Website Optimization
This article will help you get the best possible settings to get the page speed and the details about the settings we have done on our demo to get the Page speed.
We are using the managed server on our demo, as we are getting much traffic on our website. You should use a server that can handle the request that you are getting on your website. It will play a major role in the speed of your website.
Now for the cache and files optimization, you will need the cache plugin. On our demo, we used below plugins
- WP Rocket: For cache and optimization. Refer to this document for detailed documentation regarding the optimization settings.
- Imagify: For WebP compatibility. Refer to this document for detailed documentation.
- RocketCDN: For CDN. Refer to this document for detailed documentation.
Here is the setting that we have done on the website
Cache
Mobile Cache > Enable caching for mobile devices – Enable
Mobile Cache > Separate cache files for mobile devices – Enable
Cache Lifespan > Specify time after which the global cache is cleared – Set to 0
Check this article for more details about this setting – https://docs.wp-rocket.me/category/1230-caching
File Optimization
CSS Files > Minify CSS files – Enable
CSS Files > Combine CSS files – Enable
JavaScript Files > Minify JavaScript files – Enable
JavaScript Files > Load JavaScript deferred – Enable
Here when you enable the Load javascript deferred new teaxarea field will be enabled named Excluded JavaScript Files, Which will exclude the files from deferring. Put this code in the text area.
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
It will exclude the jquery to load in defer mode to avoid any issue related to js. It is preferable for performance that JavaScript files are either loaded in the footer of your site or deferred so that they don’t block the downloading of other assets on your site, thereby slowing it down. By enabling Load JavaScript deferred, all the JavaScript files on your page, including those minified by WP Rocket, will be loaded with the defer attribute.
Check this article for more details about this setting – https://docs.wp-rocket.me/category/1231-file-optimization
Media
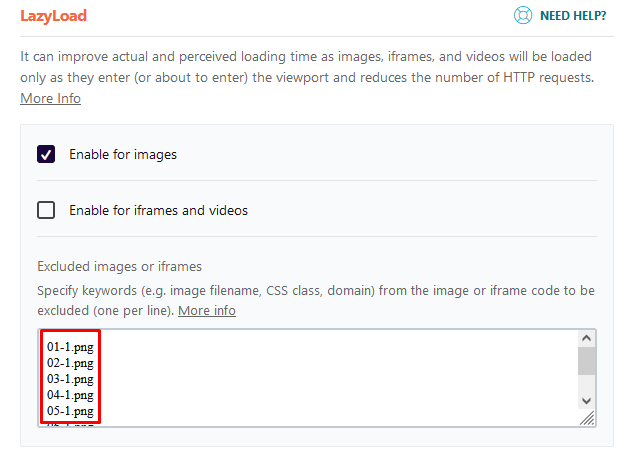
LazyLoad > Enable for images – Enable
Embeds > Disable WordPress embeds – Enable
In the lazy load, if you face any issue in the particular section / Shortcode / widget, you can exclude the image from lazyload of a particular Section / Shortcode / widget using the Excluded images or iframes setting. Generally, the issue happens when js based Calculation happens, like on JS sliders ( Owl Carousel ) or masonry layout, etc.

