Setup Firebase project
Android
https://www.youtube.com/watch?v=T4VxV_c2sQc&index=11&list=PLplHaPmX0cKUsKcYd3oT1e9LhKdA7qHu2
2). Setup firebase project and add Google-Service.json file to CiyaShop Android Application.
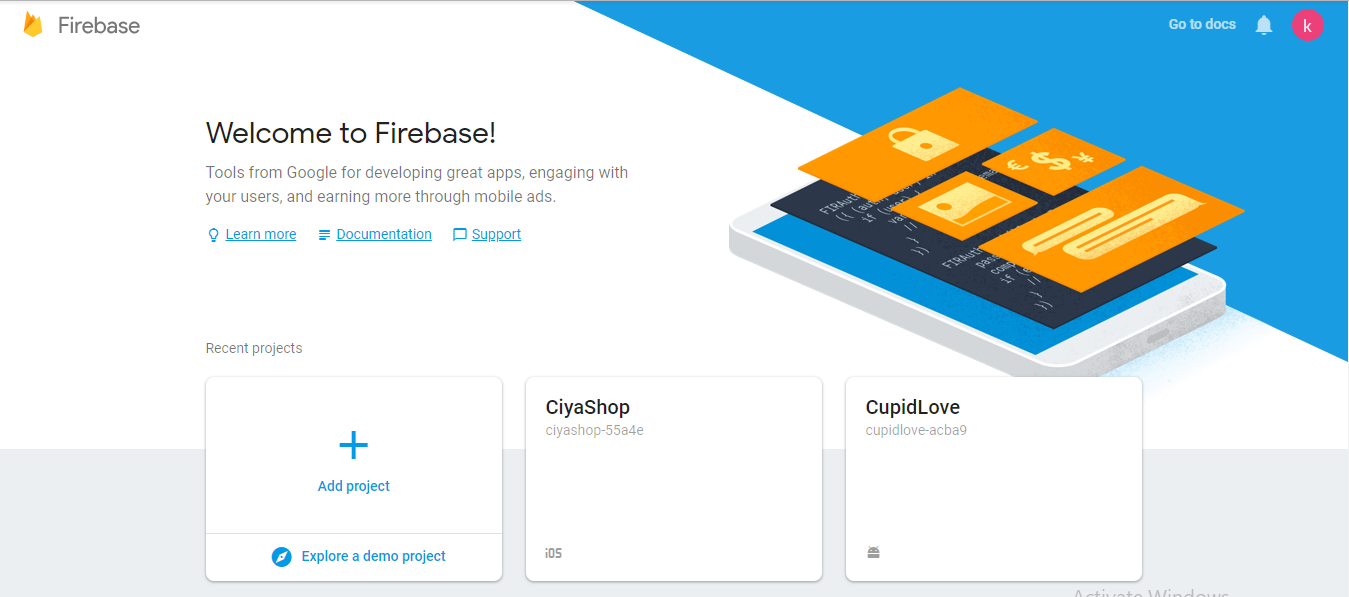
A) Open https://console.firebase.google.com/ link in the browser. And Login to Google Firebase.

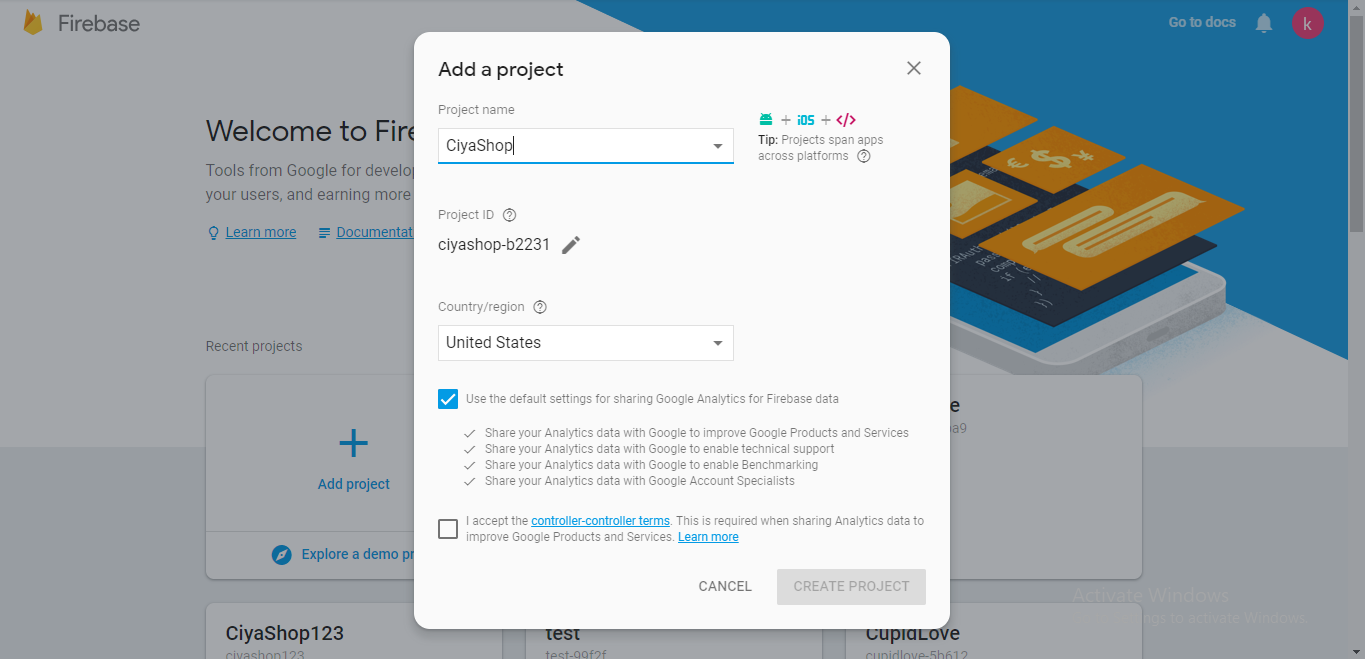
B) Click on Add Project. And Fill all detail of Project, Select Country/region, Accept Terms, And Click on CREATE PROJECT. Firebase will create a project for you.

