iOS Push-notification configurations
Register your app to receive notification:
A) Your app must be an Explicit App Id, to support Push Notification.
- Navigate to the Apple Developer Member Center website, and click on Certificates, Identifiers & Profiles.

2. Select an Identifier from the iOS Apps section.
- You will see a list of your App IDs. Click on the + button.
- Enter a name for your new App ID under App Id Description, choose an App ID Prefix, and under App ID Suffix, select Explicit App ID, enter your iOS app’s Bundle ID, it should match the Bundle identifier in your Xcode project configuration and, add in the Info.plist.
- Enable Push Notification under App Services. Enable other services that your app will need.
- Click on “Continue”, check that al values entered were correct. Click on “Submit”.
B) Now you have created the App ID; you need to configure the App ID for Push Notification.
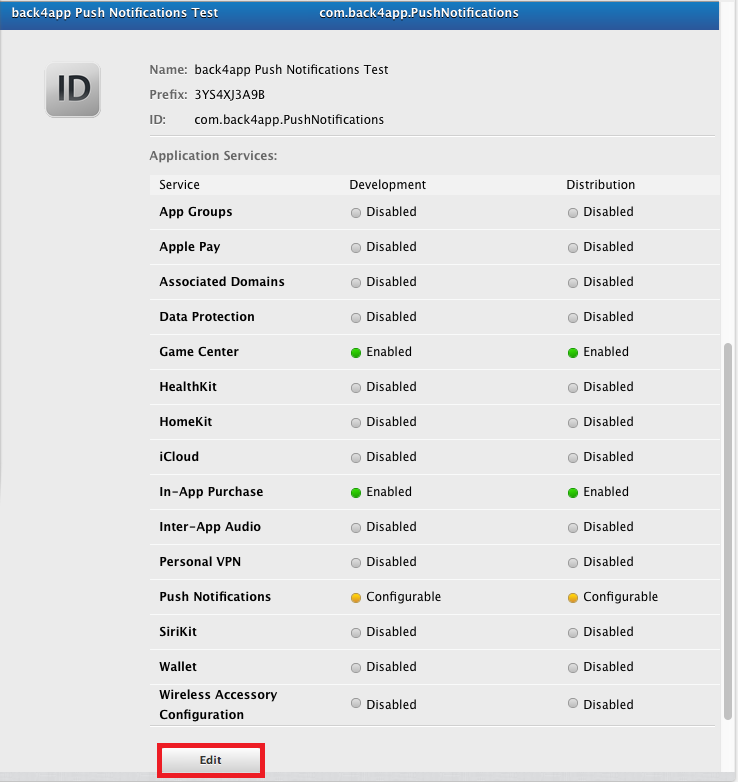
- Select your new App ID and click on “Edit”.

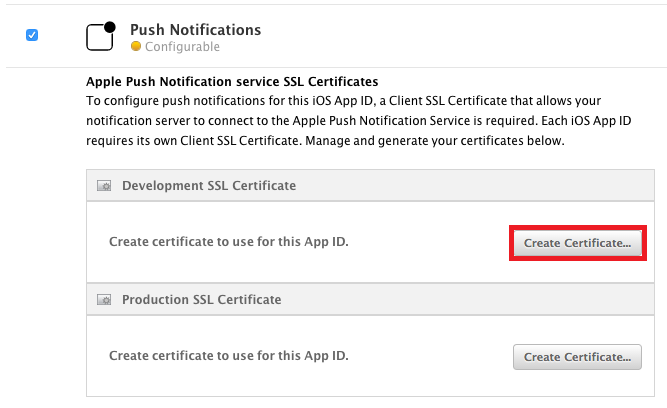
- Scroll down to the Push Notifications section, click on “Create Certificate” under “Development SSL Certificate”.

- Follow instructions on the next screen to create a Certificate Signing Request (CSR) using the Keychain Access utility on your Mac; this is needed to authenticate the creation of the SSL certificate.
- Upload the CSR to Apple’s servers, and then click on “Generate”.
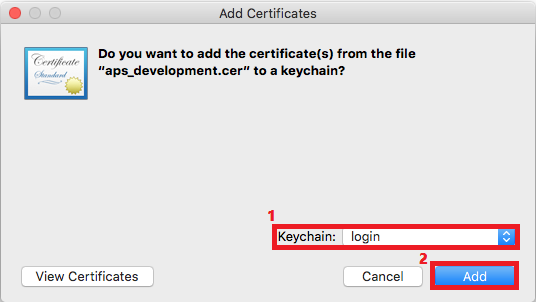
- Add the certificate to your login keychain.

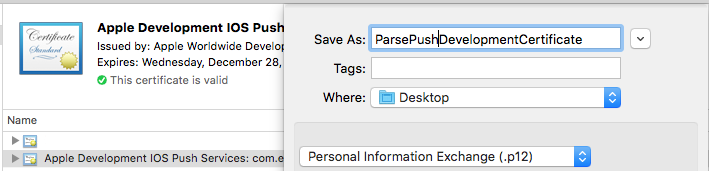
- Open the Keychain Access utility. Locate the certificate under “My Certificates”. It should be called “Apple Development Push Services”. Right-click on it, select “Export” and save it as a .p12 file. Do not enter an export password when prompted!

- C) You will need to repeat the process to make the Production SSL Certificate.
Now we need to configure the Xcode project.
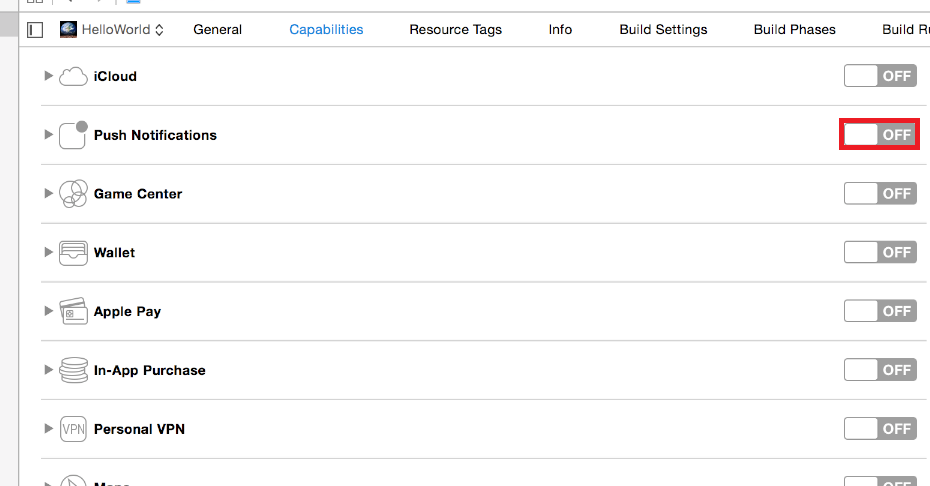
- Go to your project’s Capabilities page, then turn On Push Notifications. If any issues require your attention, Xcode will let you know.

to the Generate page. Modify the Bundle Identifier to match your App ID’s Bundle Identifier.
For more details documentation on Push notification click here.