Check this article for more details about this setting – https://docs.wp-rocket.me/category/1283-media
WebP compatibility
Google page speed asks to Serve images in next-gen formats like JPEG 2000, JPEG XR, and WebP for better compression than PNG or JPEG, which means faster downloads and less data consumption. Some browsers do not support these formats, so that you can use the plugin for this. We have used the Imagify plugin for that, it is free, and the pro version of the plugin is also available if you have a large number of images. This plugin will help you to server the Webp image and the optimized version of the image, improving the page speed code.
For more detail please check this articals
https://docs.wp-rocket.me/article/1282-webp
https://imagify.io/documentation/
After activating the Imagify plugin, if you face any issue in the car detail page regarding the image slider, then please put this CSS in the child theme’s style.css file or in ( Theme Options > Custom CSS/JS > Custom CSS )
body.single.single-cars #cars-image-gallery .slick-track figure > picture.img-responsive > source,
body.single.single-cars #cars-image-gallery .slick-track figure > picture.img-responsive > img,
body.single.single-cars .slider-slick .slider-nav .slick-track > picture.img-responsive > source,
body.single.single-cars .slider-slick .slider-nav .slick-track > picture.img-responsive > img {
nbsp display: block;
nbsp max-width: 100%;
nbsp height: auto;
}
Preload
Preload Cache > Activate Preloading > Enable
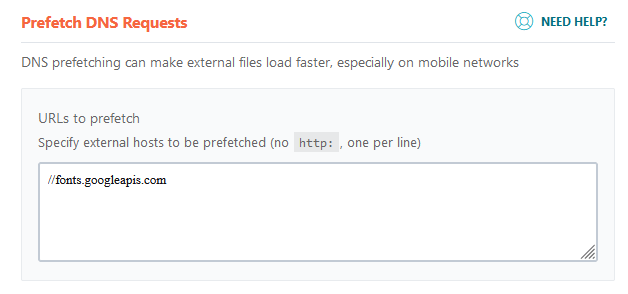
Prefetch DNS Requests > Put this in Textaera //fonts.googleapis.com
If you have third-party content on your website (e.g fonts loaded from Google, or a video from YouTube), you may want to add its origin domain to the Prefetch DNS Requests option.
if there is a request like this:
https://fonts.googleapis.com/css?family=Roboto:900%2C400%2C500%2C300%7CRaleway:700%2C300%7COpen+Sans:300%2C800
You would enter it as:
//fonts.googleapis.com

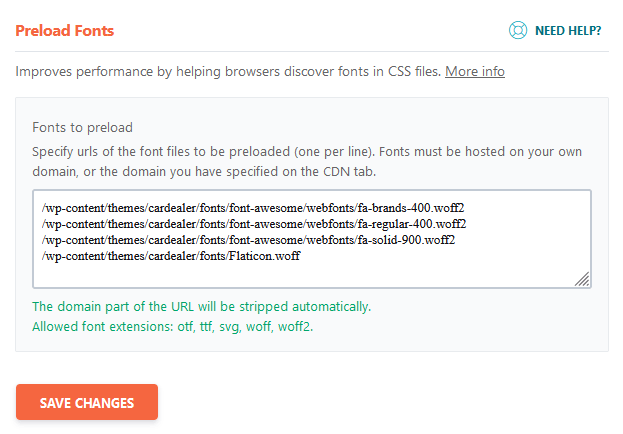
Preload Fonts > Put this code in textarea. The website will preload the fonts and improve the page speed score. If you are using any other third-party plugin that loads the font, you should preload them too.
/wp-content/themes/cardealer/fonts/font-awesome/webfonts/fa-brands-400.woff2
/wp-content/themes/cardealer/fonts/font-awesome/webfonts/fa-regular-400.woff2
/wp-content/themes/cardealer/fonts/font-awesome/webfonts/fa-solid-900.woff2
/wp-content/themes/cardealer/fonts/Flaticon.woff

Check this article for more details about this setting – https://docs.wp-rocket.me/category/1232-preload
Advanced Rules
Never Cache Cookies > If you are using the WooCommerce plugin, you should put this in the textarea “woocommerce_items_in_cart” to avoid the miscalculation of cart item. Also, if you are using any third-party plugin or custom code that saves the cookie, you should put that cookie name too.
Check this article for more details about this setting – https://docs.wp-rocket.me/category/1229-advanced-rules
CDN
You can use the CDN to improve media delivery faster. We are using the rocked CDN. Here is the article regarding the WP Rocket using with CDN – https://docs.wp-rocket.me/category/34-cdn
Note: If you have used any third-party plugin or custom code, you have to do the setting according to that. Also, you should try to minimize/removing unwanted resources like google font, Font Awesome, etc from them.