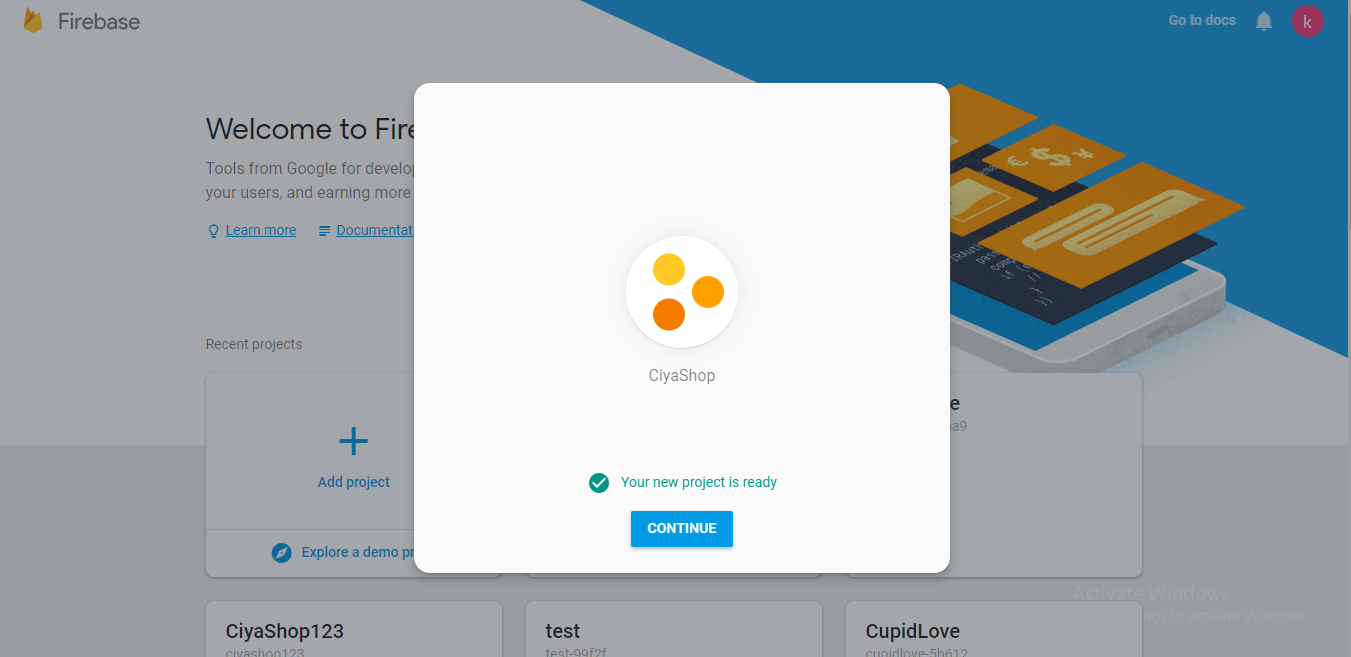
C) Now Project setup is done, click on Continue.

