Car Dealer Templates
In the Car Dealer v4.0.0, we introduced Car Dealer Templates. With Car Dealer Templates, you can create and design your custom templates (hereinafter referred to as “Builder Templates“) by drag-and-dropping elements with Elementor and WPBakery page builders. And you can use these templates to display the vehicle pages that are displayed using theme templates (hereinafter referred to as “Theme Template“).
Currently, two layouts are available in the Car Dealer Templates, and many more coming soon.
- Vehicle Detail
- Vehicle Detail (Mobile)

Requirements
To use the Car Dealer Templates, the theme and plugins must be updated as per the below list. For updating the theme and plugins, please refer to the theme update documentation.
- Car Dealer theme: 4.0.0 or greater
- Car Dealer – Helper Library plugin: 4.0.0 or greater
- Other bundled plugins: Latest (Optional, but recommended to avoid any conflict/error)
Create Template
To create a new template follow the below steps:
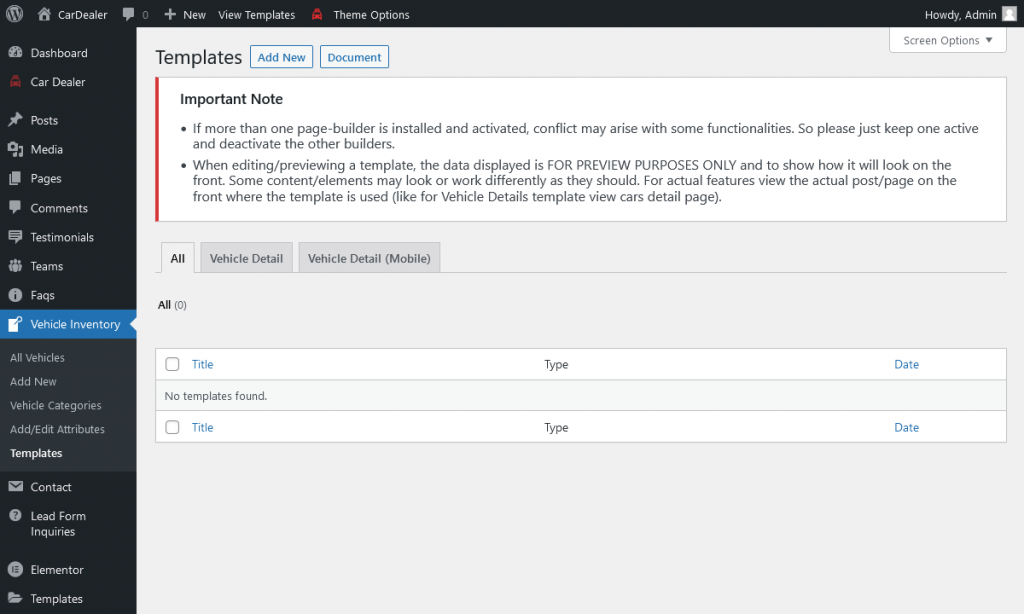
- Go to Admin Panel > Vehicle Inventory > Templates.
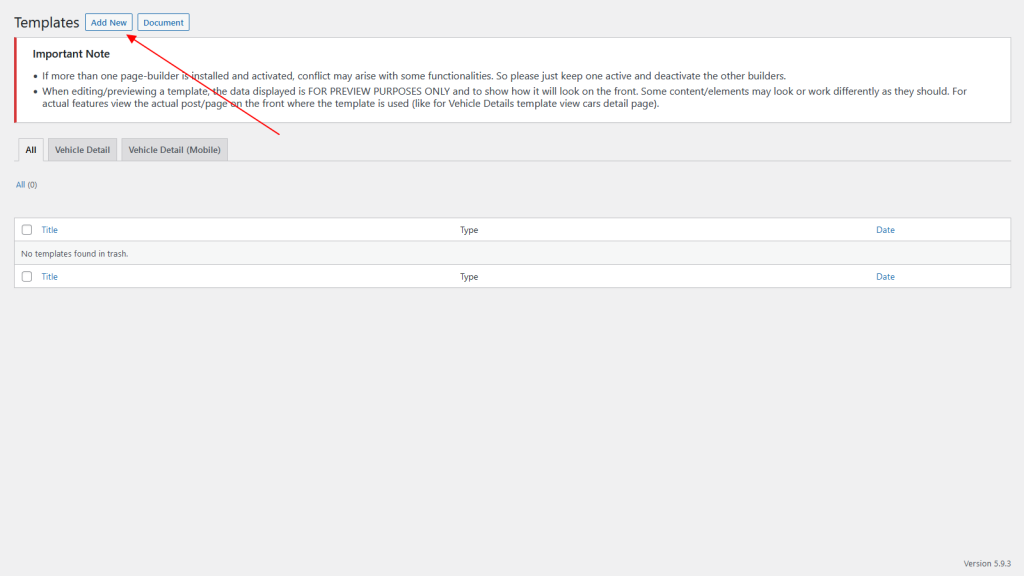
- Click on “Add New” button.

