Inventory Page

This section contains settings for the vehicle listing page.
- Vehicles Inventory Page: Select the page to set as Vehicles Inventory page on the front end.
- Vehicles Inventory Page Title: Set title for Vehicles Inventory page if no title is set for the page selected as Vehicles Inventory page.
- Vehicles Per Page: Number of vehicles to display per page.
- Vehicle listing Image Size: Select an image to display on the vehicle listing page.
- Vehicle Listing Image Size (Mobile): Select an image to display on the vehicle listing page for mobile device
- Vehicles Listing Style: The listing style of vehicles on the inventory page. There are two below styles.
- Default
Important Note: If “Vehicles Listing Style” is set to “Default”, and the “Car Dealer – Price Range Filter” widget is added to the widget area, it will display only in the mobile view. - Lazy Load: If set as “Lazyload”, then vehicles will be displayed by lazyload on scrolling without pagination.
Important Note: The sidebar content is fixed in the desktop view when “Vehicles Listing Style” is set to “Lazy Load”. The sidebar content cannot change from the sidebar widget area.
- Default
- Below fields will be displayed when Vehicles Listing Style is set to Default.
- Listing Sidebar: This option will allow setting the sidebar to a specific position like a left, right, or no sidebar. This option will work only for the default ‘Vehicles Listing Style.’
- Filters/Widgets in Off-canvas: This option allows you to set the sidebar in off-canvas mode. In off-canvas mode, the user can open the sidebar from left or right (Depending on the ‘Listing Sidebar setting’ ) by clicking on the ‘Show Sidebar’ button. This option will not work if the ‘Listing Sidebar’ is set to ‘no sidebar also this option will work only for the default ‘Vehicles Listing Style.’
- Default listing layout: This option will be displayed if “Vehicle Listing Style” is set as “Default”. You can set the default vehicle listing layout style for the “default” inventory layout page. like grid style, list style, and grid with masonry style.
- Vehicles Listing Column: This option will be displayed if “Vehicle Listing Style” is set as “Default”. Select the number of columns on the vehicle listing page.
- List Style: If set as default, then the default attribute will be displayed for inventory contents. If set as “Classic” then a selected list of the attribute will be displayed for inventory contents.
- Below fields will be displayed when List Style is set to Classic.
- List Attributes: Select attributes to display in the vehicle listing.
- Vehicles Listing Filter With Ajax: If you want to use the “AJAX filter” on the vehicle page to filter vehicles then set it as “Enabled”.
- Price Range Step: Select increment step for price range slider.
- Vehicle Minimum Mileage Range: Enter the minimum range for the mileage.
- Vehicle Addition per Mileage Range: It will calculate the next mileage break point.
- Vehicle Mileage Total Break Points: The mileage step is for calculating the number of mileage breakpoints between the mileage range.
- Mileage unit; Select Mileage unit.
- Display Mileage Separators: Select Yes to display thousand separators in mileage.
- Mileage Thousand Separator: Select the character for the mileage separator.
- Vehicle Listing Hover Effect: Enable/Disable vehicle listing hover effect style.
- Compare Vehicles: Enable/Disable compare vehicles functionality.
- Default Sort By: Select the default sort by option for the vehicles inventory page listing.
- Default Order By: Default sort order to display vehicles inventory listing on Vehicles Inventory page(i.e. Ascending OR Descending).
- Sold vehicles: If you do not want to display sold vehicles on the vehicles listing page, then set this option as hide.
- Sold vehicle image: This option is given to set sold vehicle image in the vehicle inventory listing.
Note: This option is applied on the vehicle listing and vehicle detail page (Layout 1, Layout 2, and Layout 3). - Sold vehicle text: Set Solf badge label text.
Note: This option is applied on the vehicle detail page “Modern 1” layout and Mobile layout. - Show Condition Badges: This option is given to show/hide vehicle conditions badges on the vehicle inventory page as well as in all shortcode that lists vehicle inventory.
- Review Stamps: Select the number of review stamps that can be added to the vehicle.
- Review Stamps Popup: Enable/Disable display the review stamp page in the popup.

Mobile Settings
- Filters/Widgets in Off-canvas: Select Yes to display the filters in the off-canvas view.
- “Show Sidebar” Label: Set the label for the Show Sidebar button.