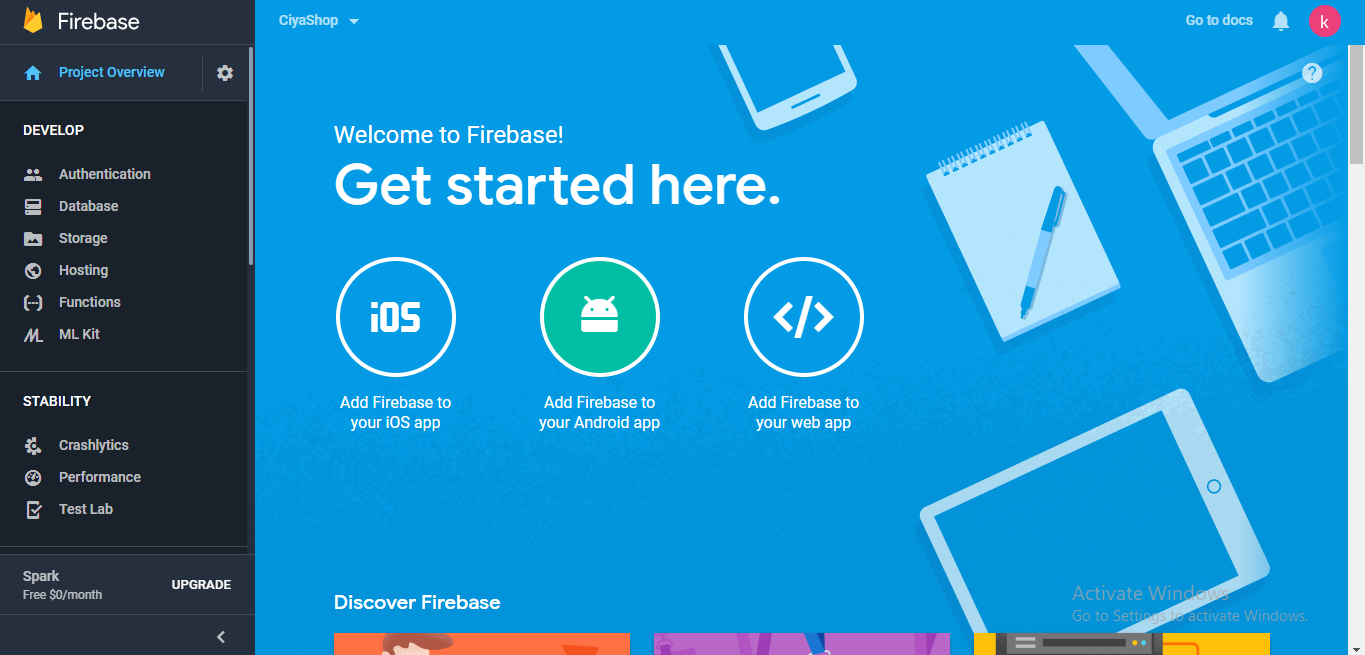
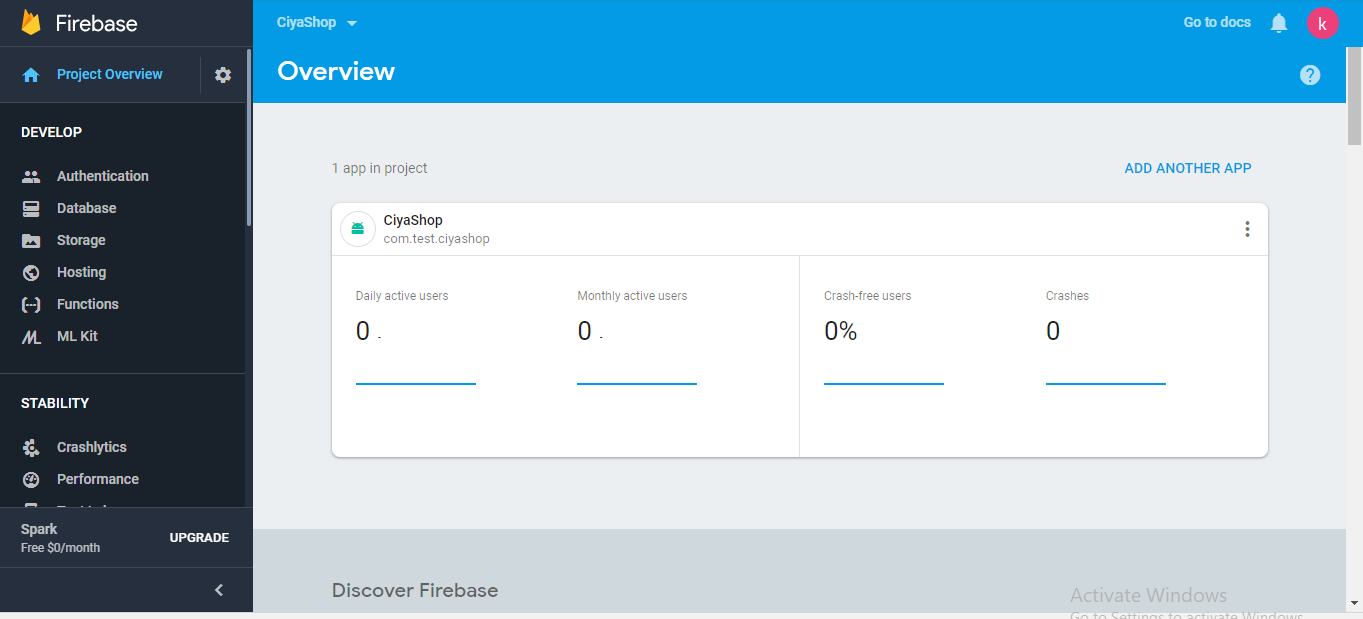
D) Now you will be redirected to your project console.

E) Click on “Add Firebase to your Android App” button. It will be redirected to Register App.