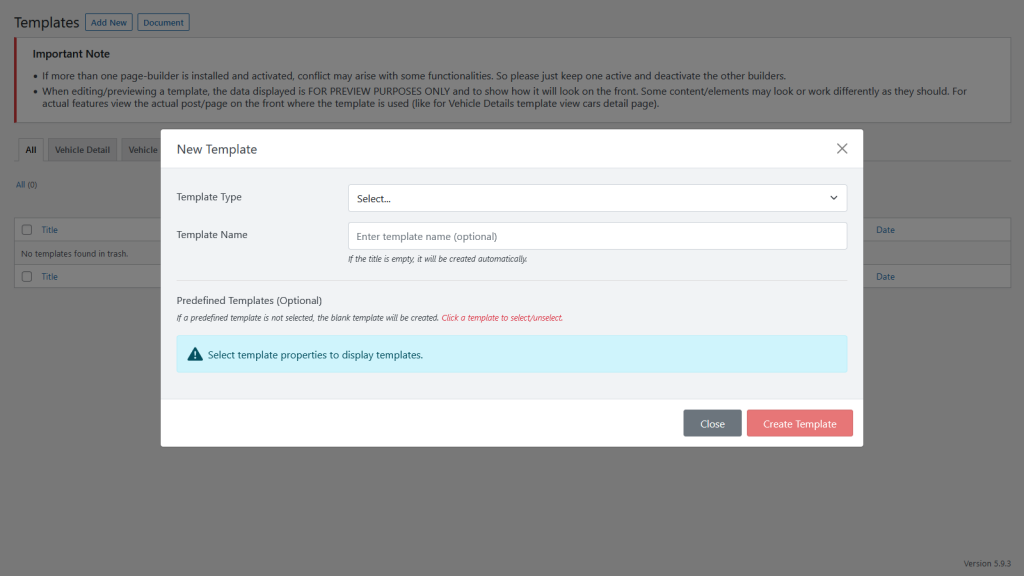
- In the opened popup, select Template Type and enter Template Name.

- When Template Type is selected, it will display predefined templates as per the template type selection.


Important Note:
If no predefined template is selected, a blank template will be created, which you can design as desired.
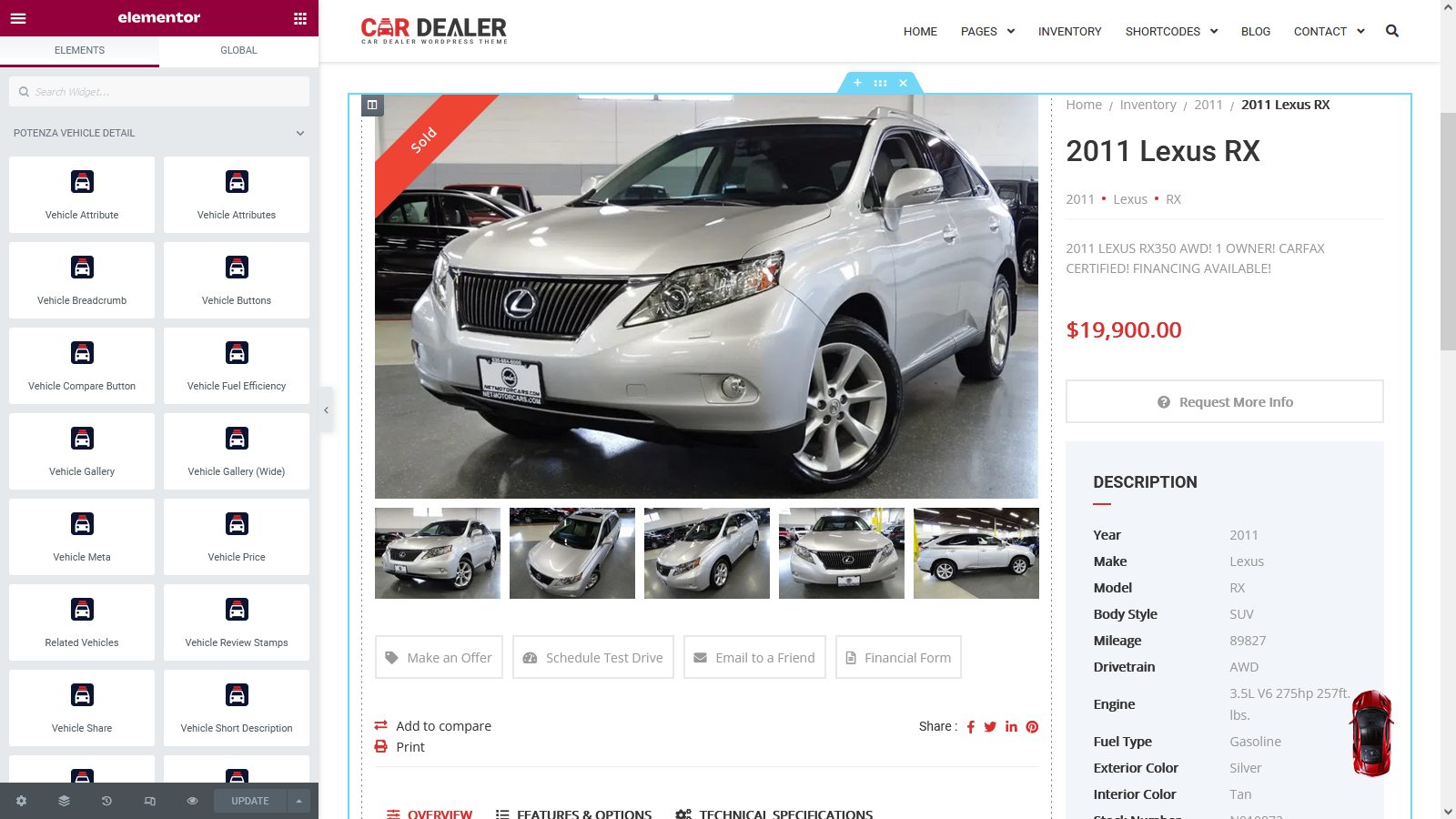
- Once template is created, it will redirect you to the template editor, where you can design layout as per your requirement and can publish it.


