Firebase Deep Links
Dynamic Links are smart URLs that allow you to send existing and potential users to any location within your iOS or Android app. They survive the app install process, so even new users see the content they’re looking for when they open the app for the first time. Dynamic Links are free forever, for any scale.
Android
If you have not done firebase set up for the android application in firebase developer console then follow Android Firebase Setup.
Your firebase setup is already done then follow below the video.
Need to follow below steps to enable dynamic links(deep linking) in CiyaShop Android application;
- Need to change
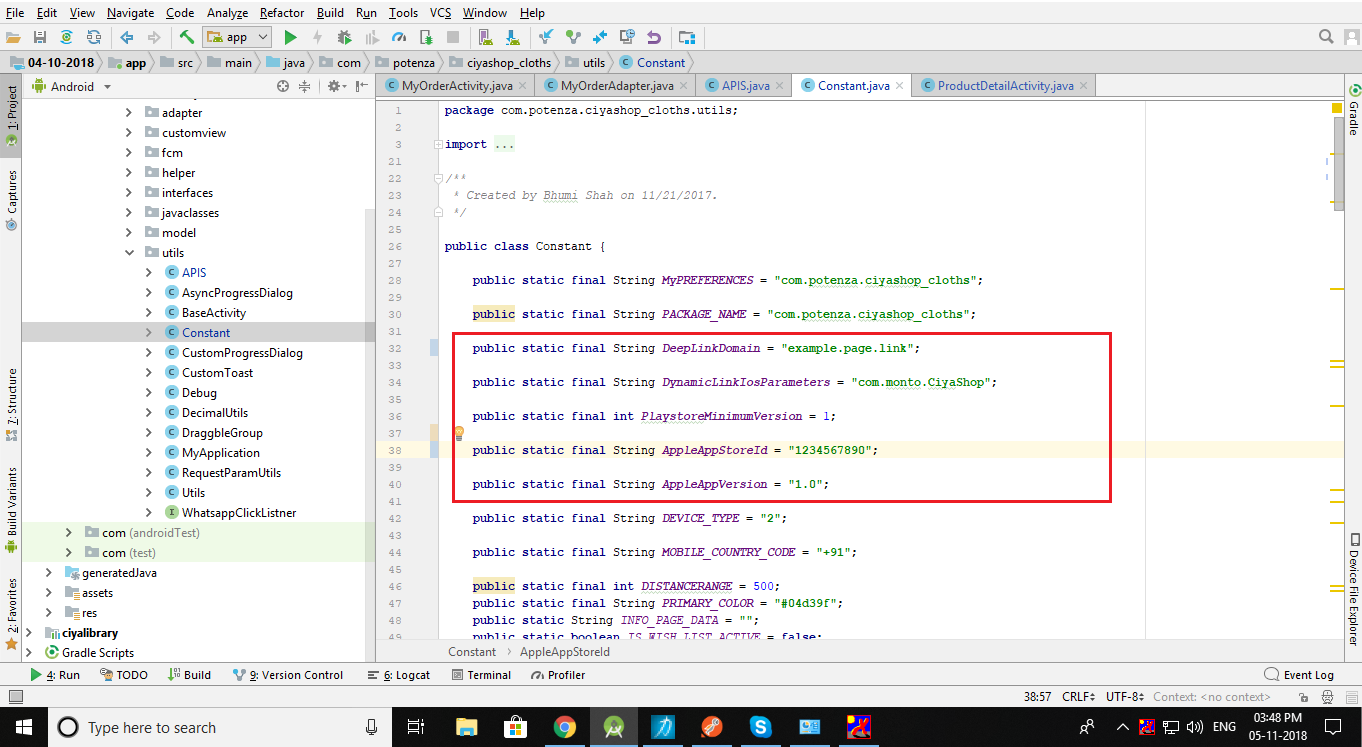
PACKAGE_NAME, DeepLinkDomain, DynamicLinkIosParameterinConstant.javafile. Change your package neme to your desired pacakge name, then provide DeepLinkDomain as you created in firebase, lastly if you are also having CiyaShop iOS application then provide bundle identifier of your ios app. if you don’t have iOS app then keep it blank (“”). Refer screenshot to get better idea about changes as mensioned.

Note: Firebase creates this kind of URL "https://example.page.link/fdga", so you need to add only prefix of URL, i.e. "example.page.link" (This is only an example, you need to create a link for dynamic links and need to provide it in app.)
iOS
If you have not done firebase set up for the iOS application in firebase developer console then follow iOS Firebase Setup.
Your firebase setup is already done then follow below the video.
Need to follow below steps to enable dynamic links(deep linking) in CiyaShop Android application;
- Create bundle id in you apple developer account that is enable d with associated domains.