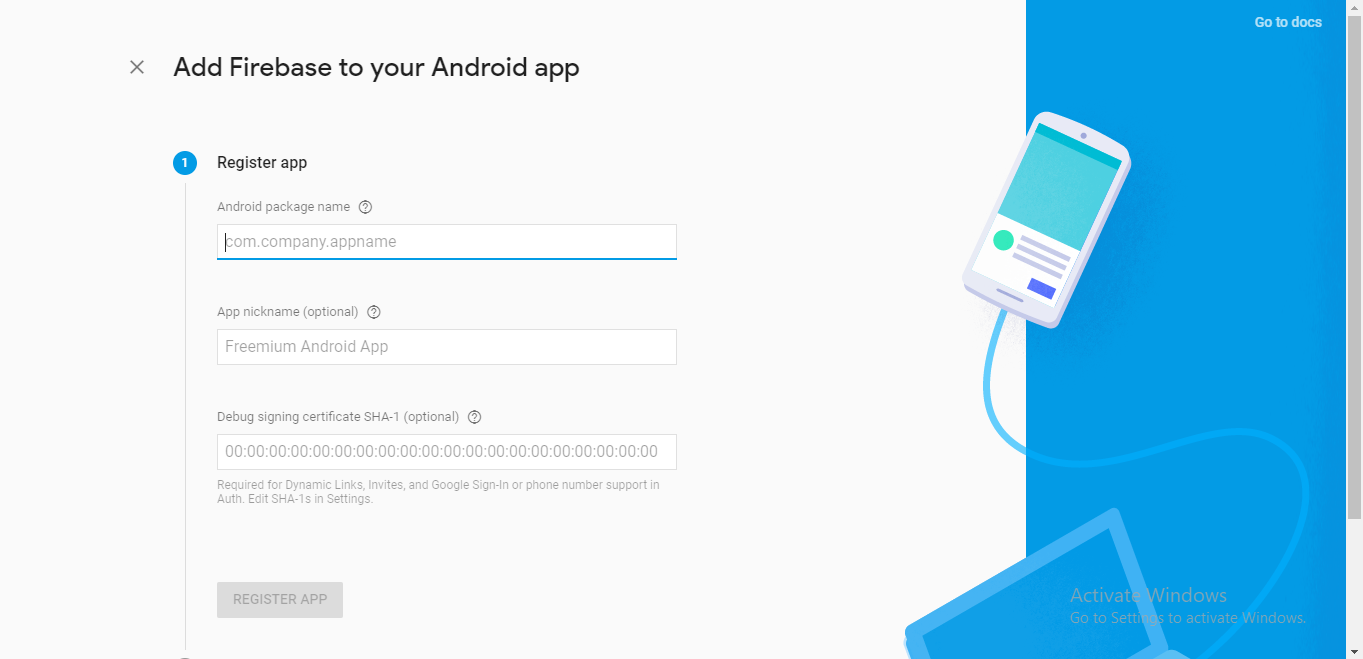
E) Fill all the details, i.e., Android Package Name, App Nick Name, and Debug Signing certificate SHA-1, and click on REGISTER APP.
Note:- We recommend to add Debug Signing certificate SHA-1 key for Google login, and for push notification services.
- For Debug Signing certificate SHA-1 key generation go to Command Prompt and go to the bin folder of your JDK, then fire following command.
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
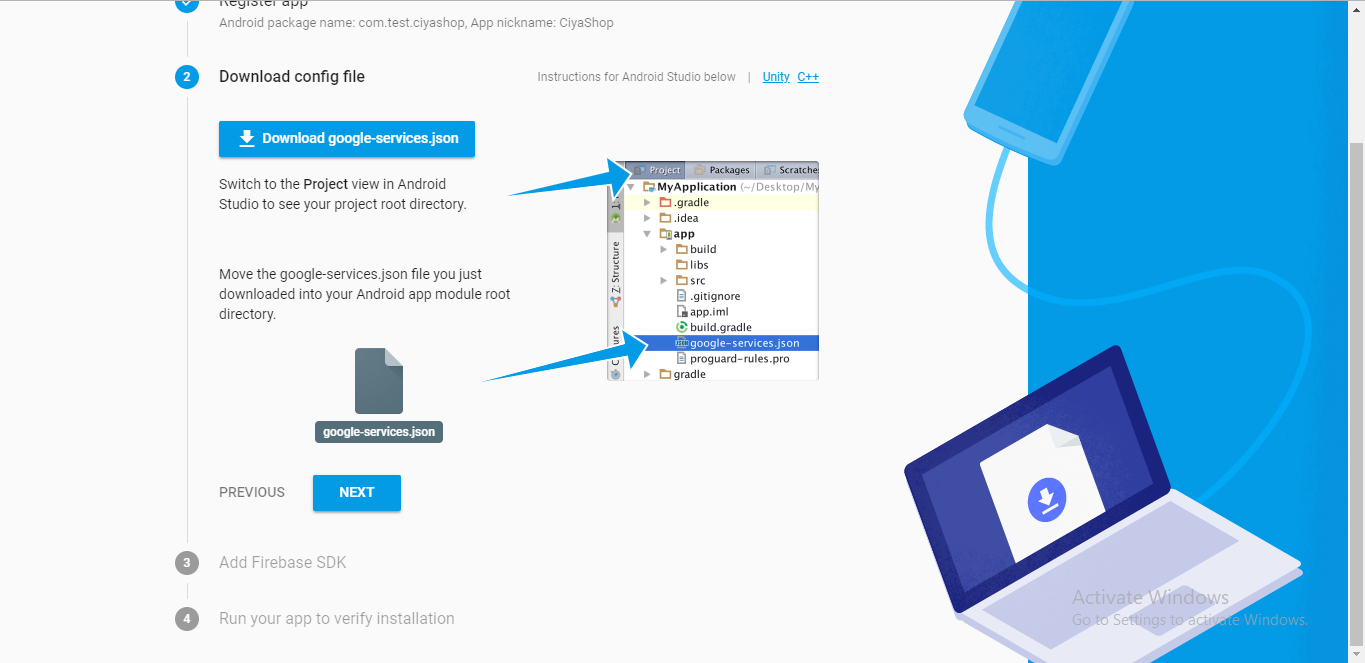
G) Click on Download goggle-services.json. The goggle-services.json file will be downloaded to download folder.