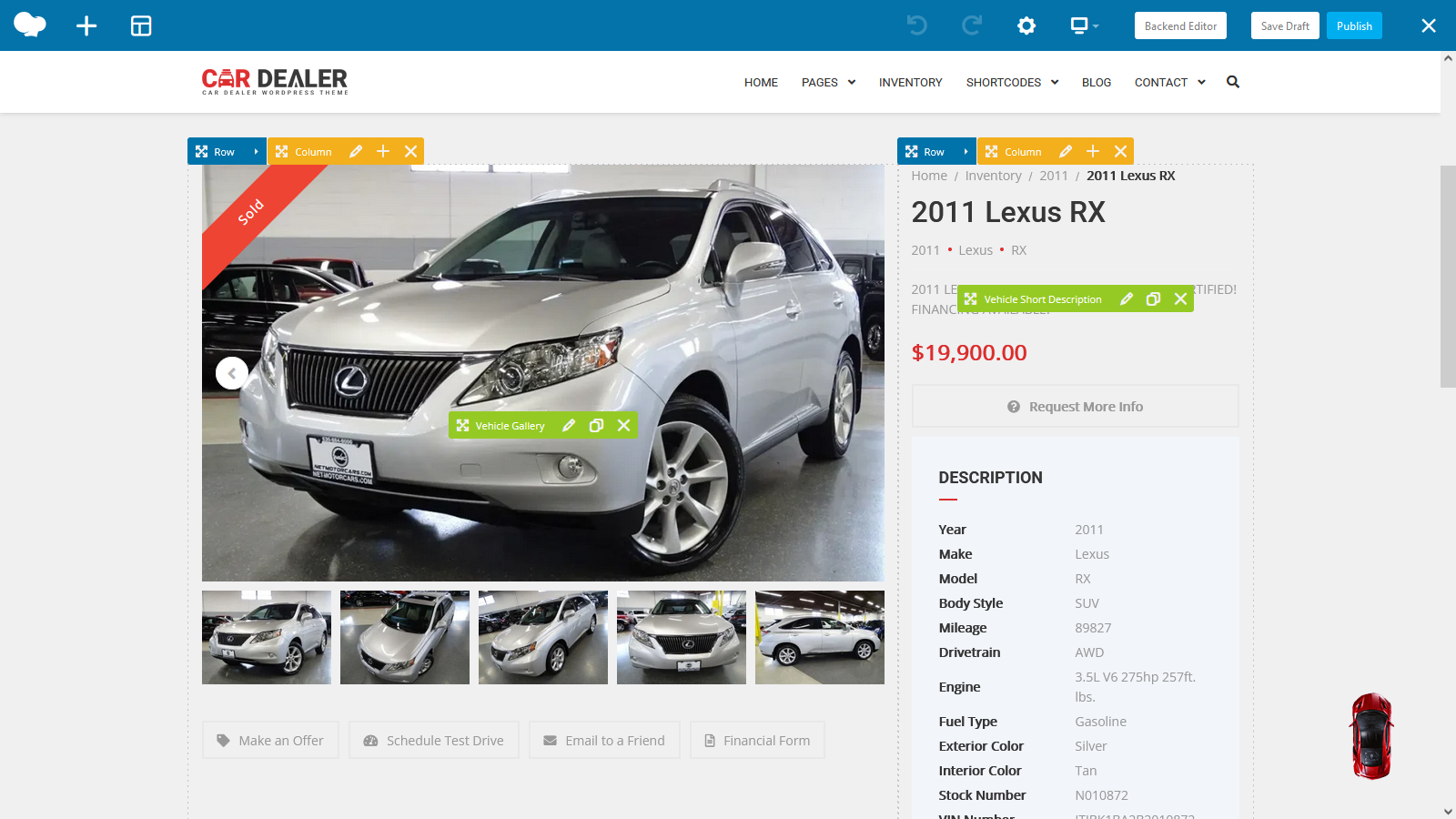
Using “Builder Template”
Once the theme and plugins are updated and the system is ready, configure the settings (mentioned below) to use the builder templates.
There are two ways to use templates, first, by default in all vehicles, and second, in some specific vehicles.
1. All Vehicles
In this way, you can use templates by default in all vehicles. For this follow the below steps.