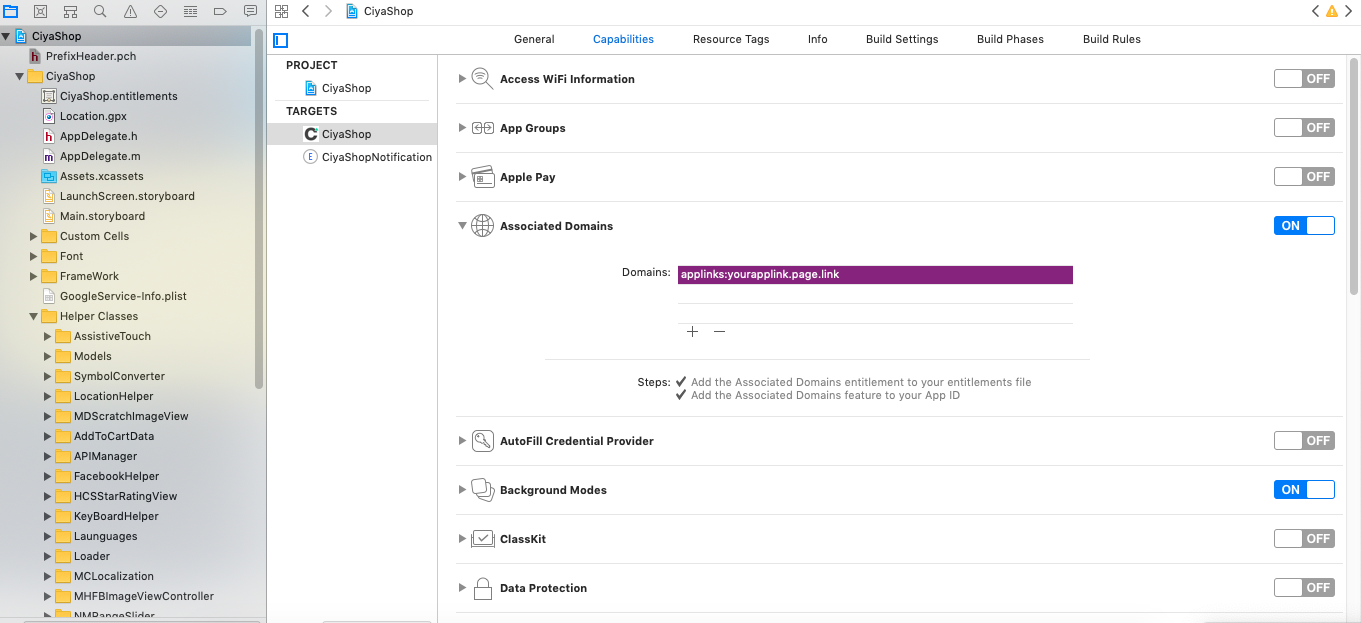
- Open Capability tab of Target CiayShop. And enable Associated Domains. Provide your firebase Deeplink domain in Domains list with prefix as,
applinks:. For exampleapplinks:yourapplink.page.link. Refer Below screenshot for more detail. - Now open
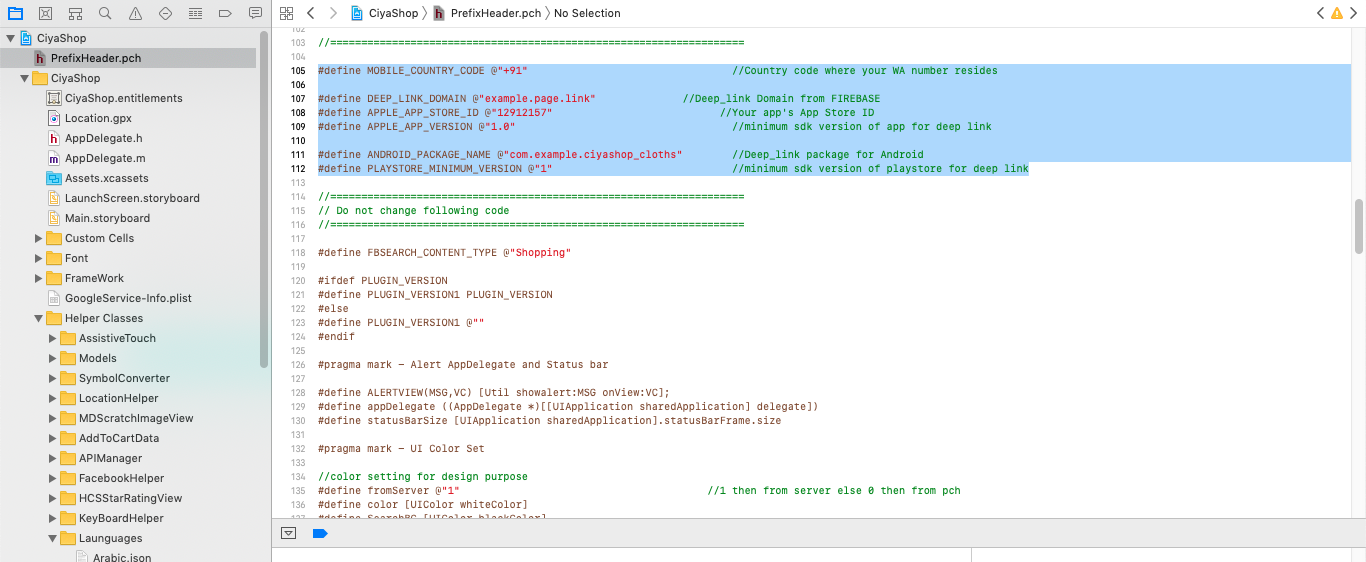
PrefixHeader.pchfile. And provide Deep link domain inDEEP_LINK_DOMAIN. And if you are also having Ciyashop Android application then provide your android app’s package name inANDROID_PACKAGE_NAME. Refer below screenshot for more information.


Note: Firebase creates this kind of URL "https://example.page.link/fdga", so you need to add only prefix of URL, i.e. "example.page.link" (This is only an example, you need to create a link for dynamic links and need to provide it in app.)