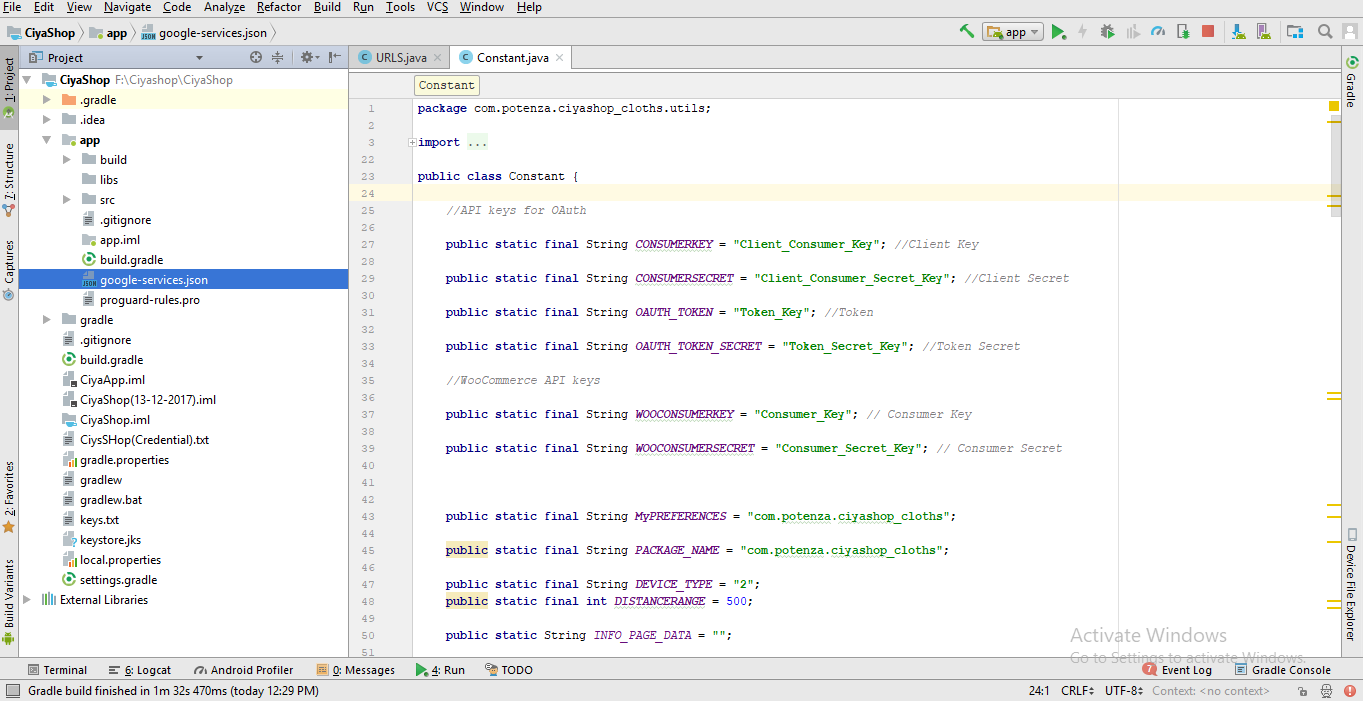
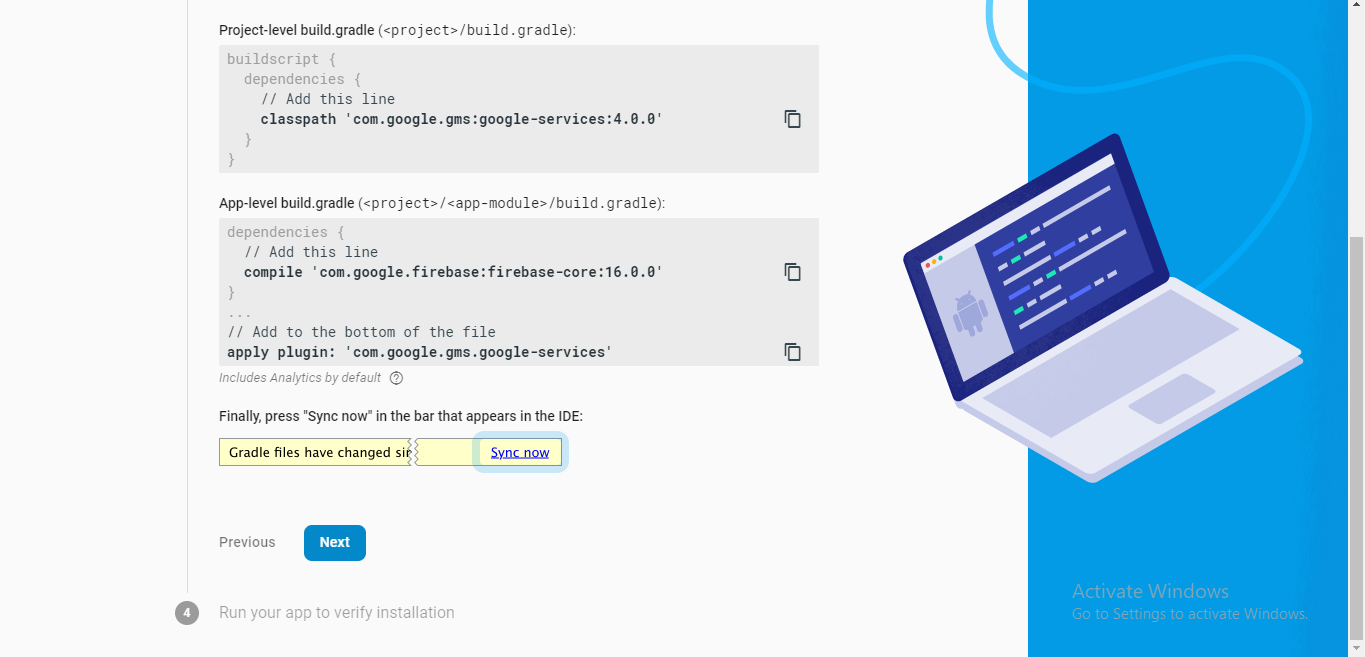
H) In Android Studio, switch to Project view and paste the goggle-service.json file to ..\\app Again navigate to Firebase console and click on NEXTbutton.