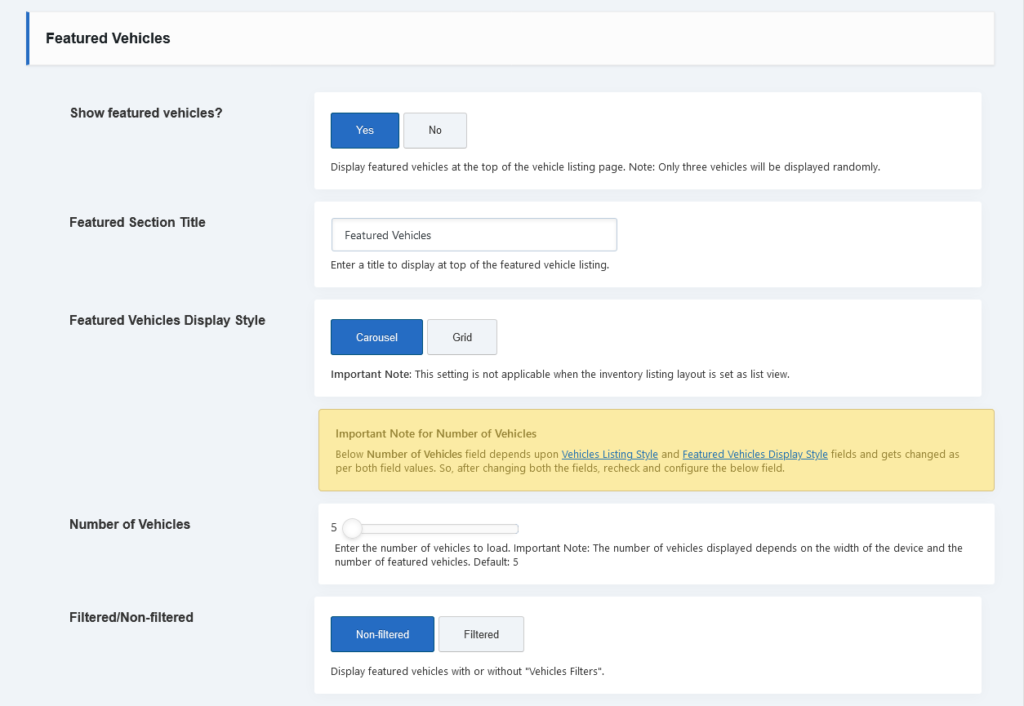
Featured Vehicles
- Show featured vehicles: Display featured vehicles at the top of the vehicle listing page.
- Featured Section Title: Enter a title to display at top of the featured vehicle listing. (Default: Featured Vehicles)
- Featured Vehicles Display Style: Select style to display featured vehicles. There are two styles, Carousel, and Grid.
Important Note: This setting is not applicable when the inventory listing layout is set as list view. - Number of Vehicles: Enter the number of vehicles to load. Important Note: The number of vehicles displayed depends on the width of the device and the number of featured vehicles. Default: 5
Important Note for Number of Vehicles
The Number of Vehicles field depends upon Vehicles Listing Style and Featured Vehicles Display Style fields and gets changed as per both field values. So, after changing these both fields, recheck and configure the below field. - Filtered/Non-filtered: Whether to display featured vehicles with or without “Vehicles Filters” selections.

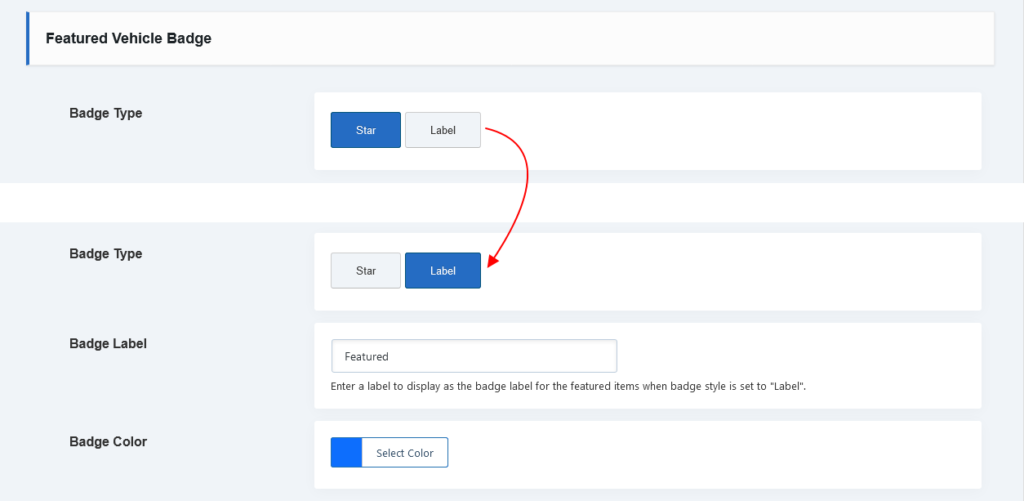
Featured Vehicle Badge
With these settings, you can control how the featured badge will be displayed for the featured vehicles in the vehicle listing.
- Badge Type: Here you can choose to display Star or a Label for featured vehicles.
- Badge Label: Enter a label to display as the badge label for the featured items when the badge style is set to “Label”.
- Badge Color: Select a color for the badge label when the badge style is set to “Label”.