- First of all create template(s) and design layout as per your requirements. Refer Create Template section to create templates.
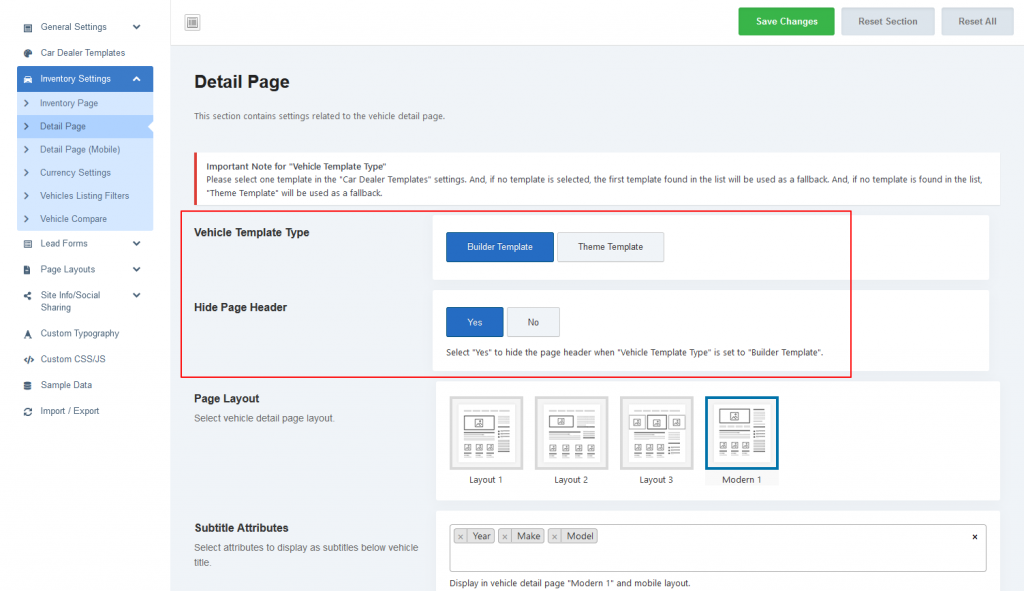
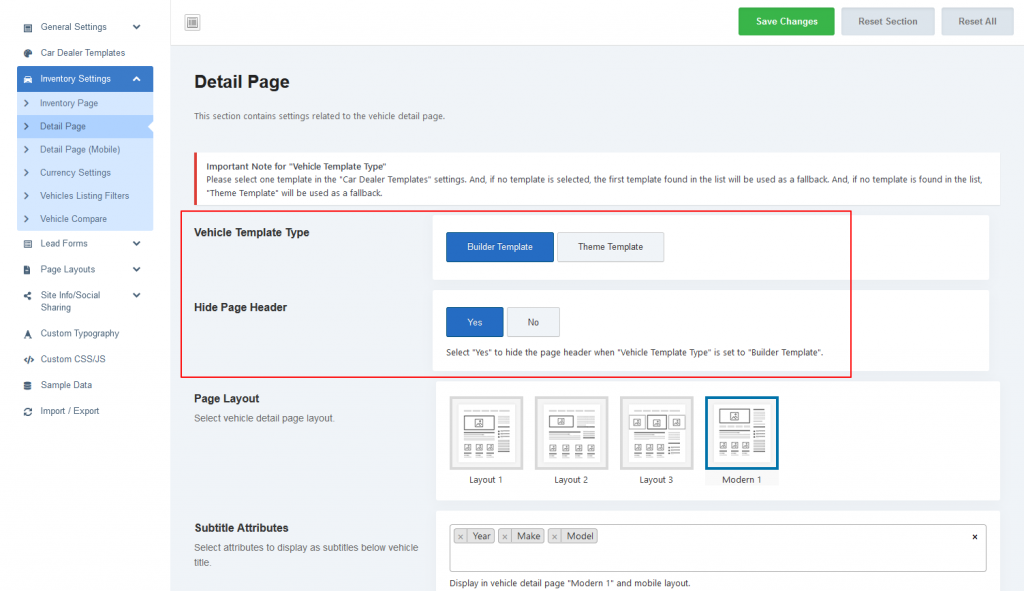
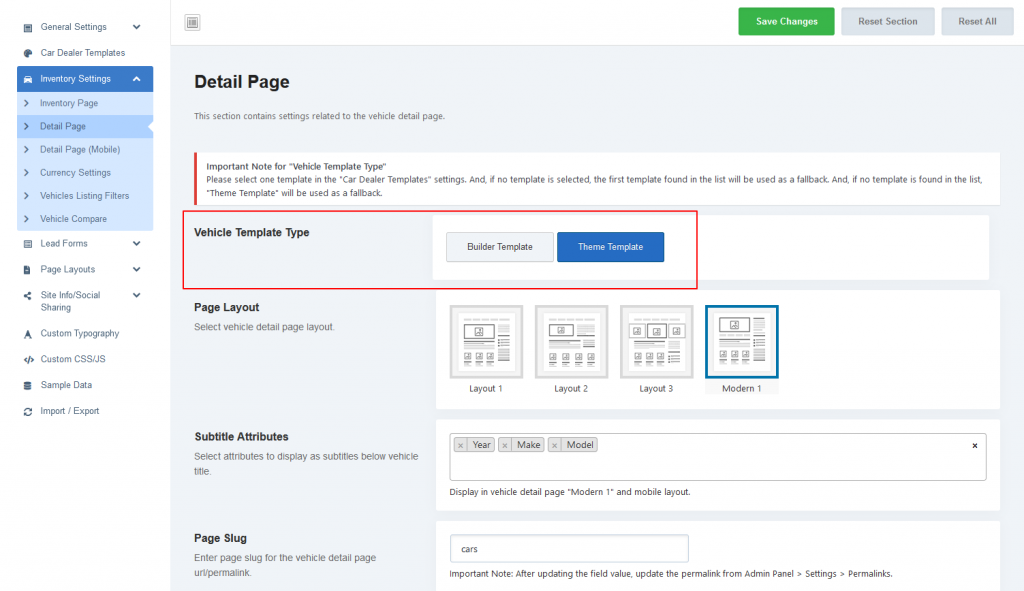
- Go to Theme Options > Inventory Settings > Detail Page and set below options
- Vehicle Template Type: Select “Builder Template”.
- Hide Page Header: Select “Yes” to hide the page header when “Vehicle Template Type” is set to “Builder Template”.