I) Again Click on NEXT button.

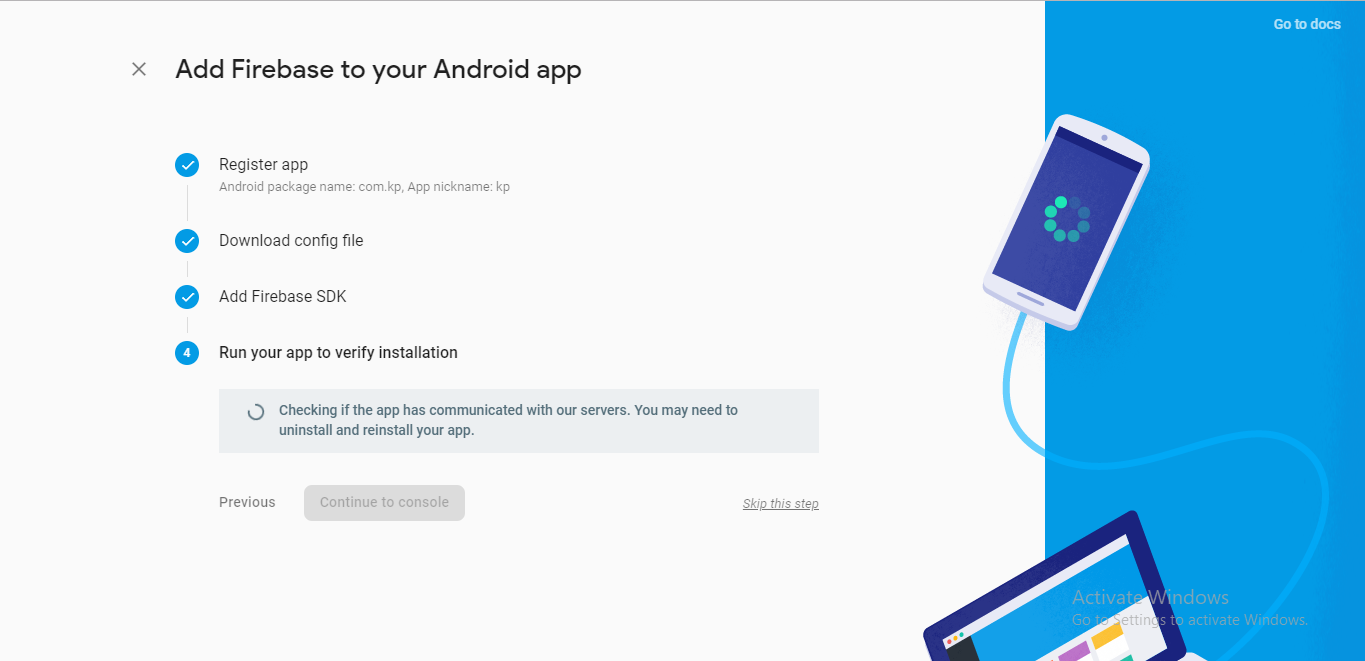
J) Then click on skip this step. That will redirect to Firebase console for the project.


