Bottom Bar
- Info Bottom
- Info Bottom Bar
- Hover Summary
- Minimal Hover Cart
- Minimal
- Info Transparent Center
- Icons Transparent Center
- Standard Info Transparent
- Standard Quick Shop
- Swap Image On Hover: Change the image on hover the product.
- Disable Hover Effect For Mobile: This option will disable the double click/hover effect on product for the Mobile devices..
- Product Title Length: Select the product title length.
- Button Shape: Select the shape of the button. (This field applied to Image Center, Image Left, Image Bottom)
- Button Style: Select the style of button. (This field is applicable for Default, Image Center, Image Left, Image Bottom)
- Bar Style: Select bar style. (This field belongs to Image Bottom Bar, Info Bottom, Info Bottom Bar)
- “Add to Cart” Position: Select “Add to Cart” button position. (This field is applicable only for Image Bottom Bar, Info Bottom, Info Bottom Bar)
- Product Icons Type: Select icon type in product hover.
- Product Hover Style: Select hover style. You can see the preview of hover style below this field. It contains hover styles as below.
- Display “Out of stock” Label: Display “Out of stock” notice for products not in stock.
- Sticky Footer For Mobile Device: Show and hide the sticky footer for mobile device.
- Just Catalog: This will enable catalog mode product listing. Catalog mode product listing displays products without an online selling facility. It means it will show product without “Add to Cart” button and other features related to selling.
- Countdown Timer: Enabling this will display a countdown timer for products that scheduled for sale on a specific date.
- Shop Page Banner Display: Enable this to display a banner on shop page at the top of products listing.
- Shop Page Banner: Select image to display as shop page banner. (This field is applicable only if “Shop Page Banner Display” button is on.)