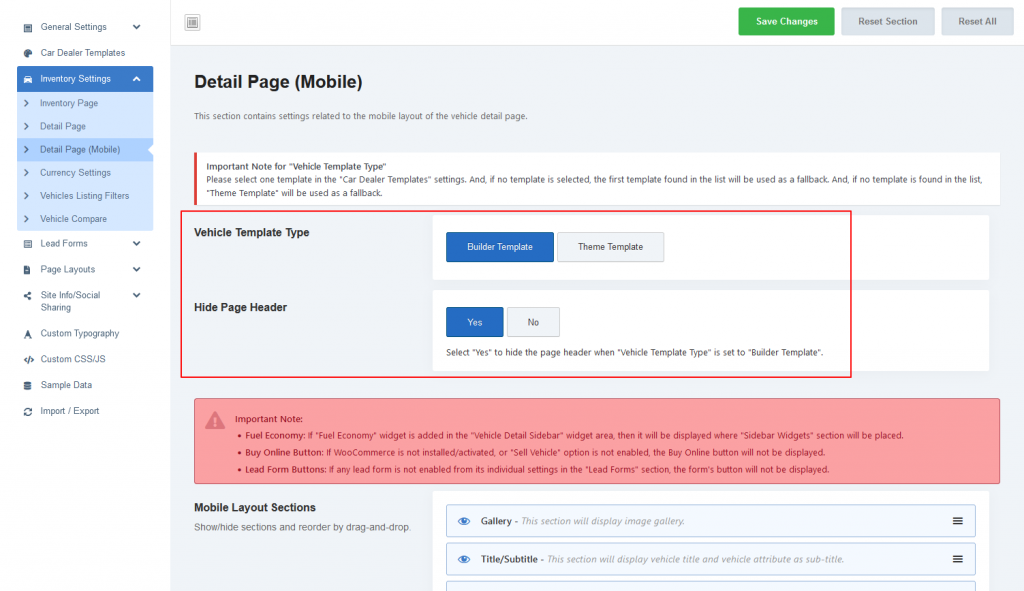
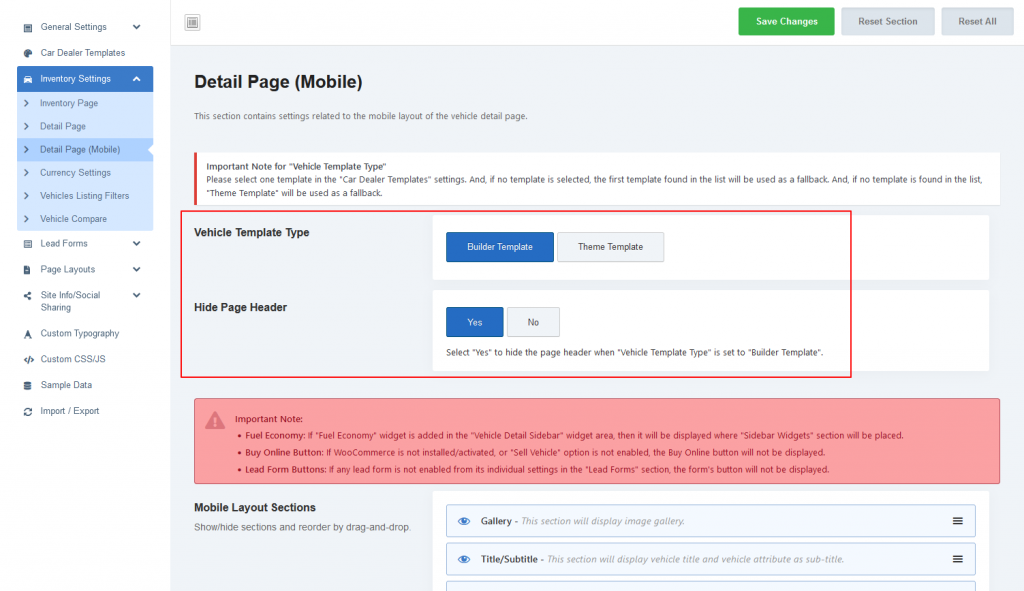
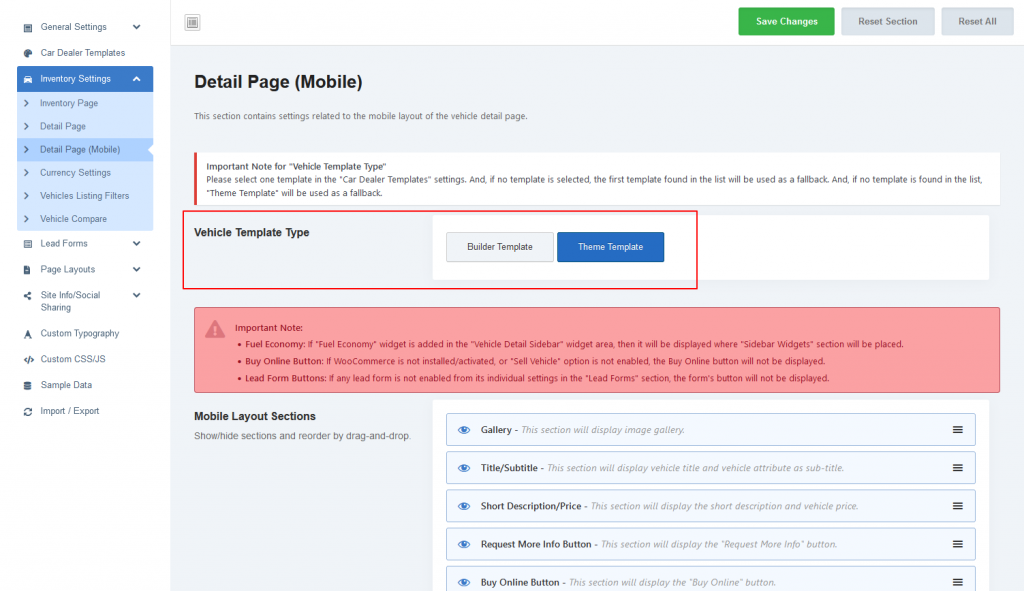
- Go to Theme Options > Inventory Settings > Detail Page (Mobile) and set below options
- Vehicle Template Type: Select “Builder Template”.
- Hide Page Header: Select “Yes” to hide the page header when “Vehicle Template Type” is set to “Builder Template”.