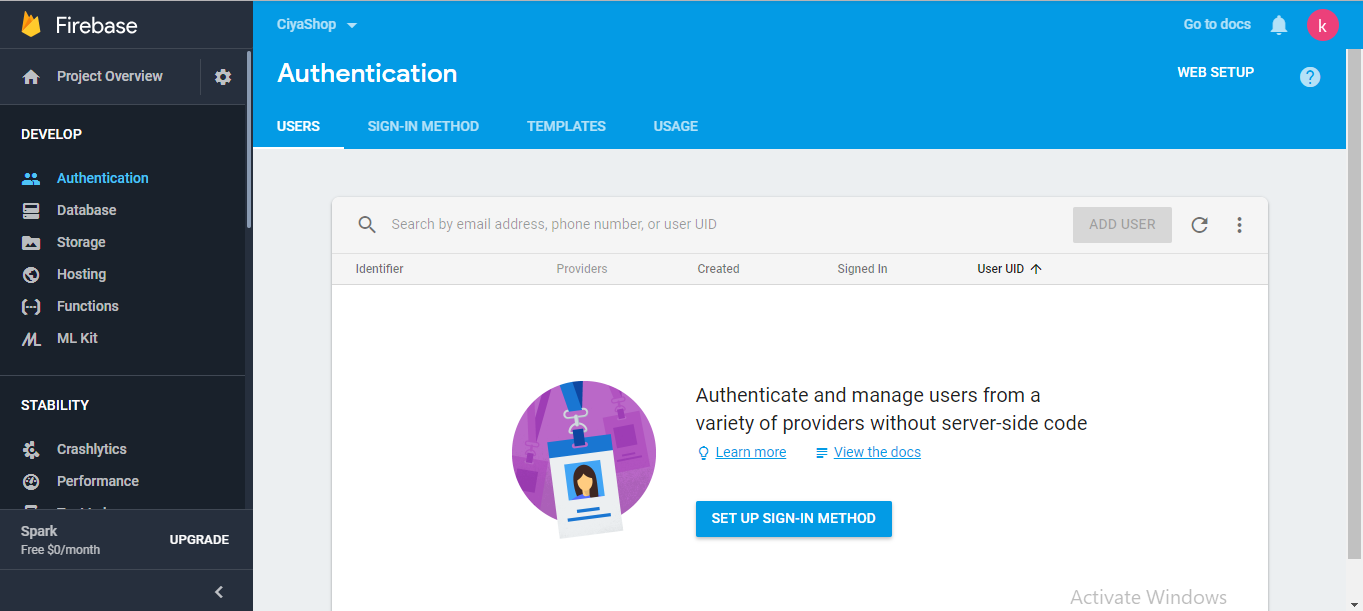
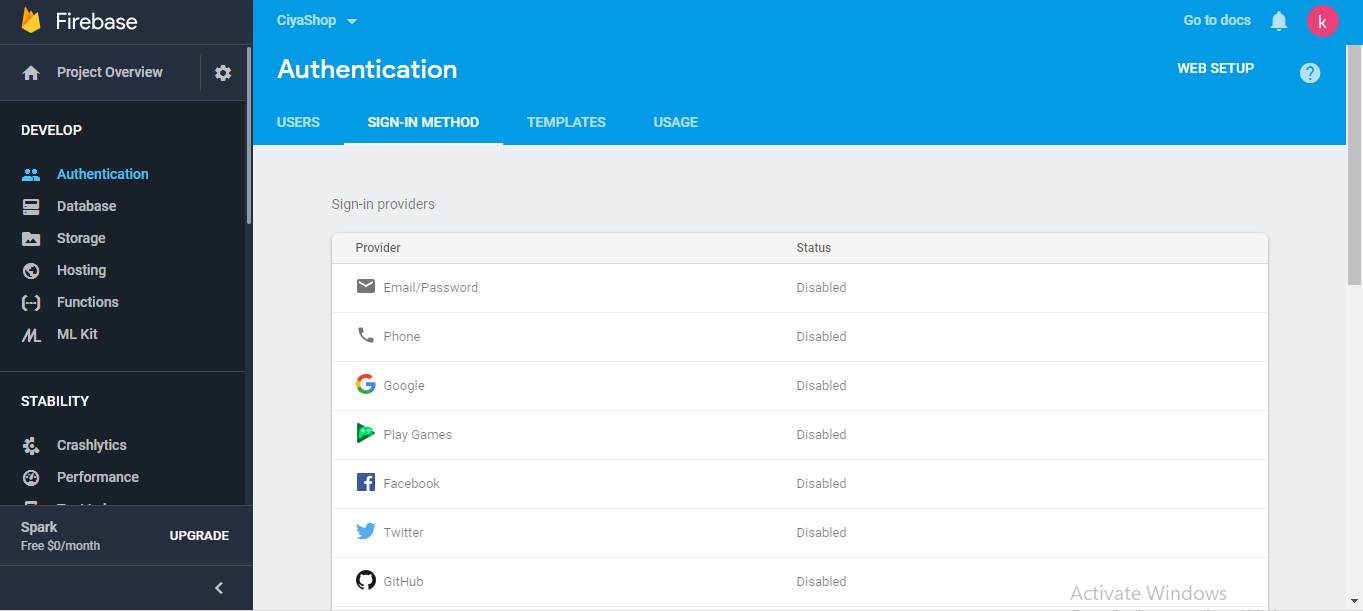
K) Now navigate to Authentication tab.