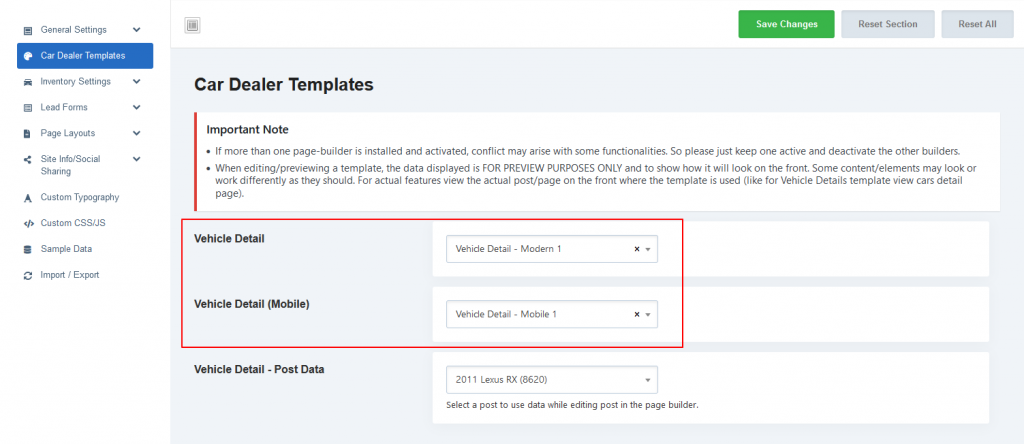
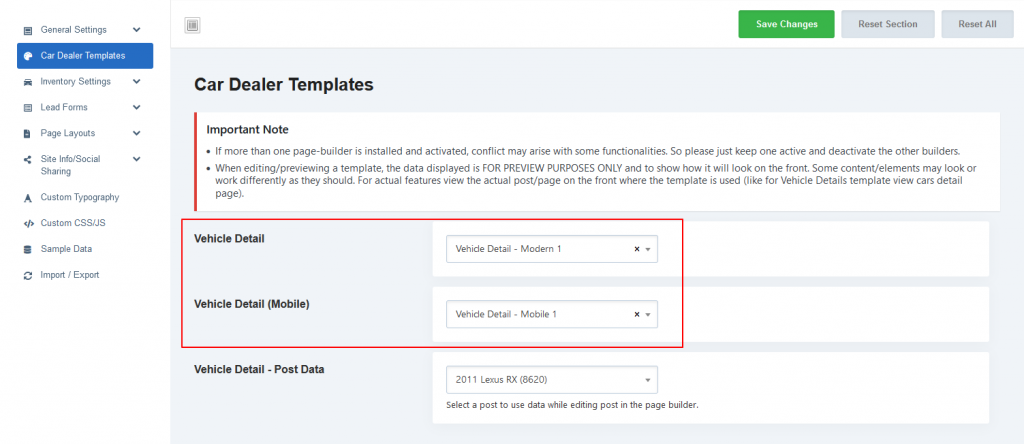
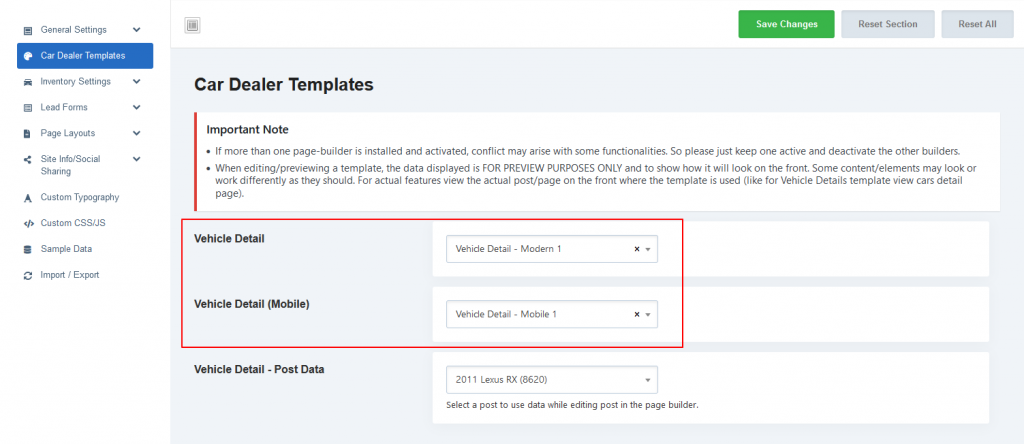
- Go to Theme Options > Car Dealer Templates and set below options
- Vehicle Detail: Select a vehicle detail template for desktop view.
- Vehicle Detail (Mobile): Select a vehicle detail template for mobile view.

Do you want to display the Builder Template in specific vehicles, while displaying the Builder Template in all vehicles using the above method?
You can do this by following all the steps in the “All Vehicles” method, steps #5, and #6 in the “Specific Vehicle” method.
2. Specific Vehicles
In this way, you can use templates in some specific vehicles. For this follow the below steps.
- First of all create template(s) and design layout as per your requirements. Refer Create Template section to create templates.
- Go to Theme Options > Inventory Settings > Detail Page and set below options
- Vehicle Template Type: Select “Builder Template”.
- Hide Page Header: Select “Yes” to hide the page header when “Vehicle Template Type” is set to “Builder Template”.

- Go to Theme Options > Inventory Settings > Detail Page (Mobile) and set below options
- Vehicle Template Type: Select “Builder Template”.
- Hide Page Header: Select “Yes” to hide the page header when “Vehicle Template Type” is set to “Builder Template”.

- Go to Theme Options > Car Dealer Templates and unset/clear below options
- Vehicle Detail: Unset/clear selection.
- Vehicle Detail (Mobile): Unset/clear selection.

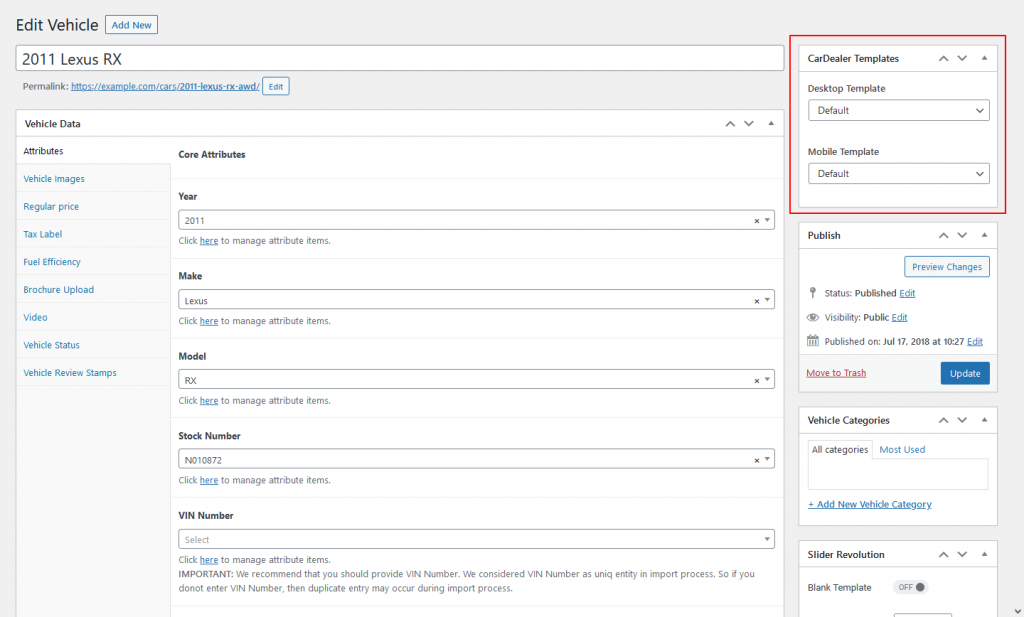
- Then, go to Admin Panel > Vehicle Inventory > All Vehicles, select a vehicle in which you want to use a template.
- Go to Car Dealer Templates metabox and select a template in the Desktop Template and Mobile Template fields.

Note that you can set the Desktop Template and Mobile Template fields individually too. It means if you want to set the template only on the desktop only, then select the template in the desktop field and leave the mobile field as default. Then, it will display the theme template in the mobile view. And, you can reverse the settings for the mobile template.
Using “Theme Template”
If you want to continue using the theme’s built-in template, please do the following settings.
- Go to Theme Options > Car Dealer Templates and unset/clear below options
- Vehicle Detail: Unset/clear selection.
- Vehicle Detail (Mobile): Unset/clear selection.

- Go to Theme Options > Inventory Settings > Detail Page and select “Theme Template“in the Vehicle Template Type field.

- Go to Theme Options > Inventory Settings > Detail Page (Mobile) and select “Theme Template” in the Vehicle Template Type field.

Elements (WPBakery Shortcodes/Elementor Widgets)
In the Car Dealer Templates, we have provided the following elements to display the vehicle data/content on the vehicle detail page.