L) Click on SETUP SIGN-IN METHOD

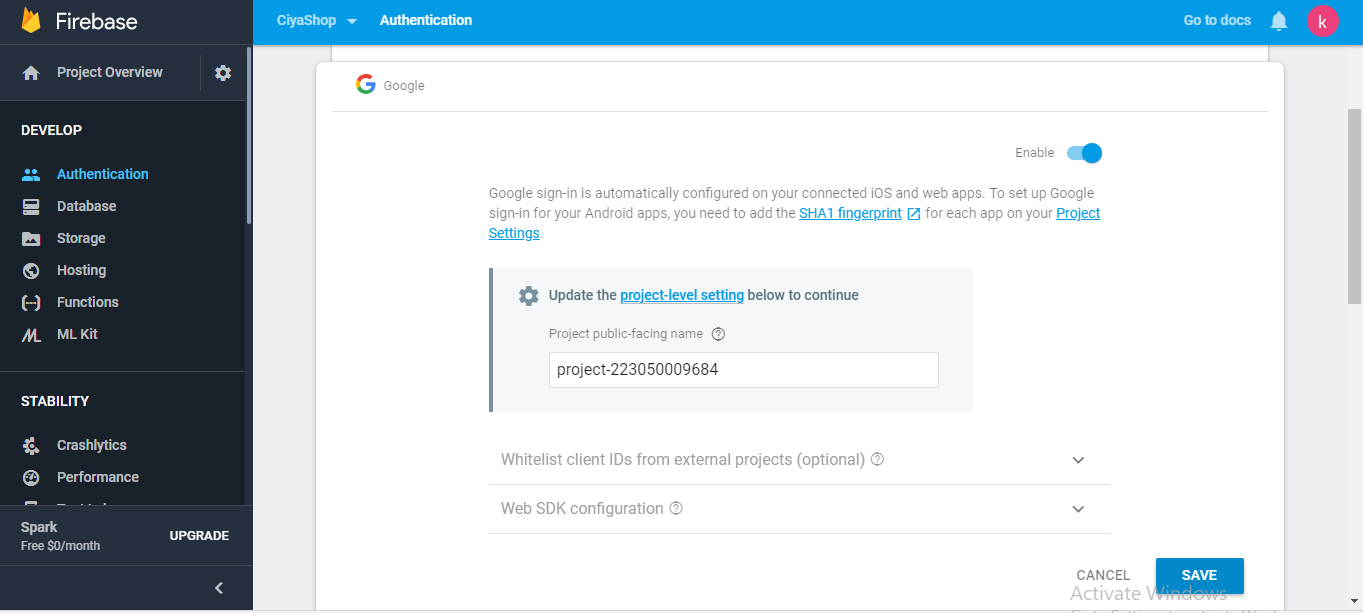
M) Navigate to Google. And enable google sign in and click on SAVE button to save google login for CiyaShop. Now Google login and firebase setup for the CiyaShop android application is done.

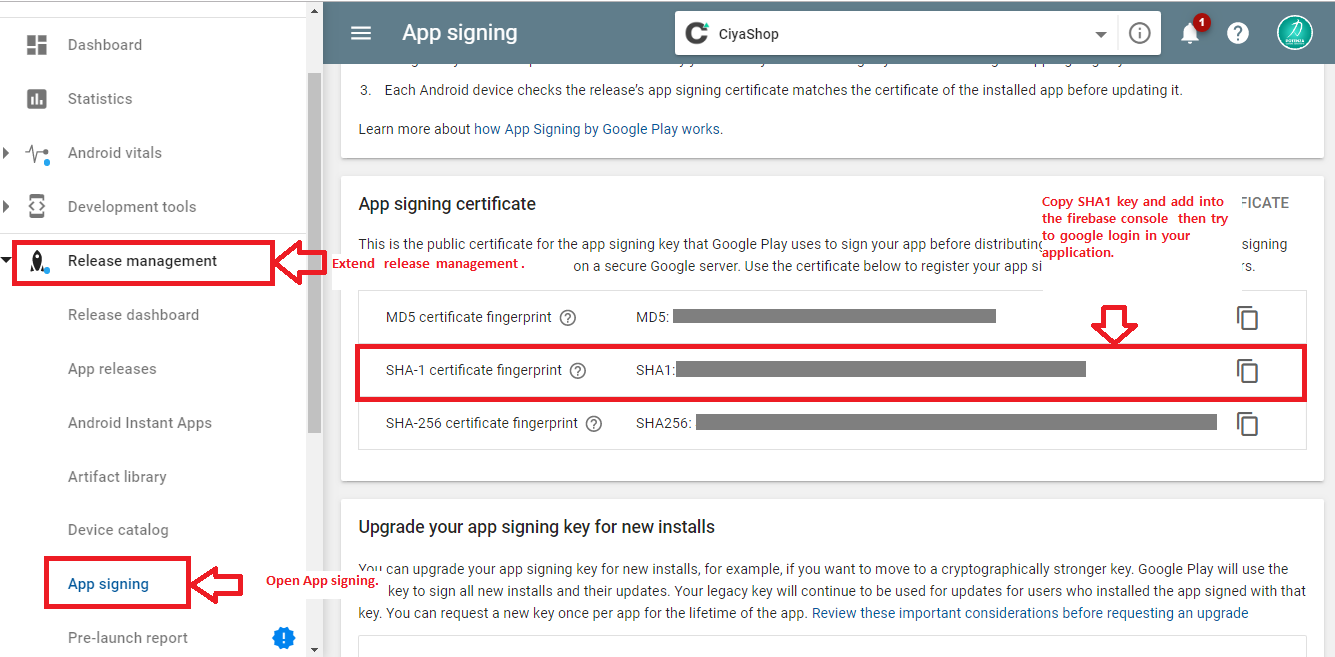
Note : For release apk file you need to add release SHA1 key. Release SHA1 you can get from google play console. Check the below screenshot. Copy release SHA1 key and add it in the project in the base console.