| Element | Description |
|---|---|
| Vehicle Attribute | Add single vehicle attribute with various formatting options. |
| Vehicle Attributes | Add vehicle attributes to the page content. You can manage the attribute list using the theme option in Theme options > Inventory Settings > Detail Page > Detail Attributes. |
| Vehicle Breadcrumb | Add breadcrumb to the page content. There are no settings are available in this element. You can manage breadcrumb in the Breadcrumb NavXT settings. |
| Vehicle Buttons | Add vehicle action buttons (e.g., Request More Info, Make an Offer, Schedule Test Drive, Email to a Friend, Financial Form, Trade-In Appraisal, PDF Brochure, Print, and Buy Online) to the page content. |
| Vehicle Compare Button | Add a vehicle compare button to the page content. |
| Vehicle Fuel Efficiency | Add a vehicle fuel efficiency section to the page content. |
| Vehicle Gallery | Add an image gallery (carousel) to the page content. |
| Vehicle Gallery (Wide) | Add an image gallery (carousel) to the page content. This gallery will display the carousel in wide view. |
| Vehicle Meta | Add vehicle meta field with various formatting options. |
| Vehicle Price | Add vehicle price to the page content. |
| Related Vehicles | Add a related vehicle carousel to the page content. |
| Vehicle Review Stamps | Add vehicle review stamps to the page content. |
| Vehicle Share | Add a vehicle share link to the page content. |
| Vehicle Short Description | Add a short description to the page content. |
| Vehicle Subtitle | Add vehicle sub-title to the page content. |
| Vehicle Tabs | Add vehicle tabs (e.g. Overview, Features & Options, Technical Specifications, General Information, and Location.) to the page content. Note that the built-in tabs depend on the content so that they will appear according to the data. |
| Vehicle Title | Add the vehicle title to the page content. |
| Vehicle Video Button | Add a vehicle video button to the page content. |
| Vehicle Wishlist Button | Add a vehicle Wishlist button in the page content. |
| Vehicle Seller Contact | With this element, you can display a Contact Form 7 form for the vehicle dealer/seller. |
| Vehicle Seller Email | With this element, you can display the vehicle dealer/seller email address in the vehicle content. |
| Vehicle Seller WhatsApp | With this element, you can display a WhatsApp button for the vehicle dealer/seller. |
| Vehicle Seller Info | With this element, you can display vehicle dealer/seller informations. |

